월, 연도 별 키오스크 현황 조회, 키오스크별 수익추이 조회
-
막대그래프를 효과적으로 나타내기 위해
d3.js라이브러리 사용 -
d3 라이브러리란?
-
데이터 기반의 시각화를 도와주는 라이브러리
-
chart.js 와 고민했으나 내가 원하는 디자인과 애니메이션, 자유도를 하기엔 이미 구현되어있는 것을 쓰는 느낌이라 raw data를 다룰 수 있는 d3.js를 선택함
-
난이도가 높다 ( 새로운 언어를 배우는 느낌이였다 )
-
구현 목표
-
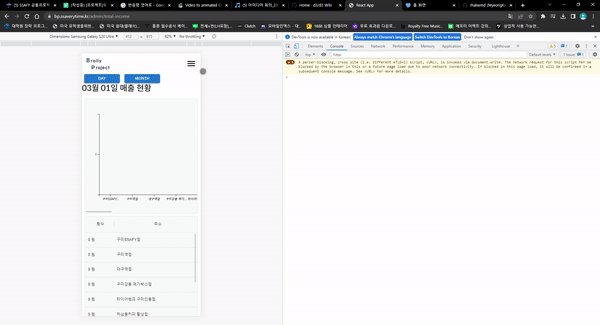
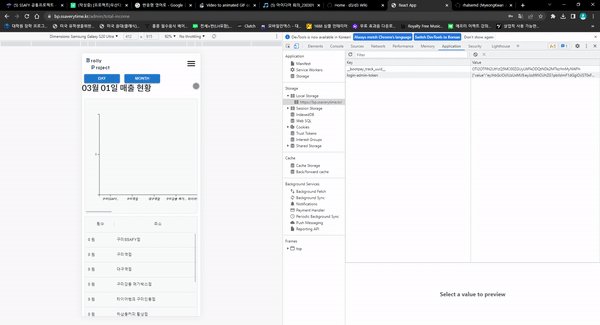
키오스크 현황 조회
-
데이터들을 막대그래프로 나타낸다.
-
X축과 Y축은 데이터의 갯수, 데이터의 최대값, 최소값에 의해 동적으로 변경 된다 ( 중요 )
-
날짜 변경 혹은 날짜 단위 변경이 일어 날때 막대들이 자연스러운 애니메이션으로 바뀐다.
-
날짜 선택
mui datapicker사용
-
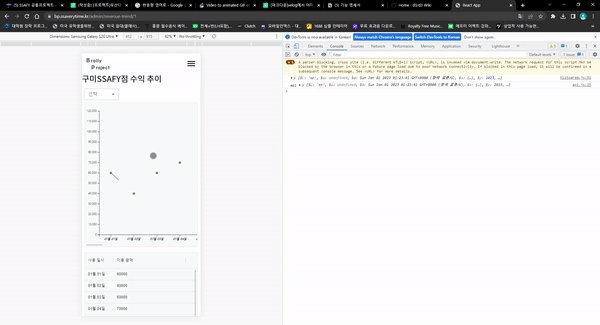
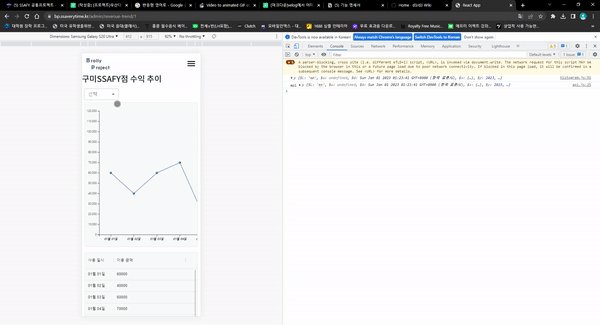
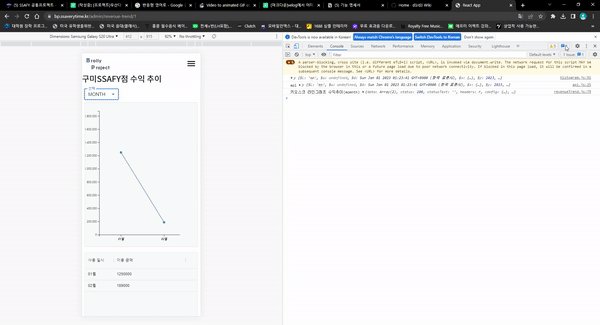
막대그래프, 꺾은선 그래프
-
d3 라이브러리 사용 ( 소스코드 깃허브 첨부)
-
react-spring사용
-
-
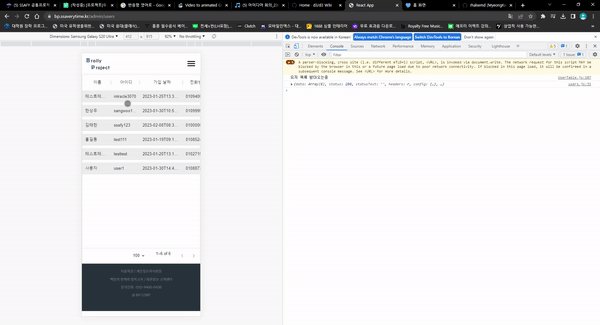
테이블
mui datagrid사용
-
-
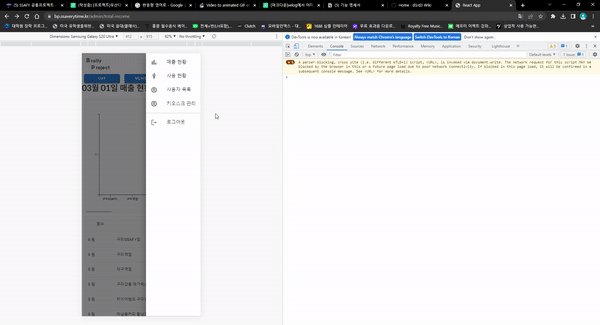
유저 로그 확인 및 사용 내역 확인
-
DB로 부터 rest api 통신을 통해 받은 파일을 가공해서 tabale 형태로 표현
-
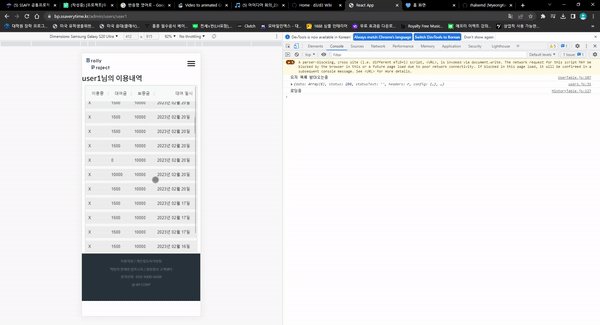
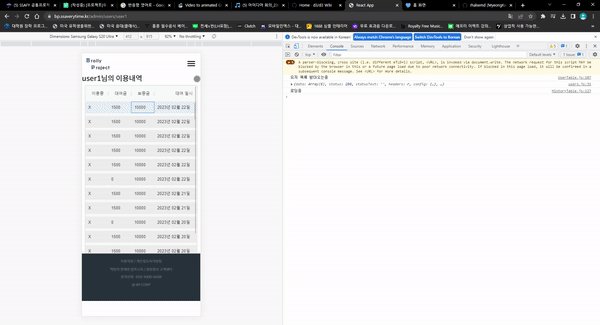
해당 유저를 클릭 시 유저의 사용 내역을 내림 차순으로 정렬
-
사용 내역을 클릭시 유저가 반납시 찍은 사진을 보여줌
-
-
로그아웃시 로그인 화면으로 가야함 & 로그인 해야 기능 사용 가능
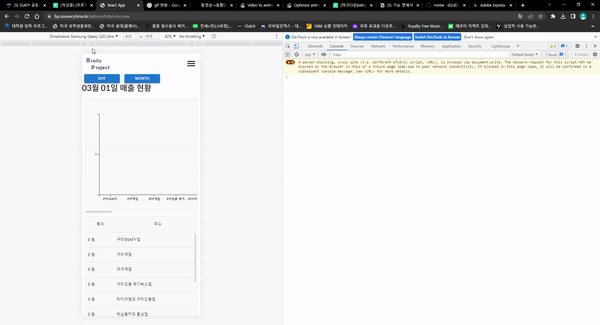
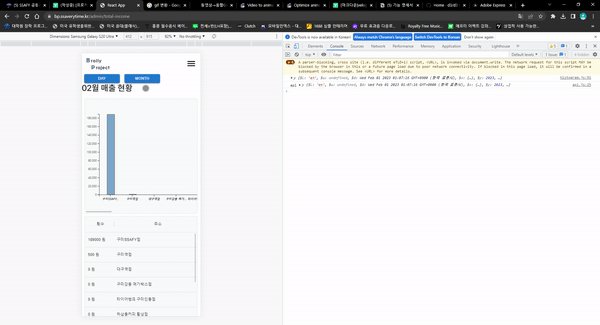
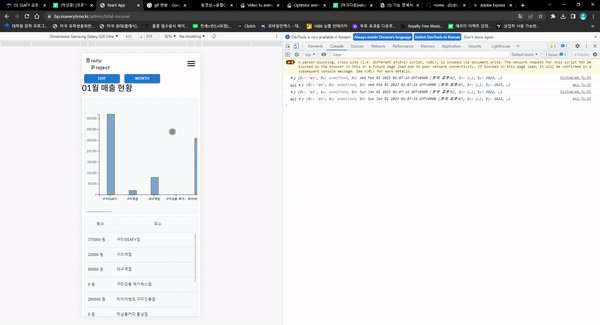
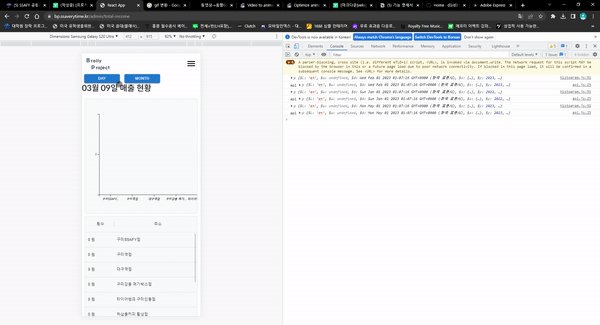
구현 결과
(사용 횟수 조회 와 수익 조회는 data와 tick만 다르기 때문에 같은 컴포넌트들에서 각각 예외문으로 처리)
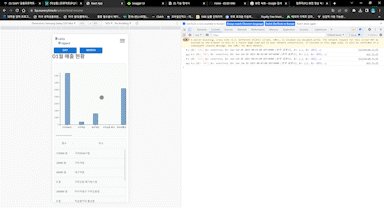
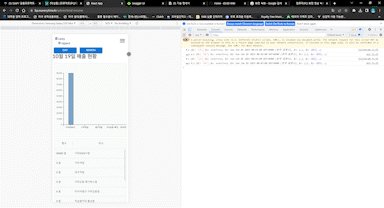
- 막대그래프, 애니메이션으로 구현
- x축 , y축 동적으로 변경

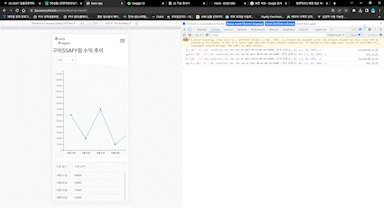
- 막대를 클릭시 수익 추이 페이지로 이동
- 꺾은선 그래프로 표현

- 유저로그 확인

- 토큰이 없어지면 로그인 페이지로 이동

소스코드 : https://github.com/22JH/kiosk-bp/tree/main/frontend/bpservice/src/components/chart/barChart