
UX 키워드로 보는 UX 트렌드 파악하기
기사 요약하기
1. 전 MS 사용자 경험 디렉터 젠슨 해리스가 윈도 11의 시작메뉴 UI에 의견을 냄
article1, article2
젠슨 해리스는 윈도8 시작 메뉴 디자인의 핵심 멤버였다.
그는 9월 1일 트위터를 통해서 윈도 11의 시작 메뉴 디자인에 대해 비판적으로 반응했다.
광고성 컨텐츠(It is cool to see how fast the can update content Server Side)과
corner 값의 미세한 수정(a bit)만 들어간 업데이트라고 언급했다.
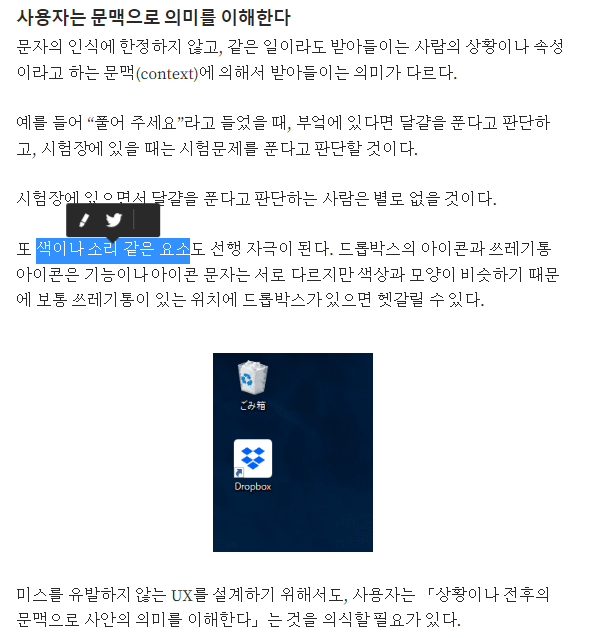
- 문맥인지 (context aware) UX를 도입한 사례
- Adobe의 Figma 인수 과정
개인적인 경험을 덧붙이자면, 저도 16년도 말부터 웹 디자인을 시작했고 Photoshop -> Sketch -> XD 로 거쳐오면서 세 가지를 직접 사용했습니다. 현재는 퍼블리셔로서 Figma를 확인하고 있습니다.
XD beta버전이 나왔을때 정말 신박하다고 생각했었는데요. 다른 adobe 프로그램과의 호환성(포토샵, 일러스트)과 프로토타입 기능이 정말 신박하다고 생각했습니다.(인터렉션을 보여주려면 에펙을 써야했음.)
XD는 버전 업그레이드를 거듭하면서 점점 무거워졌고, 갑자기 다운되는 현상이 종종 생겼습니다. Figma는 정말 가볍고 편리했습니다. XD에서 또 Figma로 넘어왔습니다.
그런데 요즘 Figma대신 Framer가 슬슬 보이고 있습니다. 이 툴이 개발자와 디자이너 사이에 간극을 매꿔주는 역할을 해준다는 평가가 있습니다. Sketch때부터 Handoff 기능은 다 있었지만, 디자이너의 의도를 담아내지는 못했습니다. 그런데 Framer는 디자이너와 개발자가 같이 만들어가는 거 같더라구요.

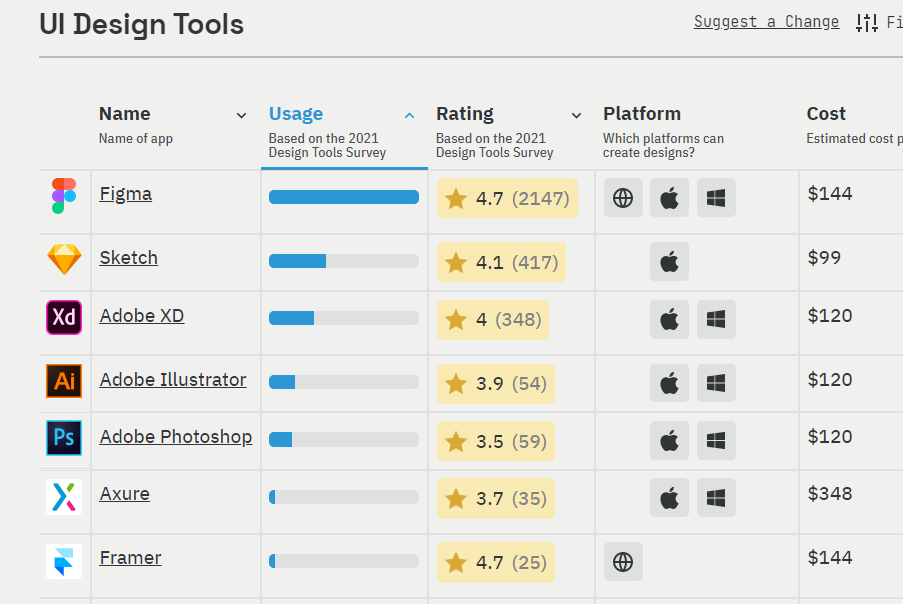
UX tools
제가 좋아하는 toss도 figma -> Framer로 툴을 바꿨습니다. Framer의 행보가 기대됩니다.
- 기아 홈페이지 개편