🥴 생활코딩 HTML (2)
📌 줄 바꾸기.
- 줄을 바꿔주는 대표적인 태그는 2가지가 있다.
- 첫 번째는 단락을 나타내주는 태그이다.
- 두 번째는 줄을 바꿔주는 태그이다.
태그에는 의미가 중요하기 때문에, 단락을 표현하고 싶으면 꼭 첫 번째 태그를 이용해야 한다.
두 번째 태그는 개행하는 정도를 설정할 수 있다는 장점을 가지고 있다.
- <p>
- <br>- 검색하는 방법
html paragraph tag
html new line tag📌 HTML이 중요한 이유
- 동일한 결과처럼 보이지만, 격이 다르다.
검색 엔진이 태그가 적합하게 적용된 웹사이트를 우선적으로 보여주기 때문이다.
따라서, 웹이 가지고 있는 정보를 잘 이용할 수 밖에 없다. - 모든 운영체제에서 돌아가는 개방성과 접근성을 가지고 있다.
그래서누군가에는 없는 정보가 될 수 있다...
📌 이미지 추가하기.
- 검색하는 방법
html image tag- src = source: 이미지의 경로를 적어준다.
- alt: 사용자에게 이미지를 설명해준다.
- width = "100%": 이미지를 100% 맞춰서 보여준다.
<img> # 태그 이름만으로는 정보가 부족함을 알 수 있다
<img src="이미지 경로를 복사한 후 붙여넣기" alt="이미지에 대한 설명" width="100%">📌 부모자식과 목록
- 부모와 자식 관계
<parent> # ul, ol
<child></child> # li
</parent> # ul, olA1.
<ol>
<li> 오늘의 일기장
<li> to-do list
<ol>A2.
<ul>
<li> 오늘의 일기장
<li> to-do list
<ul>💛 노가다 팁~!
ctrl를 누른 상태에서 원하는 범위를 클릭하면 > 다 잡히기 때문에, 한번에 모두 다 적어줄 수 있다.
- li = list = 목록: 목록을 나타내고 싶을 때 이용한다.
- ul = unordered list: 따로 숫자가 넘버링되지는 않는다. 그래서 중간에 어떤 것이 들어오거나 빠지면 노가다로 다시 매겨줘야 되는 경우가 생긴다.
- ol = ordered list: 숫자가 자동으로 넘버링된다. 중간에 어떤 것이 들어오거나 빠지더라도 숫자가 알아서 매겨지기 때문에 이런 경우에 굉장히 유용하다.
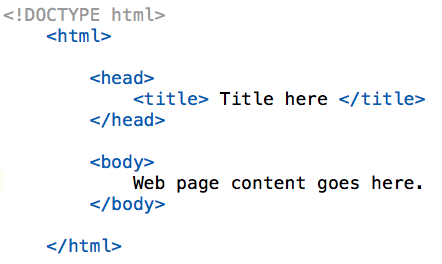
📌 문서구조와 슈퍼스타들
- HTML의 Structure

- head: 인코딩 처리를 해주거나 제목을 달아줄 수 있다.
<meta charset="utf-8">
<title> # 웹의 바에 제목을 달아준다- body: 대부분의 태그는 여기에서 많이 쓰인다.
- html
- title: 제목을 달아주는 태그이다.
- meta: 인코딩을 해줄 때 사용하는 태그이다.
📌 HTML 태그의 제왕, 링크 추가하기.
- 검색하는 방법
html link tag
html footnote new tab<a href="넣어주고 싶은 링크 주소" target="_blank" title="강조하고 싶은 단어">넣고싶은 단어</a>- a = ancher: 링크를 넣어줄 때 사용되는 태그이다.
- href: 링크의 주소를 넣어준다.
- target: 웹페이지를 하나 더 만들어서 열어주는지, 그 페이지에서 열어주는지 등등을 정해주는 태그이다.
- title: 마우스를 가져다가 놓으면, 링크에 대한 설명을 띄어주는 태그이다. 클릭 안 하고, 어떤 것인지 보여줄 수 있다.
📌 웹사이트 완성하기.
💛 웹 페이지는 클릭하면, 다른 페이지로 넘어가야 진정한 웹 페이지라고 할 수 있다.
💛 그렇게 하기 위해서는 링크를 각각 연결시켜줘야 한다.
1. 어떤 단어를 클릭했을 때, 다른 페이지로 넘어가는지 결정하기.
2. 각각의 다른 페이지 제작하기.
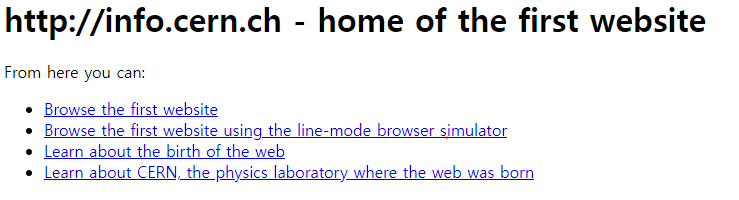
3. 링크 연결하듯이, 각각 연결시켜주기.📌 원시웹
인터넷 ≠ 웹, 웹 ⊂ 인터넷
인터넷 안에 서비스라는 웹이 있다. 웹은 인터넷의 한 서비스이다.
- 최초의 원시웹

💛 웹을 만들어서 배포하기 위해서는, 인터넷에 대해 잘 알아야 한다~!
😀 마무리...
링크거는 태그가 중요해보인다. 일단 웹 사이트에서 필수적이기 때문이다.
각각의 태그에 익숙해지기.
<a href="link" target="_blank" title="keyword">word</a>