프로그래머스 Lv.1 [2023 KAKAO TECH INTERNSHIP] - 개인정보 수집 유효기간 ★★★ (정답률 하위 TOP 6)
0
[프로그래머스 Javascript Lv.1]
목록 보기
6/7
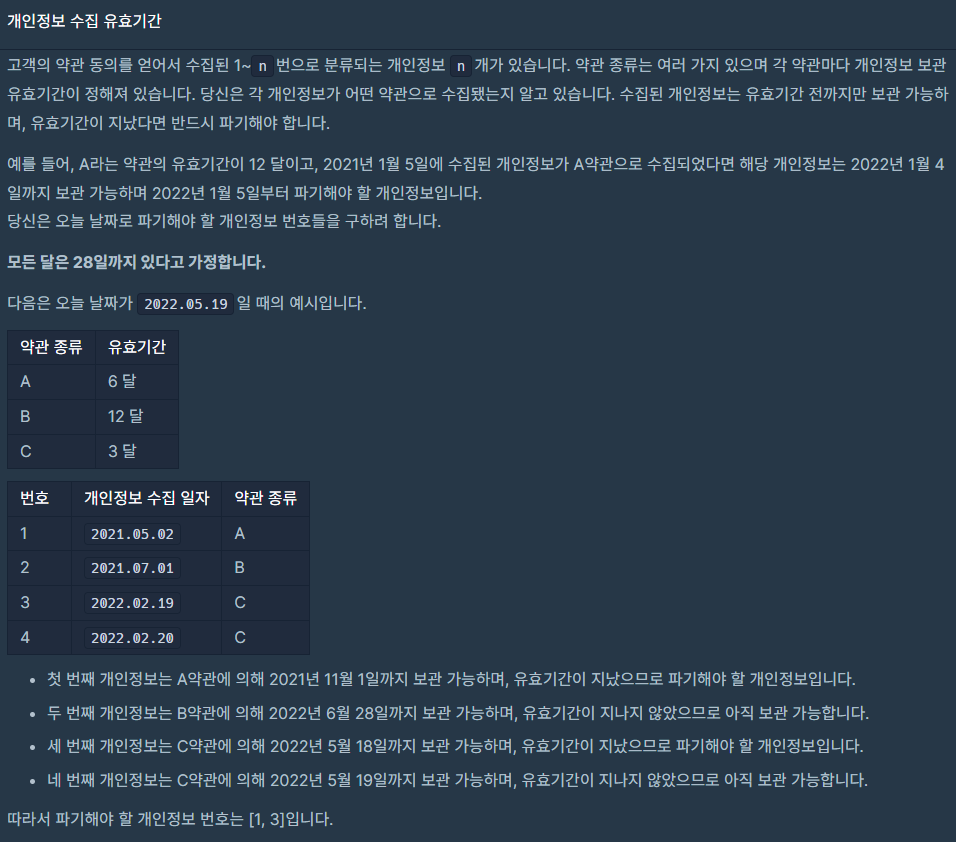
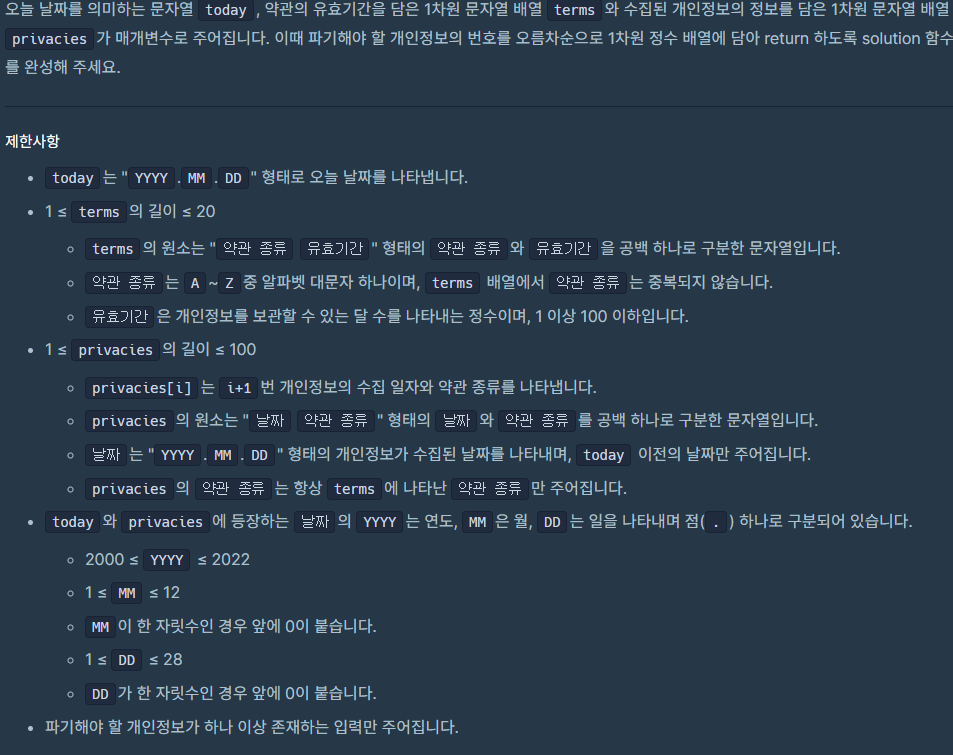
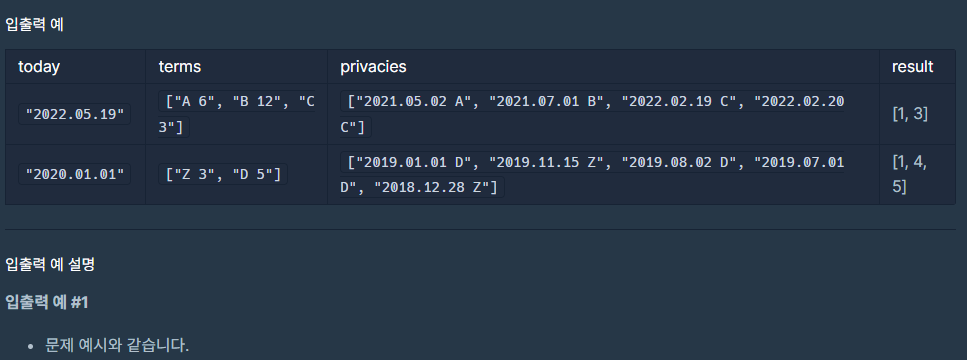
문제



내 풀이
가장 최근 인턴 문제가 그런지 신박하고 새로운 지식을 묻는 문제가 나왔다. 수도코드로 로직이 이상함을 눈치 챘을 쯤 아 이건 다른 걸 쓰라고 물어보는 문제인 것 같다고 생각했다. 아니나 다를까 Date를 이용해서 풀 줄 아는가 + 달의 계산이 어떻게 진행되는지 아는가 (자동으로 일 -1까지)를 아는가에 대한 문제였다.
즉, Date의 여러 속성들을 활용하는 것
아무래도 획일화된 알고리즘과 자료구조에서 벗어난 참신함을 물어보는 역시나 카카오 다운 문제...
function solution(today, terms, privacies) {
const answer = [];
// Date set, get을 활용하기 위해 Date형식으로 변경
// YYYY.MM.DD 포멧도 지원해서 그냥 넣기만 하면 변환된다고 한다.
const expire = new Date(today);
// terms를 쉽게 찾기위해 객체화해줍니다.
const termType = {};
terms.forEach((item) => {
// 구조 분해 할당으로 변수화 한다.
const [type, term] = item.split(" ");
// 타입에 기간이 얼만지 객체로 생성한다. ex) 'A': 6
termType[type] = Number(term);
});
// [개인정보 수집일자 계산]
privacies.forEach((item, idx) => {
// 위와 마찬가지로 구조 분해 할당을 한다.
const [date, type] = item.split(" ");
// 구한 date는 new Date() 메서드를 통해 Date 형식으로 변환한다.
const chDate = new Date(date);
// 그리고 Date의 매서드인 setMonth를 이용해 달을 바꿔줄 것
// chDate의 현재 달 + 타입의 달을 자동으로 계산 및 설정
chDate.setMonth(chDate.getMonth() + termType[type]);
// 이렇게 계산한 만료일자가 오늘날짜보다 작거나 같으면
// 만료 됐다는 것이니 answer를 +1
// ★ 자동으로 날짜가 -1 돼서 나옴 ★
if (chDate <= expire) answer.push(idx + 1);
});
return answer;
}