HTML
⭐ DOCTYPE
-
Document Type의 약어
-
태그가 아니기 때문에 </>로 닫아주지 않아도 됨
-
DOCTYPE을 선언할 경우 이를 Standards Mode(표준 모드)라 하고 선언 하지 않는 경우 Quirks Mode (비표준 모드, 호환 모드)라고 함 호환모드의 경우 각 브라우저마다 문서를 나타내는 방식이 다르므로 크로스 브라우징 이슈가 심각
⭐ 시맨틱 태그
- HTML5에 도입된 시맨틱 태그는 개발자와 브라우저에게 의미있는 태그를 제공
-- header, nac, section 등
⭐ script vs script async vs script defer
-
웹 브라우저는 html을 렌더링하는 과정에서 js (<script>)를 만나면 동기적으로 처리 즉, HTML 렌더링 하는 것을 멈추고 js 파일을 모두 로드한 후에 다시 렌더링을 진행
-- 크기가 큰 script를 head에서 불러올 경우 렌더 블로킹이 발생 -
async와 defer 속성을 사용하게 되면 html 파싱을 중단하지 않고 비동기적으로 처리
async 와 defer의 차이점
-
async는 js를 파일을 다 불러오는 즉시 script를 실행하며, defer는 js파일을 다 불러오더라도 HTML 렌더링이 모두 완료된 뒤에 script를 실행
-
async는 다수의 script 파일들을 다운받게 되면 정의된 script 순서에 상관 없이 다운로드 완료된 js파일부터 실행하므로 순서에 의존적이라면 문제가 발생
-
defer는 모든 script 파일들이 다운로드 되고 HTML 렌더링도 모두 완료한 후에 실행되기 때문에 훨씬 안전
⭐ 반응형과 적응형의 차이
-
반응형 웹은 하나의 템플릿을 사용해 모든 기기에 대응
-
적응형은 선별된 기기 유형에 따라 별도의 독립적인 템플릿이 요구
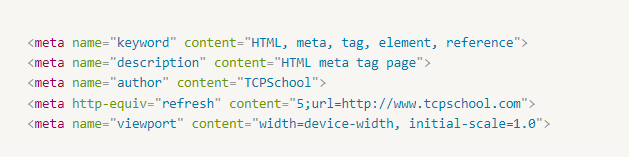
⭐ 메타 태그

-
keyword : 검색 엔진을 위한 키워드
-
description : 웹 페이지에 대한 설명
-
author : 문서의 저자
-
viewport : 모든 장치에서 웹 사이트가 잘 보이도록 뷰포트를 설정하는 예제
-
웹 서버와 웹 브라우저 간에 상호 교환되는 정보를 정의하는데 사용 (디자인에는 전혀 영향 X)
button을 a태그로 감싼 경우 웹 접근성이 저하되는 이유
- 사용자가 마우스를 활용하지 않고 키보드만으로 메뉴에 접근해야할 때 href 속성이 없는 a태그는 TAB으로 포커스가 생기지 않기 때문
CSS
⭐ ID와 Class차이
-
이름 불러오는 방식
-- 클래스는 .을 표시
-- 아이디는 # 을 표시 -
중복여부
-- 클래스는 중복 사용이 가능 한 페이지의 여러곳 가능
-- 아이디는 중복 불가 한 개의 아이디는 딱 한 번
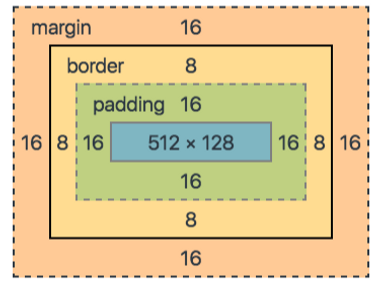
⭐ Box Model

- Element의 내용이 담긴 content 영역 (파랑), Elment를 감싸는 경계인 Border 영역, Border와 content 영역 사이의 padding, border바깥의 margin 영역
⭐ Box-sizing
- box-sizing 속성을 사용하면 width와 height이 컨텐츠 영역 기준인지 테두리 영역 기준인지 정할 수 있음
-- box-sizing : content-box - 기본값이며 컨텐츠 영역기준 (파란애만)
-- box sizeing : border-box - 테두리 영역 기준이며 border까지만 포함 (노랑)
⭐ inline vs inline-block
-
block은 한 영역 전체를 차지하는 박스 형태를 가지는 형태
-- width, height. margin, padding 속성이 모두 반영 -
inline은 text크기만큼만 공간을 점유하고 줄바꿈을 하지 않음
-- width, height 속성은 무시
-- margin과 padding 속성은 좌우 간격만 반영되고, 상하 간격은 반영되지 않음 -
inline-block은 두 속성을 모두 가지고 있음, 즉 줄바꿈 하지 않음
-- inline 속성과 다르게 width, height 적용 가능, margin과 padding 속성의 상하 간격 지정이 가능
⭐ position
-
static : 기본 상태 차례대로 왼쪽 -> 오른쪽, 위 -> 아래로 쌓임
-
relative : 기존 static이었을 때 위치를 기준으로 top, right, bottom, left 속성을 사용해 위치 조절이 가능
-
absolute : static 속성을 가지고 있지 않은 부모를 기준으로 움직임, 만약 부모중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그 (body)가 기준이 됨
-
fixed : 페이지의 평소 위치에서 제거되고 뷰 포트를 기준으로 지정된 특정 위치에 고정
-
siicky : relativve와 fixed의 하이브리드, 요소는 저장된 임계값을 넘을 때까지 relative 위치로 처리되며 특정 지점에서 fixed 위치로 처리
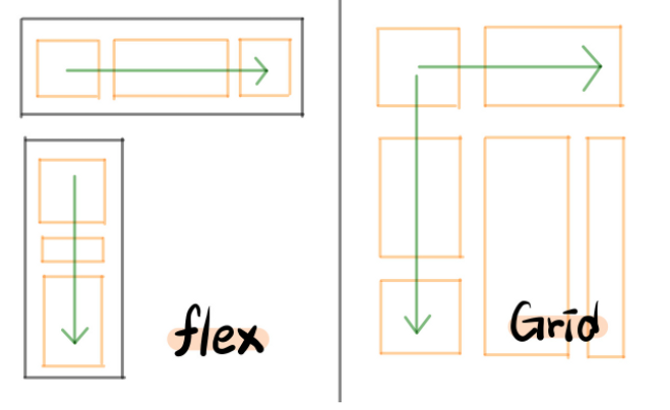
⭐ Grid와 flex차이

-
flex는 1차원으로 수평, 수직 영역 중 하나의 방향으로만 레이아웃을 나눌 수 있음
-
grid는 2차원으로 수평 수직을 동시에 영역을 나눌 수 있음
em과 rem의 차이
- 상대단위로서 em의 경우 해당 단위가 사용되는 요소의 font-size 속성 값이 기준이 되고, rem의 경우 r(root)로서 최상위 요소의 font-size 속성값이 기준이 됨 (최상위 요소는 html 태그)
css 우선순위
-
속성 값 뒤에
!important를 붙인 속성 -
HTML에서 style을 직접 지정한 속성(inline 방식) -
#id로 지정한 속성 -
.클래스로 지정한 속성 -
태그이름으로 지정한 속성 -
상위 객체에 의해
상속된 속성
⭐ CSS 애니메이션 vs JS 애니메이션
웹사이트에 애니메이션을 사용할 때 CSS의 transition / animation 속성을 사용할 수 있고 JS의 setInterval() / requestAnimationFrame() (=RAF)를 사용할 수 있음
CSS
바닐라 JS로 구현하면 브라우저의 렌더링 과정에서 reflow(layout)단계를 발생시키기 때문에 애니메이션이 끊기는 느낌을 줌
JS 애니메이션
RAF API를 쓰던가 아니면 Velocity.js, GSAP 같은 라이브러리를 통해 성능 좋은 애니메이션을 구현할 수 있음

