AJAX
1.AJAX 개념

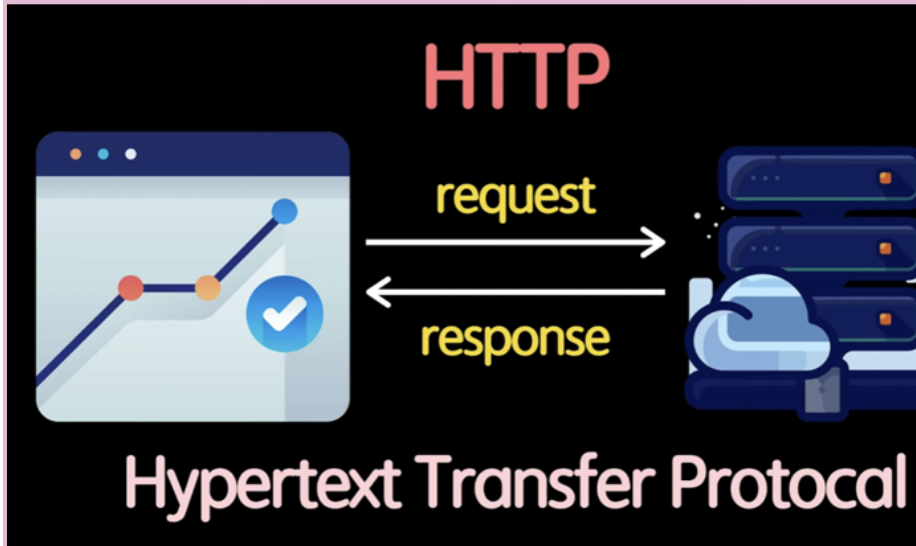
AJAXAjax : Asynchronous Javascript and XML 의 약자Ajax란?Ajax란 Asynchronous Javascript and XML의 약자입니다.Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다.Ajax는
2.AJAX - eclipse

xml파일은 값을 $(ele)로 가져와야해서 한 변수에 넣어줌xml파일의 데이터 값 가져오는 것원래버전$(ele).attr("") // $(ele).가져올 속성 이름 등등..간략버전var n=$(ele);n.attr("") // n.가져올 속성 이름 등등...item.
3.AJAX - eclipse 설정

출처 jsp|작성자 hippobeeFile>Switch Workspace>Other이름(Project name), 서버 지정(Target Runtime)https://tomcat.apache.org/Window> Web Browser> Chrome오른쪽 마우스
4.AJAX - eclipse,oracle 연동

AjaxProject -> WEB-INF -> lib에 ojdbc11.jar 추가Java Resources -> src/main/java -> 새패키지 생성 -> DBConnect.java 넣기import가 제대로 안되어서 오류가 발생하기 때문에 ctrl+shift+o
5.AJAX - eclipse

이 방법을 하려면 프로젝트 lib에 json-simple-버전.jar를 넣어줘야함object put으로 값을 하나씩 입력해주고 JSONArray에 넣어줘서 JSON형태의 배열로 만들어줌json 배열로 만들어 주는 메서드\-object/array 활용법
6.AJAX - eclipse/oracle

//데이터 보내기 방법 1//& 연결연산자var data="name="+name+"&hp="+hp;$.ajax({type:"get",url:"ex01_read1.jsp",dataType:"html",data:{"name":name,"hp":hp},success:func
7.AJAX - eclipse/oracle

AJAX - CRUD sql문 테스트 1개의 데이터를 oracle로 insert하고 잘 들어갔는지 확인 -> Memolist.jsp에서 테스트 전체 목록 가져오기 Dao에 테이블 값 가져오는 메서드 작성 후 실행 json형태 배열 변환 가져온 데이터를 json 형태의
8.AJAX - eclipse/oracle

버튼 클릭시 아이디 비밀번호 입력창머리글 -> 제목 혹은 아이디 적용가능입력창 -> 아이디의 비밀번호 혹은 제목의 내용 작성가능닫기 버튼/입력 버튼 활용가능버튼 클릭시 윈도우창 오픈\-> window.open("경로","문구","창 속성(창 크기 띄울 곳 등등 설정가능