문제분류 : 코팅테스트 연습
난이도 : Level 1
출처 : 프로그래머스 - 신규 아이디 추천
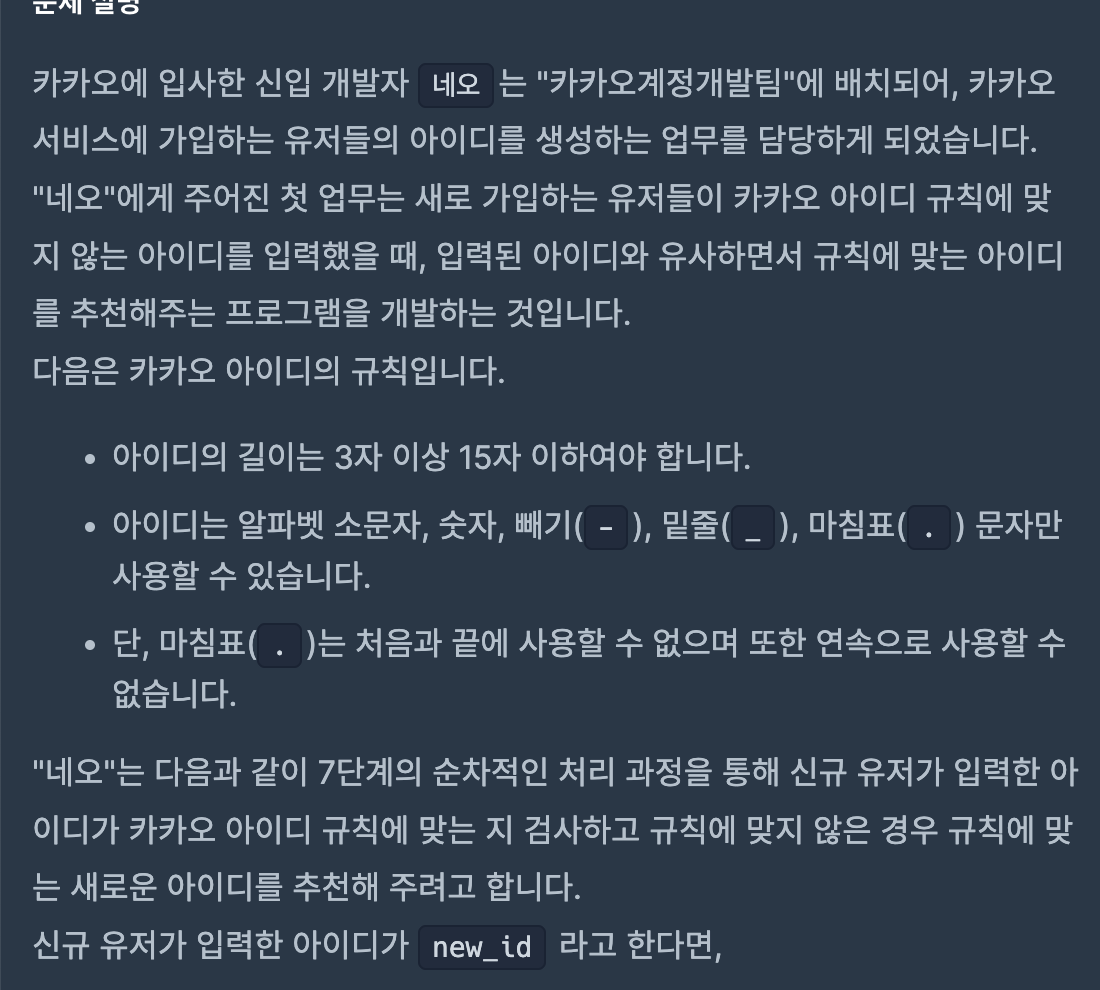
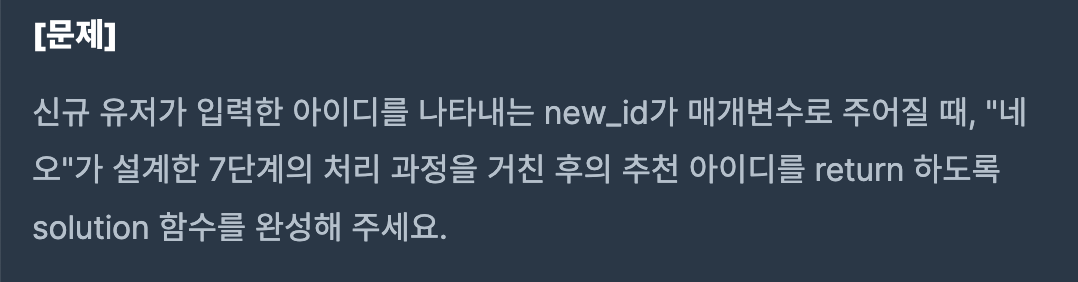
문제
1단계. newid의 모든 대문자를 대응되는 소문자로 치환합니다.
2단계. new_id에서 알파벳 소문자, 숫자, 빼기(-), 밑줄(), 마침표(.)를 제외한 모든 문자를 제거합니다.
3단계. new_id에서 마침표(.)가 2번 이상 연속된 부분을 하나의 마침표(.)로 치환합니다.
4단계. new_id에서 마침표(.)가 처음이나 끝에 위치한다면 제거합니다.
5단계. new_id가 빈 문자열이라면, new_id에 "a"를 대입합니다.
6단계. new_id의 길이가 16자 이상이면, new_id의 첫 15개의 문자를 제외한 나머지 문자들을 모두 제거합니다.
만약 제거 후 마침표(.)가 new_id의 끝에 위치한다면 끝에 위치한 마침표(.) 문자를 제거합니다.
7단계. new_id의 길이가 2자 이하라면, new_id의 마지막 문자를 new_id의 길이가 3이 될 때까지 반복해서 끝에 붙입니다.

제한사항
📌 내가 생각한 풀이
주어진 조건을 단계별로 구분하여 정규표현식과 여러 조건문을 사용하여 답을 구하자
function solution(new_id) {
var answer = '';
let str = new_id
let stack = [];
let regex = /[0-9a-z\.\-\_]/;
let newStr = ''
//1단계
str = str.toLowerCase();
//2단계
for(var i =0; i<str.length; i++){
if(regex.test(str[i])){
newStr += str[i];
}
}
//3단계
newStr = newStr.replace(/\.+/g,'.')
//4단계
if(newStr[0] === '.') newStr = newStr.substr(1)
if(newStr[newStr.length-1] === '.') newStr = newStr.substr(0,newStr.length-1)
//5단계
if(newStr.length === 0) newStr = 'a';
//6단계
if(newStr.length >= 16) newStr = newStr.substr(0,15);
if(newStr[newStr.length-1] === '.') newStr = newStr.substr(0, newStr.length-1);
//7단계
while(newStr.length < 3) newStr += newStr[newStr.length-1];
return (newStr)
}📌 느낀점
정규식을 구할 때 인터넷을 참고하여 구하였다. 아직 정규식이 약하다는 것을 알게되었고 간단한 정규식같은 경우는 검색없이 바로 찾을 수 있도록 따로 정리를 해야겠다. 아래코드는 메소드체이닝과 정규식으로 만든 간단한 코드이다.
function solution(new_id) { var answer = ''; answer = new_id .toLowerCase() //1단계 .replace(/[^\w\-\.]/g,'') //2단계 .replace(/\.+/g,'.') //3단계 .replace(/^\.|\.$/g, '') //4단계 .replace(/^$/,'a') //5단계 .slice(0,15).replace(/\.$/,'')// 6단계 const len = answer.length; return len > 2 ? answer : answer + answer.charAt(len - 1).repeat(3 - len);