🥴 My First Website 디자인 적용하기
😡 오류 해결하기...
- buttton.css 파일을 따로 만들어서 중복의 제거를 하려고 link 태그를 이용해서 불러오려고 하니까 잘 안되었다.
sol.
button.css에 <style>를 넣어주면 안된다...!- 참고 블로그: 코드잇: link style.css 적용안됨
- inline vs block
- inline에 해당하는 태그들
ex.
<span>
<a>- block에 해당하는 태그들
ex.
<div>
<h1> 등의 헤더 태그- 이미지 위에 텍스트 원하는 위치에 올리기.
- 참고 블로그: 이미지 위에 텍스트 올리기
- 참고 블로그: CSS 원하는 위치에 배치하기
😡 잘 안되는 경우에는 img태그 안에 class를 넣어줘서 이용하기~!
img.image1 {
position: relative;
top: 20%;
left: 50%;
}
# .은 class를 의미한다
# #은 id를 의미한다😡 풀이하는 방법
<div class= 'wrap'>
<div class= 'jb-image'><img src='원하는 이미지 주소'></div>
<div class= 'jb-text'>원하는 텍스트 넣어주기</div>
</div>이렇게 짜준 뒤에 css style property를 이용해주기~!


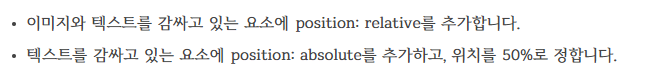
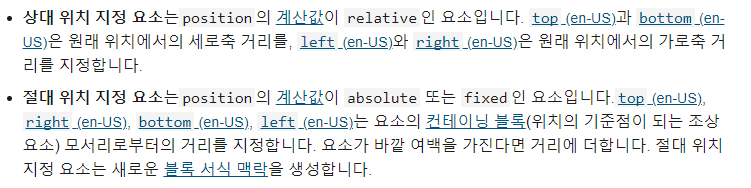
- position: relative;
상대적인 위치를 의미한다. - position: absolute;
절대적인 위치를 의미한다.

- transform: translate( -50%, -50% );
x축으로 -50% 만큼, y축으로 -50% 만큼 이동한다.
💛 HTML & CSS를 이용한 나의 첫 웹사이트: https://nohjeongkim.github.io/CSS-my-first-website/main