문제분류 : 코팅테스트 연습
난이도 : Level 2
출처 : 프로그래머스 - 광물 캐기
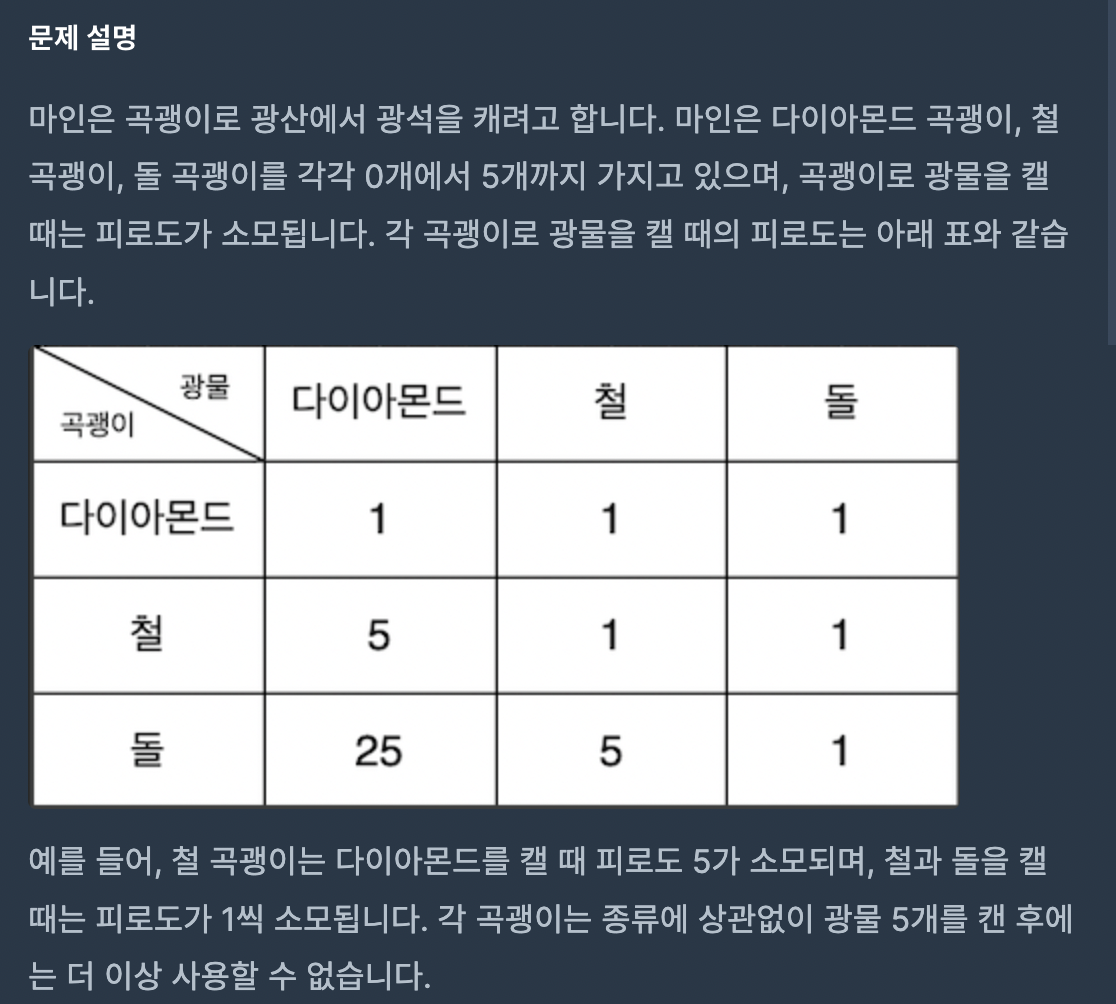
문제

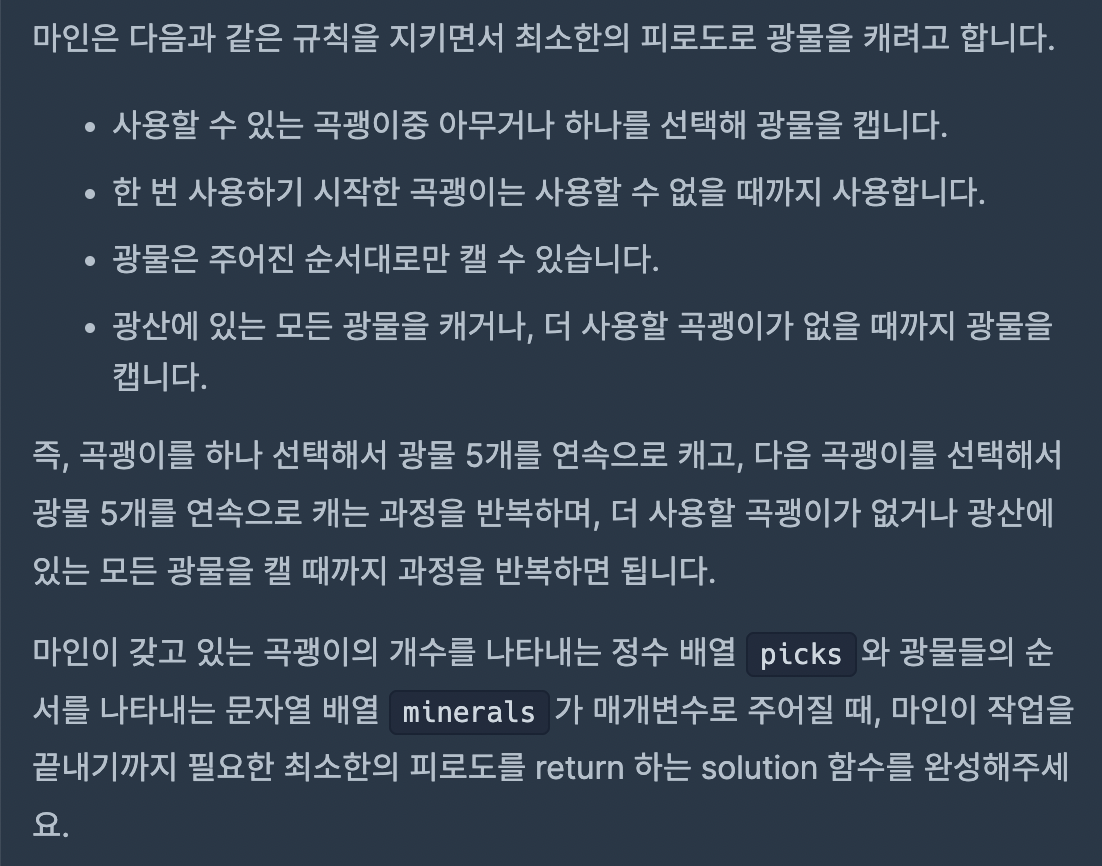
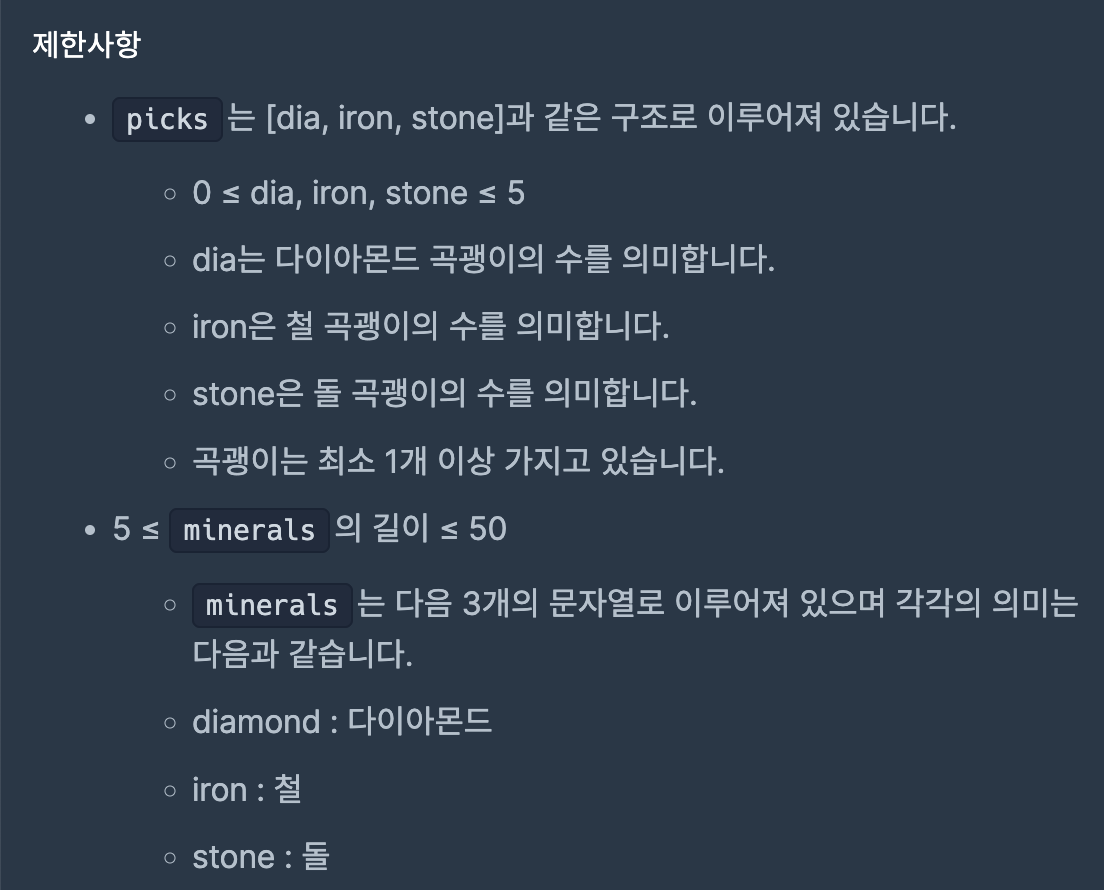
제한사항
📌 내가 생각한 풀이
함정은 "광물은 주어진 순서대로만 캘 수 있습니다." 라는 문구이다. 광물을 캘 도구의 순서를 마음대로 정할 수 있으므로 결국 광물의 순서를 바꿀 수 있다.
1. 도구의 수 * 5만큼의 길이로 주어진 광물을 자른다.
2. 5개씩 나누어 각각 diamond, iron, stone의 개수를 세고caseArr[]안에 넣어준다. .
3. caseArr속에 diamond, iron의 개수가 많은 순서대로 정렬해주고 다이아, 철, 돌 곡괭이 순서대로 광물을 캔 피로도를 더해준다.
function solution(picks, minerals) {
var answer = 0;
let caseArr = [];
let idx = 0;
let tools = picks.reduce((prev,now)=>prev+=now);
let can = tools*5;
while(idx < can){
let arr = minerals.slice(idx, idx+5);
let obj = {
'diamond' : 0,
'iron' : 0,
'stone' : 0
};
for(var i =0; i<arr.length; i++){
obj[arr[i]]+=1;
}
idx+=5;
caseArr.push(obj);
}
caseArr.sort((a,b)=>{
if(a.diamond === b.diamond){
if(a.iron === b.iron){
return a.stone - b.stone
}else{
return b.iron - a.iron
}
}else{
return b.diamond - a.diamond
}
})
// console.log(caseArr)
let order = 0;
picks.forEach((data,i)=>{
let count = data;
while(count > 0){
if(order > caseArr.length-1) break;
let {diamond, iron, stone} = caseArr[order];
// 다이아 일경우
if(i === 0){
let sum = 0;
diamond === 0 ? null : sum += diamond;
iron === 0 ? null : sum += iron;
stone === 0 ? null : sum += stone;
answer += sum;
order++;
}
// 철 일경우
else if(i === 1){
let sum = 0;
diamond === 0 ? null : sum += (diamond*5);
iron === 0 ? null : sum += iron;
stone === 0 ? null : sum += stone;
answer += sum;
order++;
}
// 돌일경우
else if(i === 2){
let sum = 0;
diamond === 0 ? null : sum += (diamond*25);
iron === 0 ? null : sum += (iron*5);
stone === 0 ? null : sum += stone;
answer += sum;
order++;
}
count-=1;
}
})
return answer;
}📌 느낀점
처음 sort할때 diamond의 개수만 큰 순서대로 내림차순 정렬해주었다. 하지만 diamond의 개수가 같을 때 iron의 개수의 내림차순으로 정렬을 해 주어야 했다. 또한 순서를 바꿀 수 없다는 말이 함정이라는 의미도 파악하여 잘 풀게되었다.