✅ Figma 소개와 설치

1️⃣ Figma 소개
웹 기반으로 작동하는 디자인 툴로, Adobe XD나 Sketch와 비슷한 기능을 제공한다.
디자인, 프로토타입 제작, 협업 등을 위한 풍부한 기능을 제공한다.
사용자는 웹 브라우저를 통해 실시간으로 디자인을 공유하고 수정할 수 있다.
2️⃣ Figma 설치

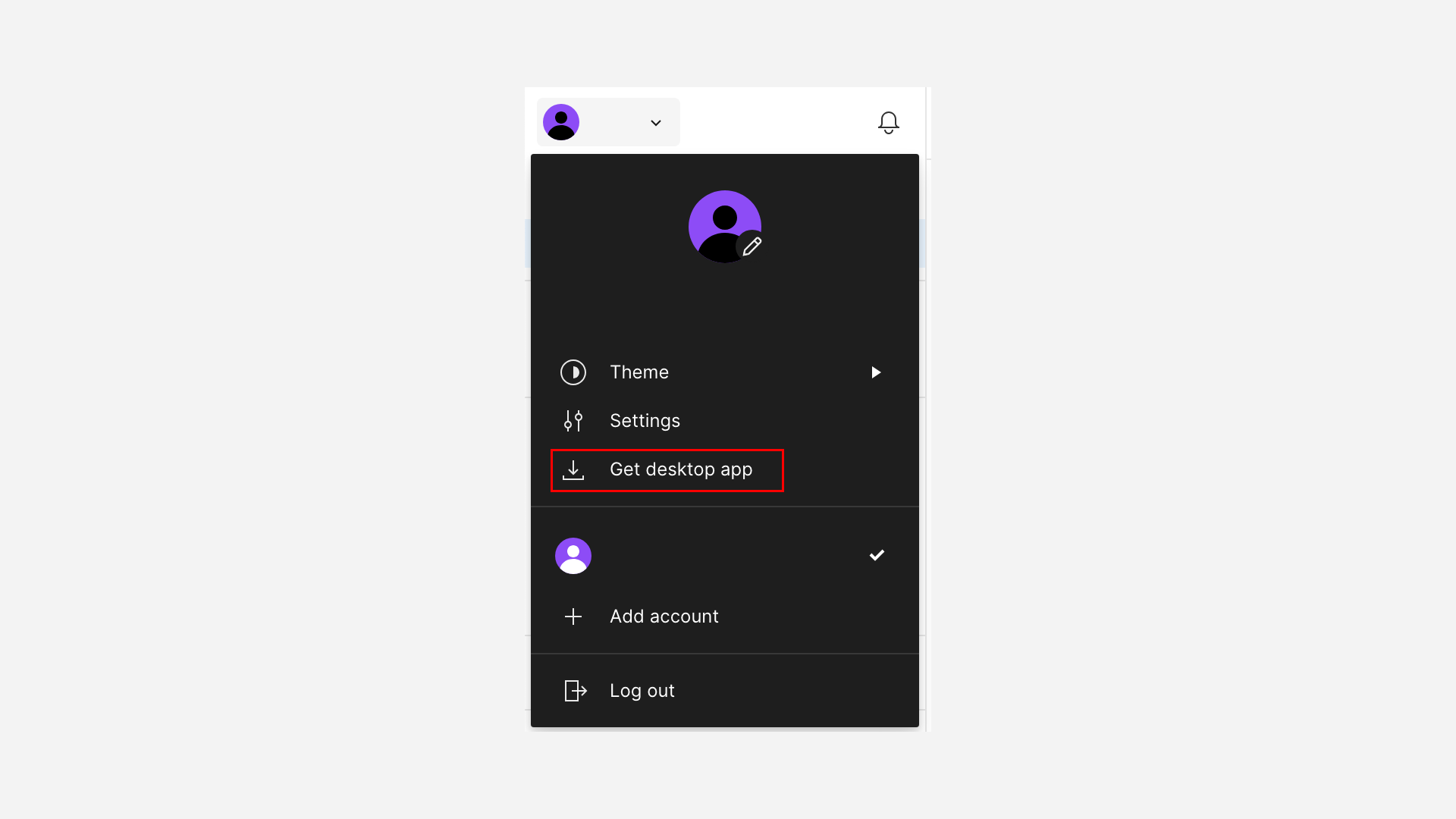
설치 없이 웹 브라우저에서 사용 가능하지만, 데스크톱 앱을 설치하면 더 효율적으로 사용할 수 있다.
웹 브라우저에서는 계정을 만들고 바로 사용할 수 있으며, 데스크톱 앱은 Figma 공식 웹사이트에서 다운로드하여 설치할 수 있다.
✅ Figma 인터페이스
1️⃣ 프로젝트 관리
프로젝트 생성

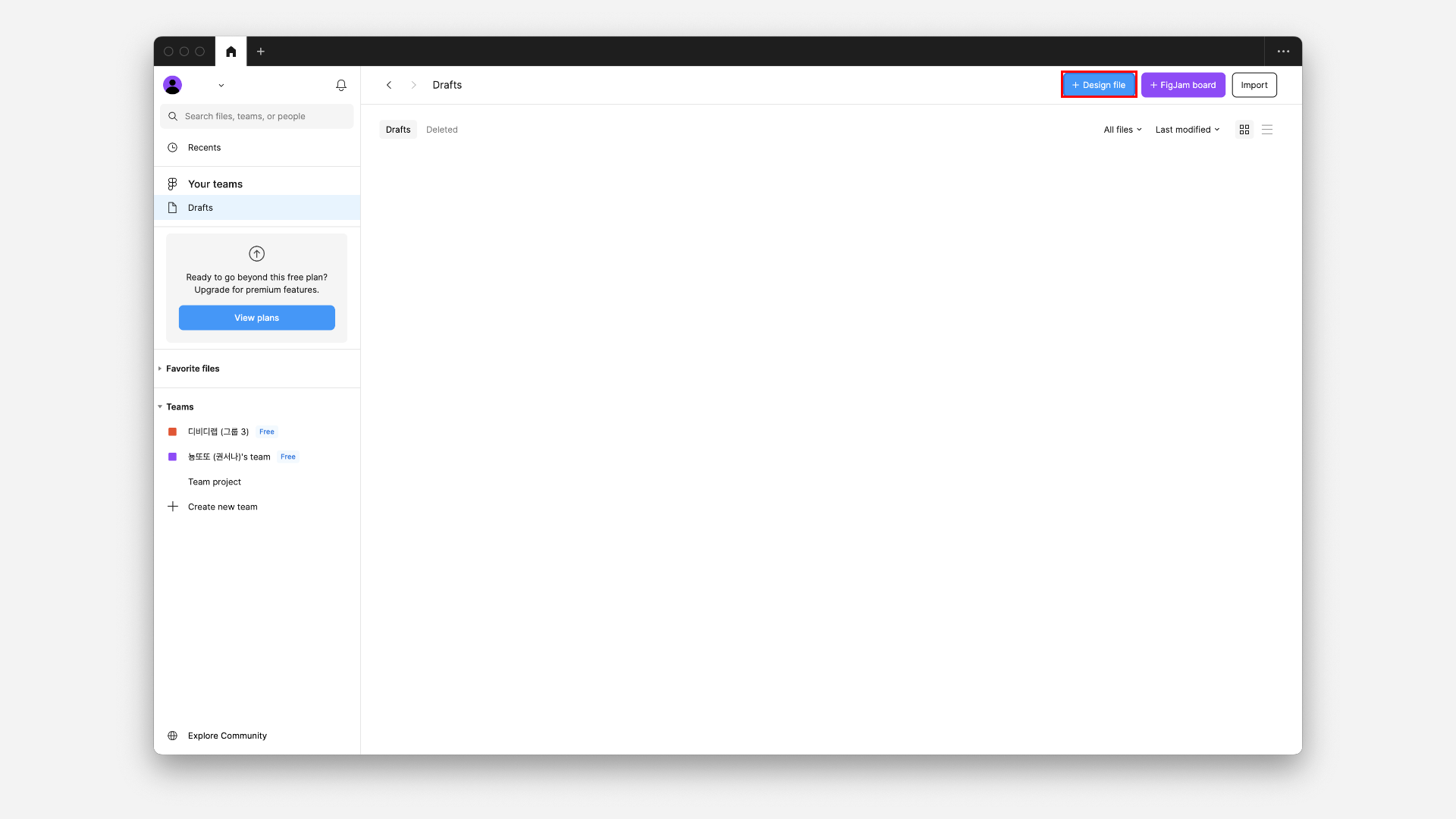
대시보드에서 +disign file을 클릭하여, 새 프로젝트를 시작한다.
기본 설정은 페이지 크기, 색상 프로파일, 그리드 유형 및 이름을 포함한다.
대시보드에서
+disign file을 선택하고, 원하는 디바이스에 맞는 템플릿을 선택하거나, 커스텀 사이즈를 입력하여 새 프로젝트를 생성한다.
파일 정리 및 관리
페이지를 사용하여 프로젝트를 구성하고, 각 페이지에 필요한 요소를 배치한다.
레이어 패널을 활용하여 요소들을 조직화하고, 프로젝트에 대한 쉬운 접근성을 유지한다.
페이지 패널에서 새 페이지를 추가하고, 그룹을 만들어 관련된 요소들을 묶거나, 레이어 이름을 명확하게 지정하여 관리한다.
2️⃣ 협업 및 버전 관리

공동 작업을 위해 팀원과 프로젝트를 공유하고, 실시간으로 동시 편집을 진행한다.
Figma의 버전 관리 기능을 활용하여 변경 사항을 기록하고, 필요한 경우 이전 버전으로 롤백한다.
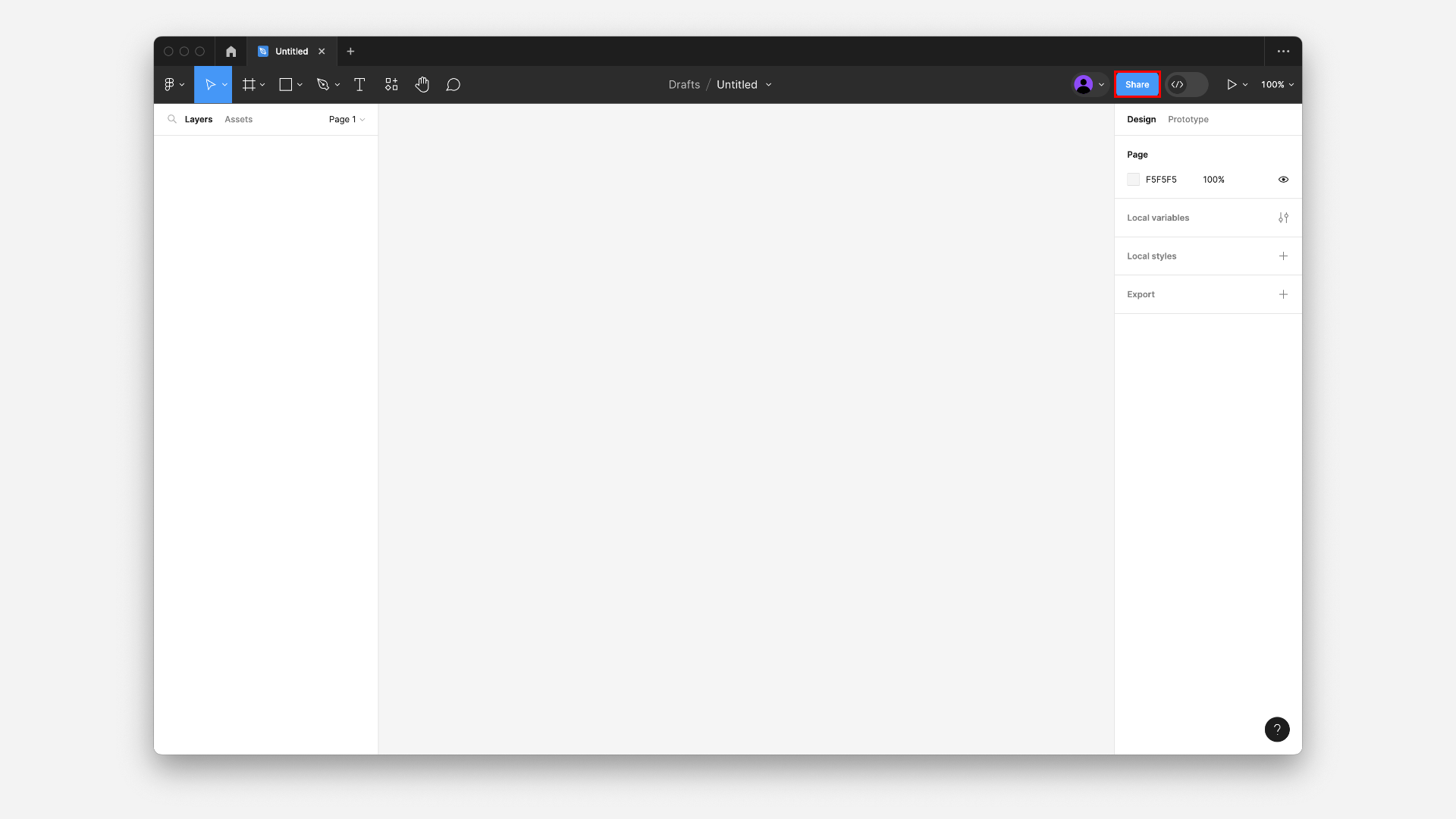
우측 상단의 공유 아이콘을 클릭하여 팀원과 프로젝트를 공유하고, 팀원들이 수정한 내용을 실시간으로 확인하며 작업한다.
3️⃣ 도구 및 패널
기본 도구 사용법
| 도구명 | 설명 |
|---|---|
| 선택 도구 | 객체를 선택하고 이동시키거나 속성을 조절한다. |
| 이동 도구 | 캔버스를 이동하여 작업 영역을 조정한다. |
| 그리기 도구 | 도형을 그리거나 벡터 도구로 사용자 정의 형태를 만든다. |
| 텍스트 도구 | 텍스트를 입력하고 스타일을 지정한다. |
패널 기능
| 도구명 | 설명 |
|---|---|
| 레이어 패널 | 레이어 및 요소의 계층 구조를 표시하고 관리한다. |
| 프로토타입 패널 | 상호작용을 설정하고 프로토타입을 관리한다. |
| 디자인 시스템 패널 | 재사용 가능한 컴포넌트, 스타일, 컬러 팔레트를 관리한다. |
✅ 레이아웃 및 그리드
1️⃣ 레이아웃 설정
프레임, 그룹, 자동 레이아웃 등을 활용하여 요소들을 배치하고 정렬한다.
프레임을 생성하여 요소를 묶거나, 자동 레이아웃을 설정하여 요소 간의 간격을 일관되게 유지합니다.
2️⃣ 그리드 활용
그리드 시스템을 설정하고, 요소들을 그리드에 정렬하여 일관성 있게 배치한다.
그리드를 설정하여 컨텐츠를 배치하고 정렬하여 레이아웃을 조정한다.

