
15.1 var 키워드로 선언한 변수의 문제점
15.1.1 변수 중복 선언 허용
var x = 1;
var y = 1;
var x = 100;
var y;
console.log(x); // 100
console.log(y); // 1var 키워드로 선언한 x 변수와 y변수는 중복 선언되었다.
이처럼 var 키워드로 선언한 변수를 중복 선언하면 초기화문 유무에 따라 다르게 동작한다. 초기화문이 있는 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작하고 초기화문이 없는 변수 선언문은 무시된다.
15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.
var i = 10;
for(var i =0; i<5; i++){
console.log(i); // 0 1 2 3 4
}
console.log(i); // 515.1.3 변수 호이스팅
console.log(foo); // undefined
foo = 123;
console.log(foo); // 123
var foo;var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 동작한다. 즉, 변수 호이스팅에 의해 var 키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다.
15.2 let 키워드
15.2.1 변수 중복 선언 금지
var foo = 123;
var foo = 456;
let bar = 123;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
let bar = 456; // SyntaxError : Identifier 'bar' has already been declared15.2.2 블록 레벨 스코프
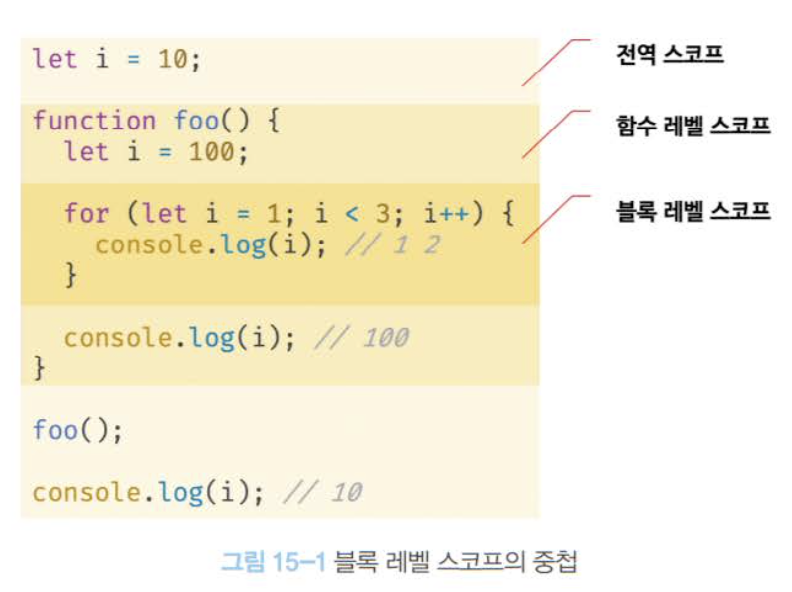
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하는 함수 레벨 스코프를 따른다. 하지만 let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while 문, try/catch 문 등)을 징젹 스코프로 인정하는 블록 레벨 스코프를 따른다.
let foo = 1;
{
let foo = 2;
let bar = 3;
}
console.log(foo); // 1
console.log(bar); // ReferenceError : bar is not defined
15.2.3 변수 호이스팅
var 키워드로 선언한 변수와 달리 let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
console.log(foo); // ReferenceError: foo is not defined
let foo;이처럼 let 키워드로 선언한 변수를 변수 선언문 이전에 참조하면 참조 에러가 발생한다.
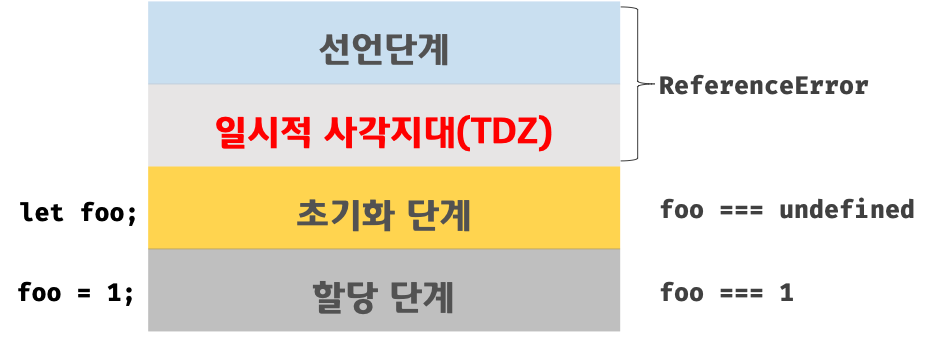
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단게"와 "초기화 단계"가 한번에 진행된다.
하지만 let 키워드로 선언한 변수는 "선언 단계"와 "초기화 단계"가 분리되어 진행된다. 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(TDZ)라고 부른다

let foo = 1;
{
console.log(foo); // ReferenceError : Cannot access 'foo' before initialization
let foo = 2;
}let키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것 처럼 보이지만 위 예제를 보면 여전히 호이스팅은 존재해 오류를 발생시키는 것을 볼 수 있다.
15.3 const 키워드
15.3.1 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
const foo = 1;
const bar; // SyntaxError : Missing initializer in const declaration15.3.2 재할당 금지
const 키워드로 선언한 변수는 재할당이 금지된다.
const foo = 1;
foo = 2; // TypeError : Assingment to constant variable.15.3.3 상수
상수는 재할당이 금지된 변수를 말한다.
const TAX_RATE = 0.1;
let preTaxPrice = 100;
let afterTaxPrice = preTaxPrice + (preTaxPrice * TAX_RATE);
console.log(afterTaxPrice) // 11015.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다. 하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
const person = {
name:'Lee'
}
person.name = 'Kim';
console.log(person);위와 같이 const 키워드는 재할당을 금지할 뿐 "불변"을 의미하지 않는다.