⭐ 절차지향 프로그래밍
-
물이 위에서 아래로 흐르는 것처럼 순차적인 처리를 중요시하는 프로그래밍 기법
-
가장 대표적인 언어로 C언어
-
컴퓨터의 처리구조와 유사해 실행속도가 빠름
-
코드의 순서가 바뀌면 결과를 보장하기 어려움
⭐ 객체지향 프로그래밍 (Object Oriented Programming : OOP)
-
OOP는 프로그래밍 패러다임 중 하나로 수 많은 객체들 간의 상호작용으로 하나의 프로그램을 완성해나가는 프로그래밍
-
객체지향 4대 특성 상속, 추상화, 캡슐화, 다형성
-
자바스크립트는 클래스 기반이 아닌 프로토타입 기반 객체 지향 언어
⭐ OOP의 특징
-
캡슐화 : 실제 구현 부분을 외부에 드러나지 않도록 하는 것, 변수와 메서드를 하나로 묶어 외부에서 직접 접근하는 것이 아니라 함수 내부에서만 접근
-- 예) 변수의 값을 증가시키는 함수만 호출시 값을 보이는 게 아니라 내부에서 처리하도록 -
상속 : 자식 클래스가 부모 클래스의 특성과 기능을 물려 받는 것
-
추상화 : 공통의 속성이나 기능을 묶어 이름을 붙이는 것, 객체 지향 관점에서 클래스를 정의하는 것이 추상화
-- 예 ) "자동차" 라고 했을 때 운전자는 자동차를 운전하고, 엑셀을 밟고, 브레이크를 밟을 수 있어야 하지만 자동차의 내부 동작, 엔진의 작동 원리, 변속기 등의 세부 사항은 신경 쓸 필요가 없음 -
다형성 : 다양한 형태로 표현이 가능한 구조, 비슷하지만 조금 다른 기능이 있는 함수를 동일한 이름으로 사용할 수 있는 구조를 만드는 것
-- 대표적으로 오버로딩, 오버라이딩이 있음
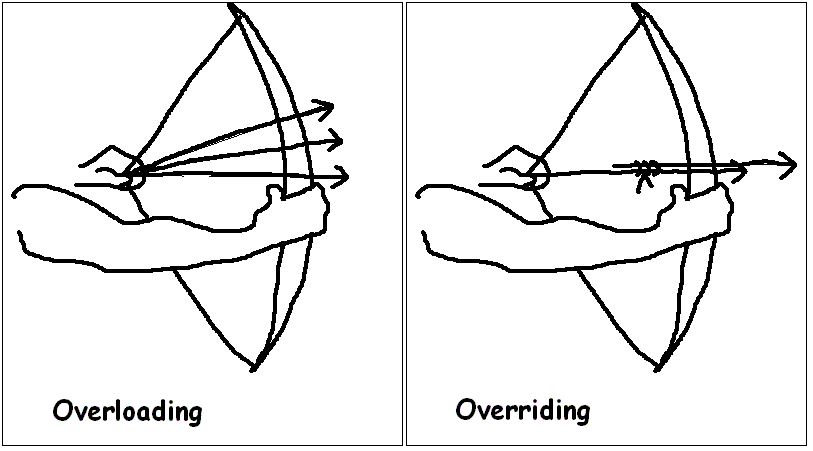
⭐ 오버로딩과 오버라이딩

-
다형성의 대표 개념
-
오버로딩 : 같은 이름의 메서드를 여러 개 가지면서 매개변수의 유형과 개수를 다르게해서 중복 정의
-
오버라이딩 : 상위 클래스가 가지고 있는 메서드를 하위 클래가 재정의하여 사용
-
둘 모두 자바스크립트에는 해당 되지 않음
⭐ 함수형 프로그래밍
-
함수형 프로그래밍의 가장 큰 특징은 Immutabel data와 일급 객체로서의 함수
-
함수형 프로그래밍은 부수효과가 없는 순수함수를 이용하여 프로그램을 만드는 것
-
부수효과가 없는 순수함수란, 데이터의 값을 변경시키지 않으며 실행 후 외부상태를 변경하지 않는 등의 작업을 하지 않는 함수 (같은 값을 넣으면 항상 같은 값을 반환)
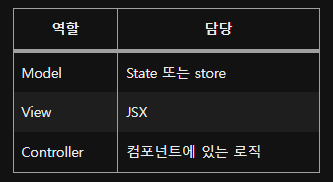
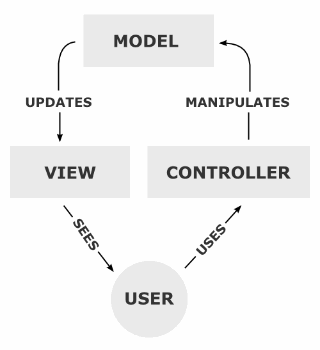
⭐ MVC (Model - View - Controller)

React에서의 MVC 패턴
-
하나의 프로그램을 구성할 때 3가지의 역할로 구분한 패턴
-
Model : 데이터 및 비즈니스 로직 담당 (DB와 통신하여 데이터 조회, 가공, 처리 등등)
-
View : 화면 담당 (사용자에게 보이는)
-
Controller : 요청을 받아 Model과 View사이에 다리 역할
-
유연하고 확장성이 좋으며 역할이 명확해져 유지보수의 이점이 있음
-
단점 : 설계 시 많은 시간 및 비용이 소비됨
-
React는 View만 담당
TDD란? (Test Driven Development)
-
테스트 주도 개발, 작은 단위의 테스트 케이스를 작성하고 이를 통과하는 코드를 추가하는 단계를 반복하여 구현
-
짧은 개발 주기의 반복에 의존, 애자일 방법론 개념에 기반을 둠
-
장점 : 튼튼한 객체지향적인 코드 생산, 재설계 시간의 단축, 디버깅 시간의 단축
-
단점 : 생산성의 저하
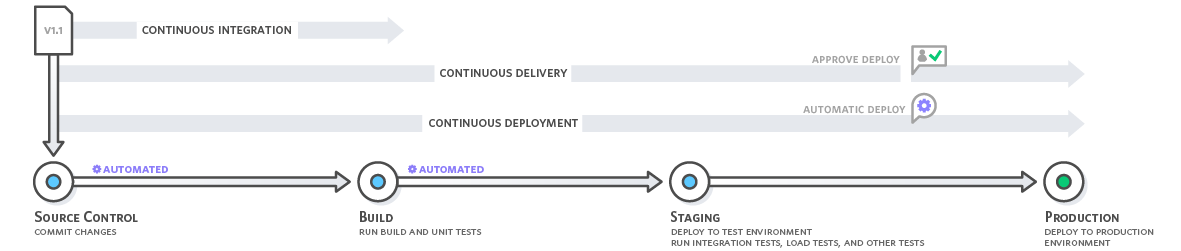
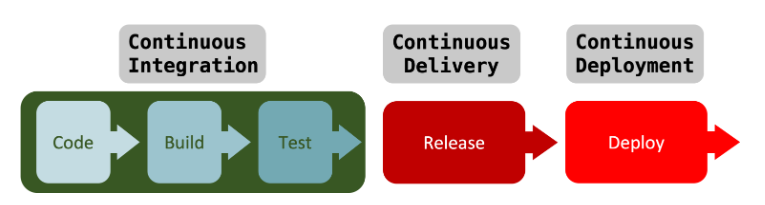
⭐ CI/CD (Continuous Integration/ Continuous Delivery)

-
CI/CD는 애플케이션의 개발 단계를 자동화 하여 애플리케이션을 보다 짧은 주기로 고객에게 제공
-
CI : 커밋할 때 마다 빌드와 일련의 자동 테스트가 이루어져 동작을 확인하고 변경으로 인해 문제가 생기는 부분이 없도록 보장 (테스트 코드를 통과한 코드만이 레포에 올라가 좋은 코드 퀄리티를 유지 가능)
-
CD : 간단한 코드 변경이 지속적으로 마스터에 코드 되고 자동화 빌드 및 테스트 프로세스를 거치며 다양한 사전 프로덕션 환경으로 승격, 문제가 발견되지 않으면 최종 배포 (원클릭으로 빌드, 테스트, 배포까지 자동화)
CI (Continuous Integration, 지속적 통합)
CI는 빌드와 테스트를 자동화 해서 공유 저장소에 병합시키는 프로세스, 빌드/테스트 자동화부터 코드의 일관성을 제공하기 때문에 지속적으로 통합한다는 용어를 사용
CD (Continuous Delivery/Deploy, 지속적 전달/배포)
CD는 CI의 빌드/테스트를 통해 정상적으로 수행됨을 확인하면 배포를 수동느냐 자동으로 하느냐에 따라 2가지로 나뉨
-
지속적 전달 : 프로덕션 배포를 위한 상태가 되고 배포 자체는 수동으로 해결
-- 개발팀과 비즈니스팀간의 커뮤니케이션 부족 문제를 해결 -
지속적 배포 : 프로덕션까지 자동으로 배포
-- 애플리케이션 제공 속도가 빨라짐
CI/CD의 대표적인 서비스로는 Jenkins, Travus CI, Circle CI등이 있으며 이를 다이어그램으로 보면 다음과 같음