누구나 사용하는 지도를 쉽게 구현한 KakaoMap API에 대한 정리 문서이다.
관련 Library 소개 : react-kakao-Maps-sdk
카카오맵을 쉽게 사용할 수 있도록 제공된 API이다.
🛠 기본 골격 구현
KakaoMap을 사용하기 위해선, APP KEY를 받아야한다.
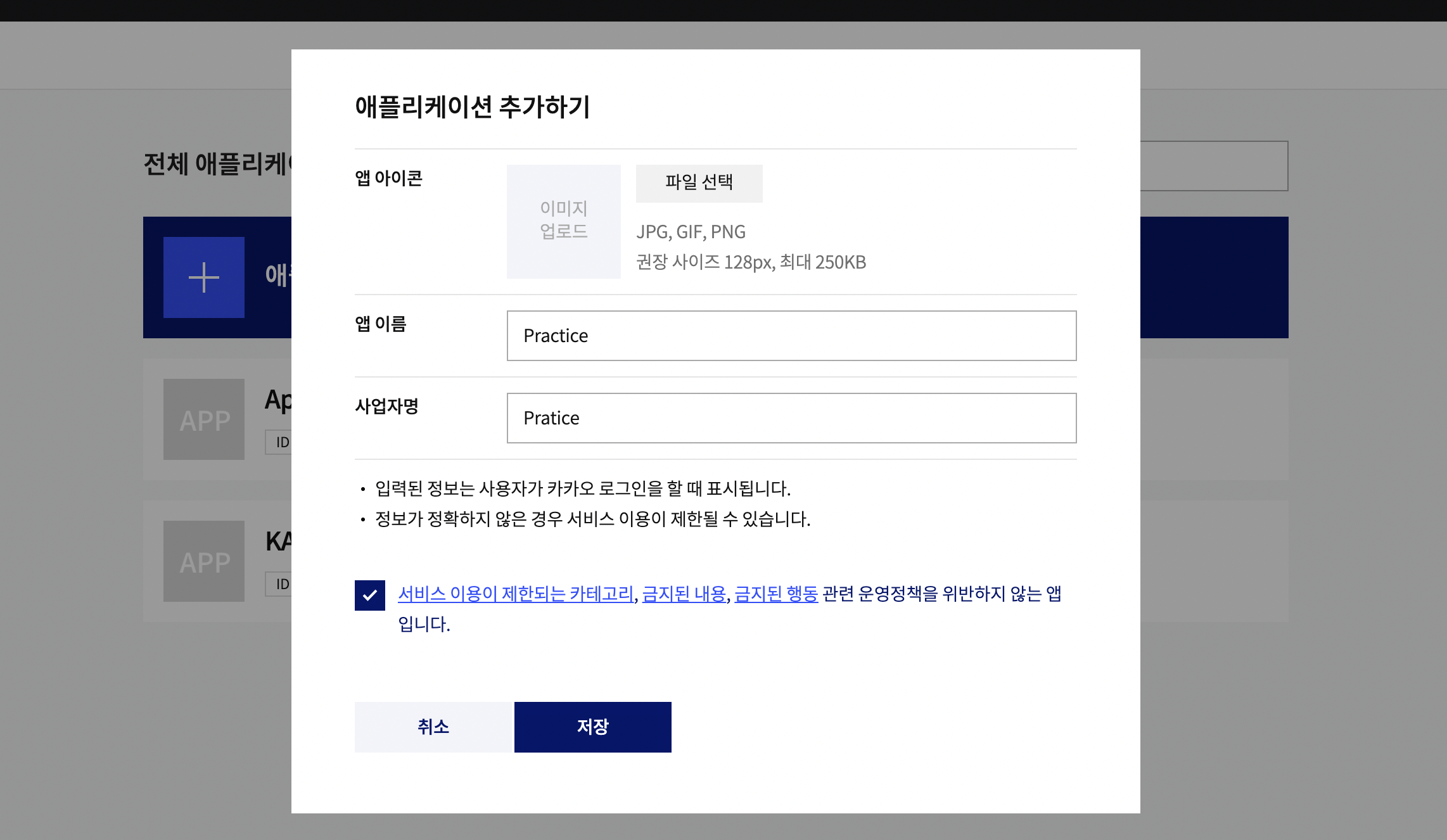
링크 를 타고 아래와 같이 APP을 추가하자
Javascript 키를, 메모장에 저장해두자.
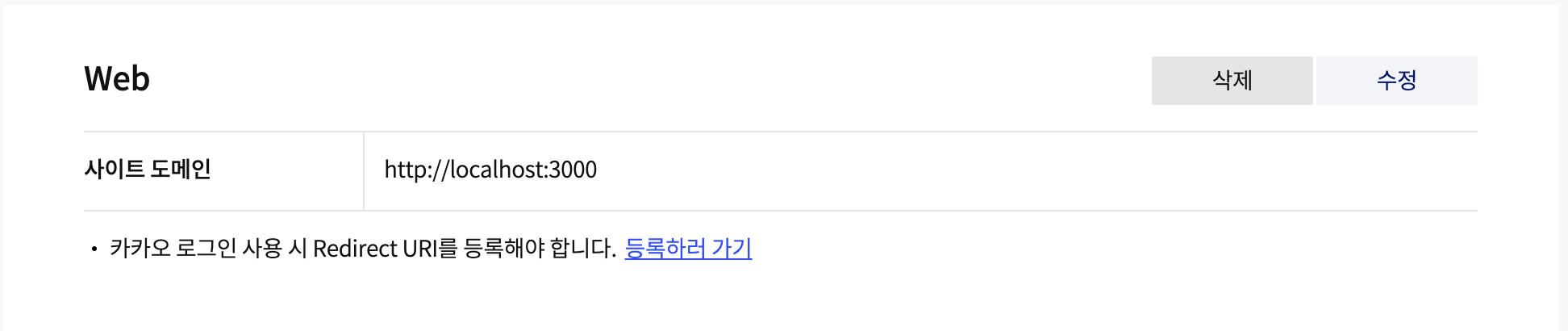
kakaoMap을 사용할 도메인 주소를 입력해주자.
본 필자는 개발환경에서 사용할 것 이므로 localhost:3000을 기본으로 추가해놓았다.

기본적으로 cdn방식으로 kakaoMap API를 불러와야 한다. 아까 저장해둔 API키를 아래에 넣으면 된다.
index.html
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다.&libraries=services,clusterer"
></script>🛠 기본 map container 구현
import { Map } from "react-kakao-maps-sdk";
const KakaoMap = () => {
return (
<Map // 지도를 표시할 Container
center={{
// 지도의 중심좌표
lat: 33.450701,
lng: 126.570667,
}}
style={{
// 지도의 크기
width: "100%",
height: "700px",
}}
level={3} // 지도의 확대 레벨
/>
);
};
export default KakaoMap;🛠 현재 자신의 위치를 중심으로 지도 세팅하기
기본 map container를 보면, 지도의 중심좌표가 고정되어있다는 것을 알 수 있다. 즉, 맵을 키면, 자신의 위치를 받아오기전까지는 어디서든 똑같은 화면이 보여진다는 점이다. 이를 자동으로 앱을 실행했을때 현재 자신의 위치를 중심으로 보여지게 구현해보자.
import React, { useEffect, useState } from "react";
import { Map } from "react-kakao-maps-sdk";
const KakaoMap = () => {
const [location, setLocation] = useState(null);
useEffect(() => {
let a = navigator.geolocation.getCurrentPosition(
successHandler,
errorHandler
);
}, []);
const successHandler = response => {
console.log(response); // coords: GeolocationCoordinates {latitude: 위도, longitude: 경도, …} timestamp: 1673446873903
const { latitude, longitude } = response.coords;
setLocation({ latitude, longitude });
};
const errorHandler = error => {
console.log("현재위치를 불러오지 못했습니다. 다시 시도해주세요.");
};
return (
<>
{location && (
<Map // 지도를 표시할 Container
center={{ lat: location.latitude, lng: location.longitude }}
style={{
// 지도의 크기
width: "100%",
height: "700px",
}}
level={3} // 지도의 확대 레벨
/>
)}
</>
);
};
export default KakaoMap;