
💗 마우스 올리면 상품 설명 보여주기.

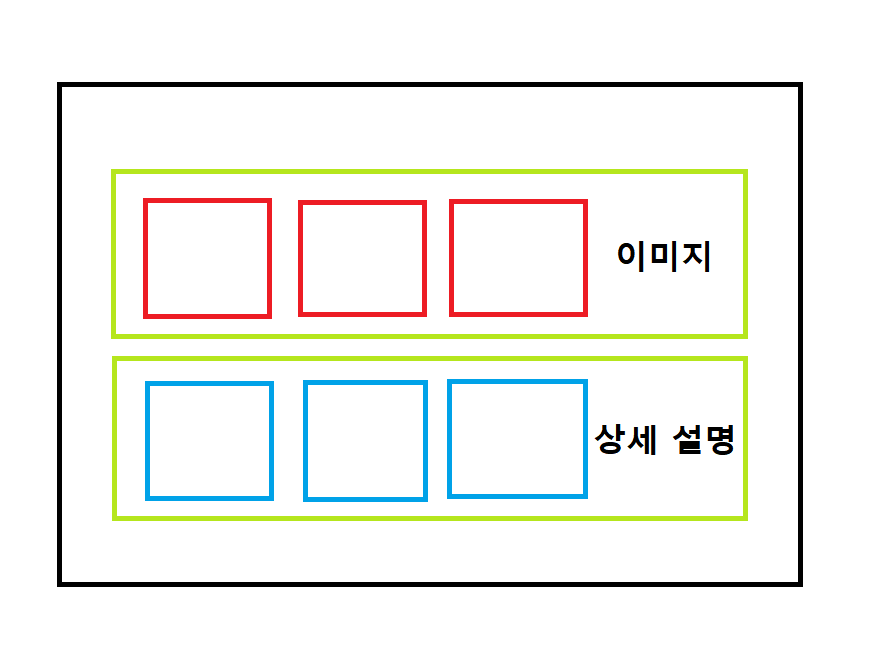
✔ 레이아웃 짜기.

✔ 만드는 과정 생각해내기
1. html로 위와 같은 구조로 만들어줄 것이다.
2. flex-box를 이용해서 초록색 박스는 column 방향으로 만들어주고, 나중에 맨 밑에 있는 초록색 박스를 transition 또는 transform 을 이용하여 맨 위에 있는 초록색 박스 위에 얹어줄 것이다.
3. 평소에는 상세 설명이 보이지 않다가 마우스를 올리면 보이도록 만들어 줄 예정이다. (display: none과 block을 쓰려고 했는데, 잘 되지 않아서 투명도를 결정해주는 opacity를 이용하였다.)
✔ HTML 짜기.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>마우스 오버 시 상품 설명 보이도록 만들어주기</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="cssMouseDetail.css" />
</head>
<body>
<h3>마우스를 올려두시면 그 상품에 해당하는 상품 설명이 보입니다.</h3>
<div class="image">
<img src="cherryCake.jpg" alt="cherryCake" />
<img src="chocoCake.jpg" alt="chocoCake" />
<img src="bread.png" alt="bread" />
</div>
<div class="detail">
<div>
체리 케이크는 체리 성분이 함유된 케이크이다. 제과점에서 파는 흔하지 않은
케이크 중 하나이며 생일 파티, 축하 파티 같은 모임 때 후식으로 쓰인다.<br />
Price : <strong>15,000 won</strong>
</div>
<div>
초콜릿 케이크는 초콜릿 성분이 함유된 케이크이다. 제과점에서 파는 흔한
케이크 중 하나이며 생일 파티, 축하 파티 같은 모임 때 후식으로 쓰인다.<br />
Price : <strong>12,000 won</strong>
</div>
<div>
바게트는 제과점에서 파는 흔한 빵 중 하나이며 프랑스에서는 주식으로
꼽히는 빵이다.<br />
Price : <strong>5,000 won</strong>
</div>
</div>
</body>
</html>✔ CSS 스타일 지정하기.
@import "reset.css";
@import url("https://fonts.googleapis.com/css2?family=Gaegu&display=swap");
/* 나중에 이미지와 텍스트가 겹쳐질 수 있도록 위 아래로 나란히 놓아준다. */
body {
display: flex;
flex-direction: column;
height: 100vh;
justify-content: center;
align-items: center;
font-family: "Gaegu", cursive;
background-color: #e6e9ee;
}
img {
width: 400px;
height: 300px;
padding: 20px 12px;
}
h3 {
font-size: 30px;
font-weight: bold;
padding-bottom: 20px;
padding-top: 150px; /* 너무 위에 붙어 있어서 조정해주었다. */
}
.detail {
display: flex;
flex-direction: row;
line-height: 1.5;
font-size: 20px;
}
.detail div {
width: 390px; /* padding: 5px+5px=10px */
height: 290px; /* padding: 5px+5px=10px */
border: 2px solid #434a54;
padding: 5px;
margin: 20px 14px;
transform: translateY(-345px); /* 텍스트를 이미지 위에 덮어준다. */
transition: all 0.5s cubic-bezier(0, 0.04, 0.43, 0.91);
color: #434a54;
background-color: #f5c4ed;
text-align: center;
opacity: 0; /* 평소에는 보이지 않도록 만든다. */
}
.detail div:hover {
opacity: 1; /* 불투명하게 만든다. 그래서 보이도록 만들어준다. */
}
/* display: block과 none을 사용해봤는데 제대로 동작하지 않아서 opacity를 이용하게 되었다. */.detail div에 transition 걸어주고, 원하는 모습으로 스타일을 제작을 해준다. (border로 사이즈 확인하고, 원하는 색상 입혀주기. 이 순서대로 해야 조금 더 가시적으로 확인할 수 있다.) 그런 다음에 opacity를 이용해서 투명하게 만든 이후에, .detail div에 마우스를 올렸을 때 opacity를 이용해서 불투명하게 만들어 상세사항을 보여줄 수 있도록 만들었다.
✔ 어떻게 효과를 줄 것 인가?
- transition을 이용해서 시간에 따라 변하도록 제작해준다.
- opacity를 이용해서 투명도를 조정한다. (이미지가 안 보이거나 보이도록 만들어줄 수 있다. display는 잘 안 먹는데 왜 안 먹는지는 잘 모르겠다.)
😡 아쉬운 점...
분명 가운데에 맞춰놨는데, 텍스트를 이미지 위로 올리는 순간 그 부분이 망가져버렸다. 왜 망가졌는지는 잘 모르겠다... 꼭 나중에 알아내도록 하자.
✔ 최종 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>마우스 오버 시 상품 설명 보이도록 만들어주기</title>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link rel="stylesheet" href="cssMouseDetail.css" />
</head>
<body>
<h3>마우스를 올려두시면 그 상품에 해당하는 상품 설명이 보입니다.</h3>
<div class="image">
<img src="cherryCake.jpg" alt="cherryCake" />
<img src="chocoCake.jpg" alt="chocoCake" />
<img src="bread.png" alt="bread" />
</div>
<div class="detail">
<div>
체리 케이크는 체리 성분이 함유된 케이크이다. 제과점에서 파는 흔하지 않은
케이크 중 하나이며 생일 파티, 축하 파티 같은 모임 때 후식으로 쓰인다.<br />
Price : <strong>15,000 won</strong>
</div>
<div>
초콜릿 케이크는 초콜릿 성분이 함유된 케이크이다. 제과점에서 파는 흔한
케이크 중 하나이며 생일 파티, 축하 파티 같은 모임 때 후식으로 쓰인다.<br />
Price : <strong>12,000 won</strong>
</div>
<div>
바게트는 제과점에서 파는 흔한 빵 중 하나이며 프랑스에서는 주식으로
꼽히는 빵이다.<br />
Price : <strong>5,000 won</strong>
</div>
</div>
</body>
</html>@import "reset.css";
@import url("https://fonts.googleapis.com/css2?family=Gaegu&display=swap");
/* 나중에 이미지와 텍스트가 겹쳐질 수 있도록 위 아래로 나란히 놓아준다. */
body {
display: flex;
flex-direction: column;
height: 100vh;
justify-content: center;
align-items: center;
font-family: "Gaegu", cursive;
background-color: #e6e9ee;
}
img {
width: 400px;
height: 300px;
padding: 20px 12px;
}
h3 {
font-size: 30px;
font-weight: bold;
padding-bottom: 20px;
padding-top: 150px; /* 너무 위에 붙어 있어서 조정해주었다. */
}
.detail {
display: flex;
flex-direction: row;
line-height: 1.5;
font-size: 20px;
}
.detail div {
width: 390px; /* padding: 5px+5px=10px */
height: 290px; /* padding: 5px+5px=10px */
border: 2px solid #434a54;
padding: 5px;
margin: 20px 14px;
transform: translateY(-345px); /* 텍스트를 이미지 위에 덮어준다. */
transition: all 0.5s cubic-bezier(0, 0.04, 0.43, 0.91);
color: #434a54;
background-color: #f5c4ed;
text-align: center;
opacity: 0; /* 평소에는 보이지 않도록 만든다. */
}
.detail div:hover {
opacity: 1; /* 불투명하게 만든다. 그래서 보이도록 만들어준다. */
}
/* display: block과 none을 사용해봤는데 제대로 동작하지 않아서 opacity를 이용하게 되었다. */