
Code States
Front-end boost camp
Today
I
Learned
👊 4월 17일 월요일 좋아~ 라고 최면을 건다.
👊 계산기 목업 업데이트
저번 시간 머리로 날아가는 새와 유사한 기능을 가진 내 계산기 목업을 업데이트하는 시간이다.
코트는 한 섹션이 끝날때마다 동기부여, 되돌아보기, 리뷰 시간을 주는 것 같다. 월요일인데 리뷰날이라 마음이 편해서 좋다. 월요일 좋..아~!

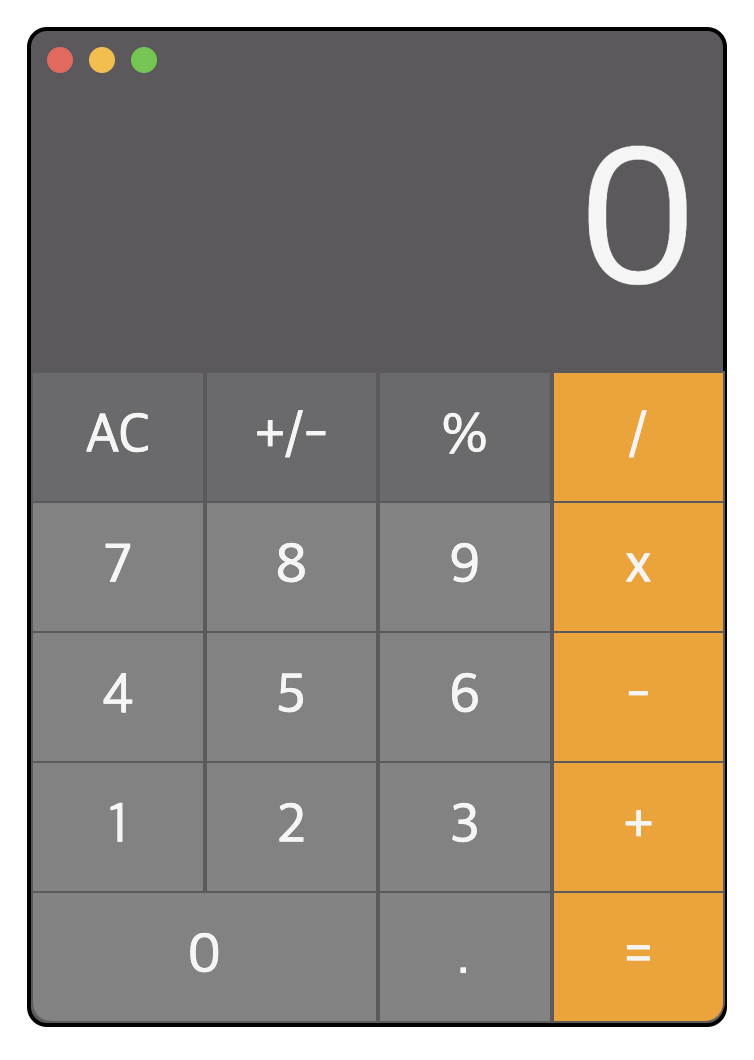
▲ 지난 시간 완성한 계산기 목업
오늘은 여기에다가! 마우스를 올리면 색이 변하는 마우스오버 효과를 넣고, 계산기 뒤쪽에 이쁜 배경을 넣어줄 것이다. 스즈메의 문단속 관련 이미지를 넣어야지. 이유는 어제 스즈메 보고 왔는데 너무 재미있었기 때문에!
그리고 css관련 유튭 강좌들을 좀 보면서 코드를 깨끗하게 정리해보자.
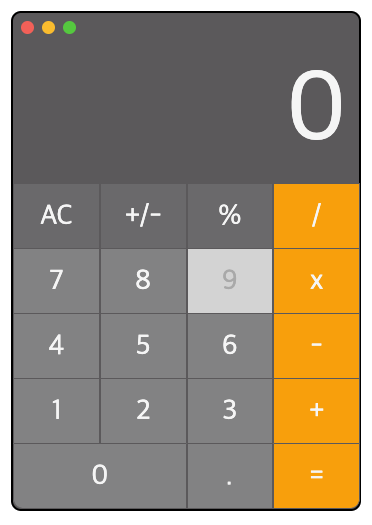
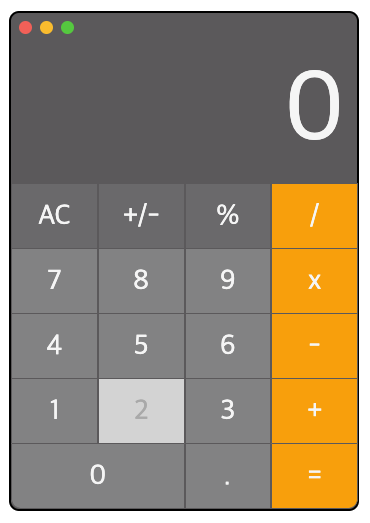
- 마우스 올렸을 때 lightgray 색상으로 나타나기!
## 바깥 줄에 선이 생기는 것 방지
.eachbutton:focus {
outline: none;
}
## eachbutton 이라는 내 각 숫자버튼 클래스에 마우스 오버 효과 넣기
.eachbutton:hover {
background-color: lightgray;
color: darkgray;
}

▲ 캡쳐상에 마우스 커서는 안나오지만 아무튼 성공

▲ 킹받게 ㅋㅋㅋㅋ 스즈메 조으니까 톤앤매너 따위 안중에도 안 두고 그냥 아무렇게나 때려넣기~!!
일단 해보고 싶은건 해봤고. ㅋㅋㅋ 다른 디자인도 한번 만들어 볼~까!
👊 동기부여 세션
11시부터 동기부여 세션이 진행됐다. 코트 스텝분이 여러 자료를 통해 동기를 부여시키고 으쌰으쌰 시켜주는 시간!
머리 식히기 좋다. ^^7
👊 section1, html/css 진도를 마치며...
너무 힘들다 싶지는 않은 수준으로 마무리했다. 할만하다 생각은 드는데... 그래봤자 내 결과물이 그렇게 만족스럽진 않아서 ㅠㅠ 조금 현타가 오지만 내가 더 열심히 찾아보고 알아봐야지 모?
더 공부해야겠다 싶은 부분 : 피그마 활용, mdn web docs 사이트 활용, transition 기능 확인, flexbox 개념 다시 보기
