📌 하나의 페이지에서 다른 페이지로 넘어갈때, 어떠한 방식들을 사용하여 넘기는지 알아보자.
React를 공부하는 사람들이면 페이지간 이동을 Router를 사용하여 구현을 해보았을 것 이다.
만약 현재 페이지에서 쓰이는 데이터가 다음 페이지에 사용된다면, 어떻게 그 데이터를 넘길까?
이번시간에는 그 데이터를 넘기는 방식을 공부해보자.
1. useLocation을 사용하자
패이지간 라우팅을 할때, useLocation 훅을 사용하여, 데이터를 가져오면 편리하다.
바로 코드를 예를 들어보자.
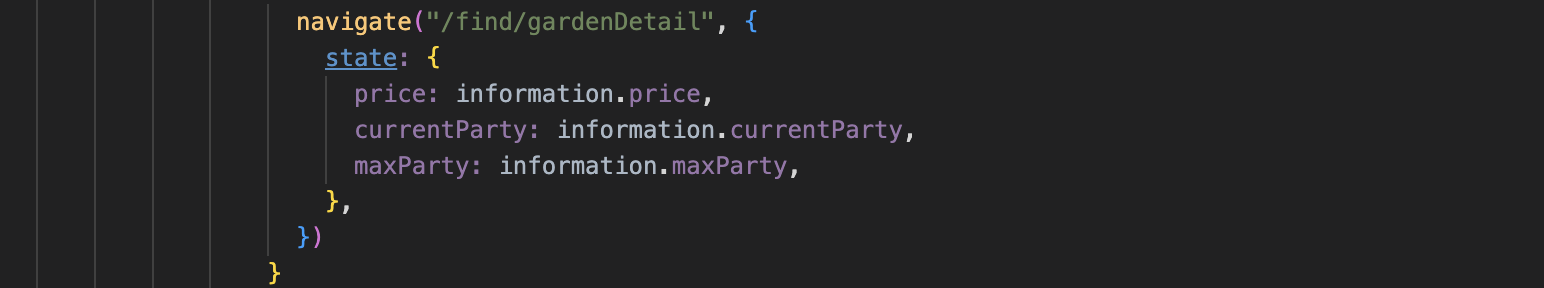
아래 그림과 같이 navigate를 써서 라우팅할 페이지 url을 명시해주고, state에 넘길 데이터를 적어주는 것 이다.
필자는 state에 price, currentParty, maxParty를 넘겨주었다.

이동될 페이지에서 useLocation을 선언하고, location안에 담겨져 있는 state에서 필요한 정보를 useState를 통하여 받으면 완료다.
?.연산자는 데이터가 있는지 없는지 확인하고, undefined가 아니라면 받아오는 예외처리 구문이다.