프로그래머스 Lv.1 [2022 KAKAO TECH INTERNSHIP] - 신고 결과 받기 ★ (정답률 하위 TOP 6)
0
[프로그래머스 Javascript Lv.1]
목록 보기
7/7
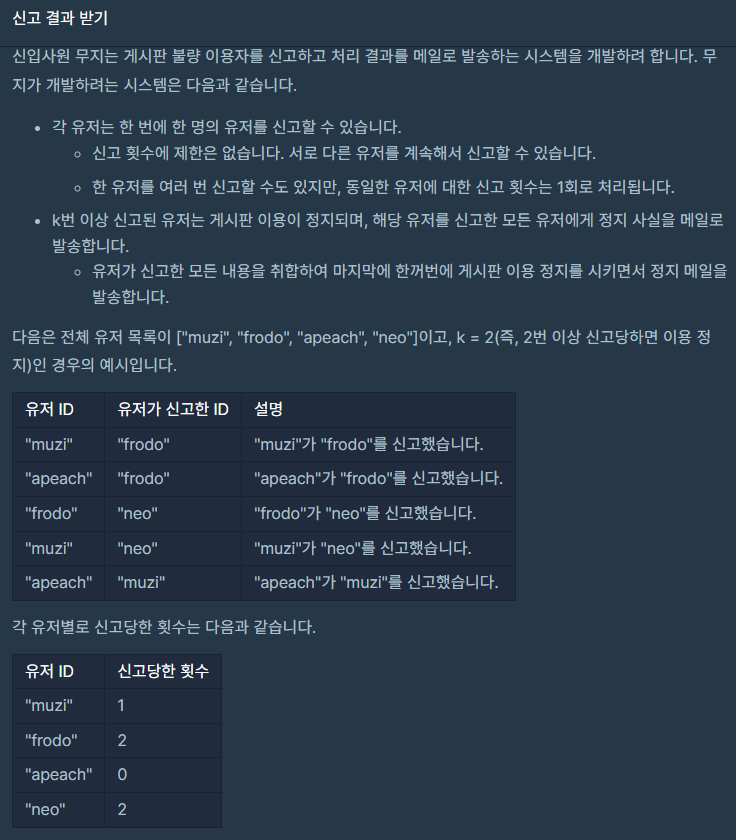
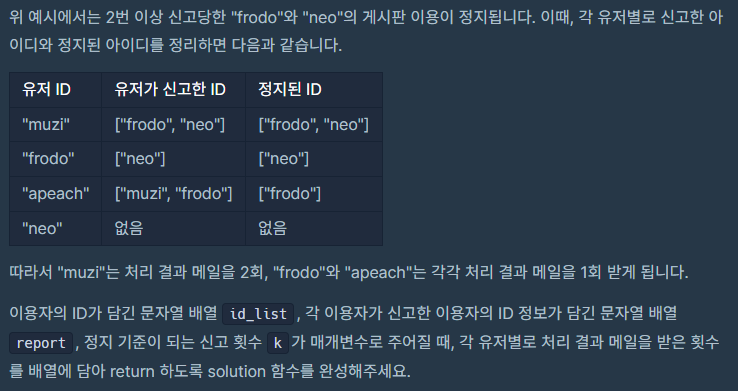
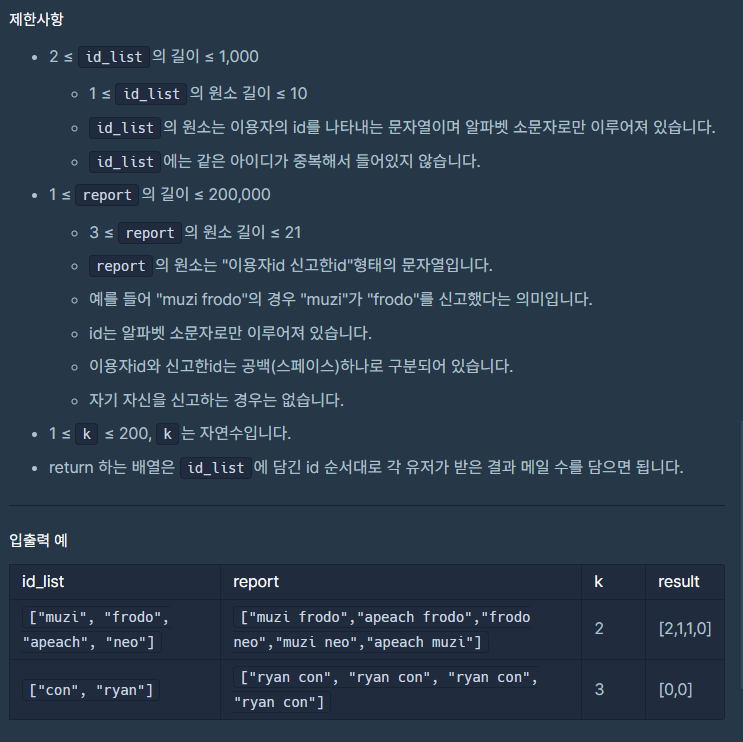
문제



내 풀이
인간승리의 끝이 아닐까 싶다.. 구조분해할당을 활용하여 여러 조건들을 따져 모든 케이스에 대한 로직을 짰는데 반복문이 많은 코드는 좋은 코드가 아님을 알기에 조금 아쉬움이 많이 남는다. 아무래도 객체보다 더 나아가 Map에 대한 공부를 더 한다면 쉽게 풀었을 문제라고 생각되니 Map을 더 파야할 것 같다.
function solution(id_list, report, k) {
// 중복제거를 통해 중복신고를 제거
report = Array.from(new Set(report))
// 신고 현황 counter 객체 생성
let counter = {};
// 객체에 id_list를 담아 빈 배열로 할당
for (i=0; i<id_list.length; i++) {
counter[id_list[i]] = []
}
// 각 배열에 split으로 분리한 악성유저들에 신고자들을 담아 세줌
for (i=0; i<report.length; i++) {
const [신고자, 악성유저] = report[i].split(' ')
counter[악성유저].push(신고자)
}
// k번 이상 잡혀 제재가 들어갈 목록
let xUser = [];
for (i=0; i<id_list.length; i++) {
if (counter[id_list[i]].length >= k) {
xUser.push(id_list[i])
}
}
// 제재당한 사람을 신고했던 사람들을 담은 배열을 생성
let caller = [];
for (i=0; i<report.length; i++) {
const [신고자, 악성유저] = report[i].split(' ')
for (j=0; j<xUser.length; j++) {
if (xUser[j] === 악성유저) {
caller.push(신고자)
}
}
}
// 최종적으로 메일을 보내야하는 사람들의 명수를 센 후 return
let cnt = 0;
let ans = [];
for (i=0; i<id_list.length; i++) {
for (j=0; j<caller.length; j++) {
if (id_list[i] === caller[j]) cnt++
}
ans.push(cnt)
cnt = 0;
}
// console.log("신고횟수정보", counter)
// console.log("제재당한사람", xUser)
// console.log("신고자", caller)
// console.log("메일받을횟수", ans)
return ans
}
다른 사람 풀이
예
function solution(id_list, report, k) {
let reports = [...new Set(report)].map(a=>{return a.split(' ')});
let counts = new Map();
for (const bad of reports){
counts.set(bad[1],counts.get(bad[1])+1||1)
}
let good = new Map();
for(const report of reports){
if(counts.get(report[1])>=k){
good.set(report[0],good.get(report[0])+1||1)
}
}
let answer = id_list.map(a=>good.get(a)||0)
return answer;
}