
react-native: 0.67.3 환경에서 실행하였습니다.
Android
- Android Asset Studio 에서 앱아이콘 파일을 추출한다.
- 이 때 아래 사진처럼 Square 파일은 ic_launcher 로, Circle 파일은 ic_launcher_round 로 해서 각각 추출
| 사각형 앱 아이콘 | 원형 앱 아이콘 |
|---|---|
 |  |
-
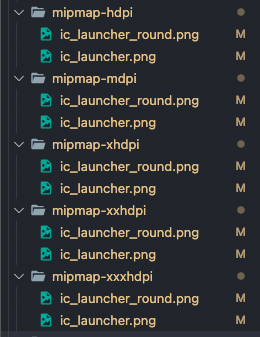
./android/app/src/main/res 에 사이즈 별 폴더에 사각형png 와 원형png 를 넣어준다.

-
새로 빌드해서 시작하면 끝!
iOS
- App Icon Generator 에서 AppIcon 에 png 파일을 넣고 원하는 디바이스 선택 후 추출
이 사이트에서는 round 형태 추출이 불가능하기 때문에 Android는 이 사이트에서 추출하면 앱아이콘 적용이 되지 않는다. ( 빌드 시 round 형태 아이콘 없음 에러 뜸 )
-
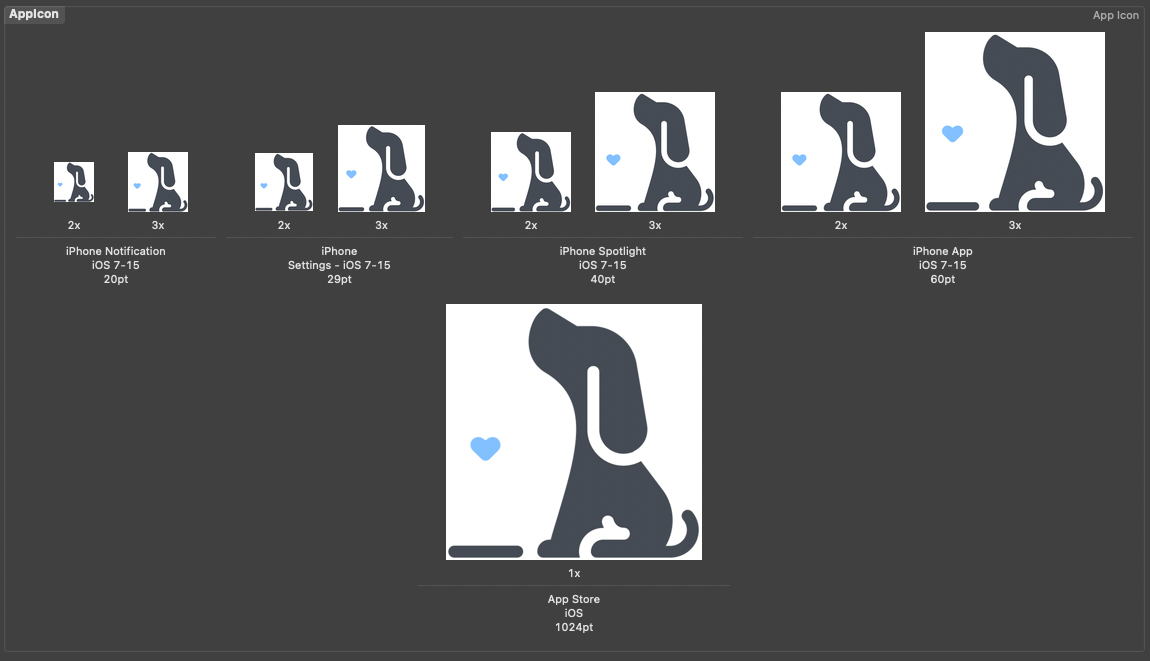
xcode 에서 project 아래 Images.xcassets 에 가서 AppIcon 에 위에서 추출한 아이콘을 크기별로 넣어주기. ( AppIcon 없으면 마우스 오른쪽 클릭 > New Image Set 클릭 후 AppIcon 으로 이름 변경)

-
이미지 추가 후 꼭! 오른쪽 Target MemberShip 에서 해당 프로젝트 체크!
-
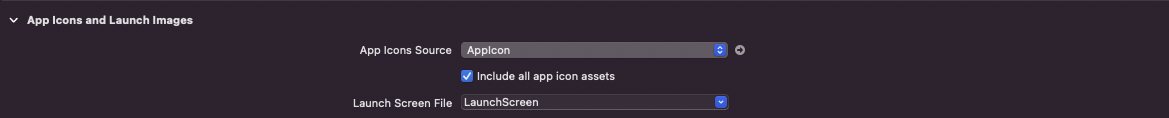
project > General 에서 앱 아이콘 설저 확인

-
새로 빌드해서 시작하면 끝!
iOS 에서 앱 아이콘을 위와 같이 설정했음에도 아이콘이 나타나지 않는 경우가 있다.
그 때는 시뮬레이터 완전 종료 후 yarn start --reset-cache ( npm i --reset-cache ) 해보기
