
Code States
Front-end boost camp
Today
I
Learned
🔥 4월 14일 오늘은 불금 & 첫 페어 수업 날
🔥 와이어프레임(wireframe)
- "와이어로 설계된 모양", 웹 또는 어플을 개발할 때 레이아웃의 뼈대를 그리는 단계
- 목업(mock-up) : 실물 크기의 모형
- 하드코딩 : 자바스크립트에서 변수를 사용하지 않고 구구단을 만든다고 가정, 각 숫자의 단을 소스 코드에 모두 출력하는 방식
- 우리가 역동적인 웹 애플리케이션을 만들기 위해서는, html문서에 트윗 작성자, 내용을 변수로 관리해 값을 동적으로 담아야 함!
🔥 화면 나누기
- 수직 분할 : 화면을 수직으로 구분하여 콘텐츠가 가로로 배치될 수 있도록 요소 배치
- 수평 분할 : 분할된 각각의 요소를 수평으로 구분, 내부 콘텐츠가 세로로 배치될 수 있도록 요소 배치
- 수평으로 구분된 요소에 height 속성을 추가하면, 보다 직관적
- 레이아웃 리셋 : 때때로 html 문서가 갖는 기본 스타일이 레이아웃을 잡는 데 방해가 되기도 함.
-- 박스의 시작을 정확히 (0,0)의 위치에서 시작하고 싶은데, 'body'요소가 가진 기본 스타일에 약간 여백이 있음
-- width, height 계산이 여백을 포함하지 않아 계산에 어려움이 있음
-- 브라우저마다 여백이나 글꼴 등 기본 스타일이 다름
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}▲ 기본 스타일링을 제거하는 css코드 예시
🔥 Flexbox로 레이아웃 잡기
- displat: flex -> 부모 박스 요소에 적용해, 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법

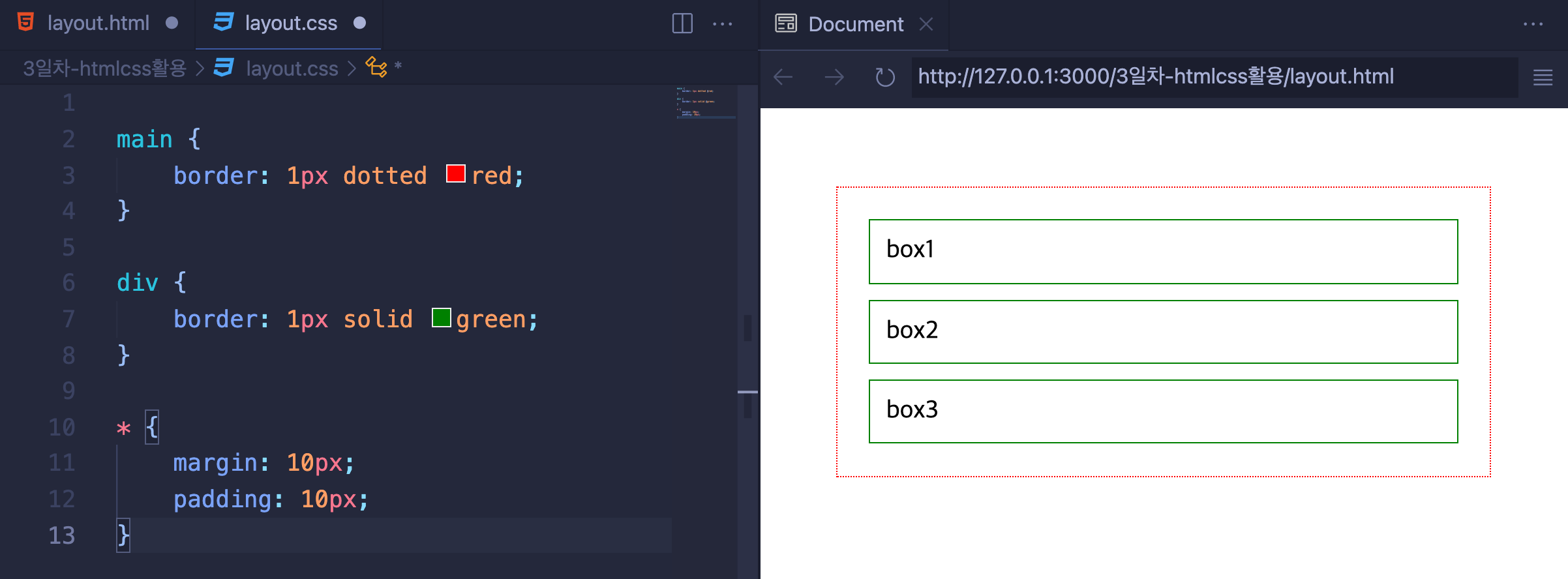
▲ div 요소에 별다른 설정을 해주지 않으면 위쪽부터 세로로, 가로로 넓게 공간 차지

▲ 부모 요소인 main에 'display: flex'속성 적용, div요소들이 왼쪽부터 가로로/ 내용만큼의 공간 차지
결론 : Flexbox 속성들을 활용하면 요소의 정렬, 요소가 차지하는 공간을 설정해줄 수 있다.
🔥 부모 요소에 적용해야하는 Flexbox 속성들
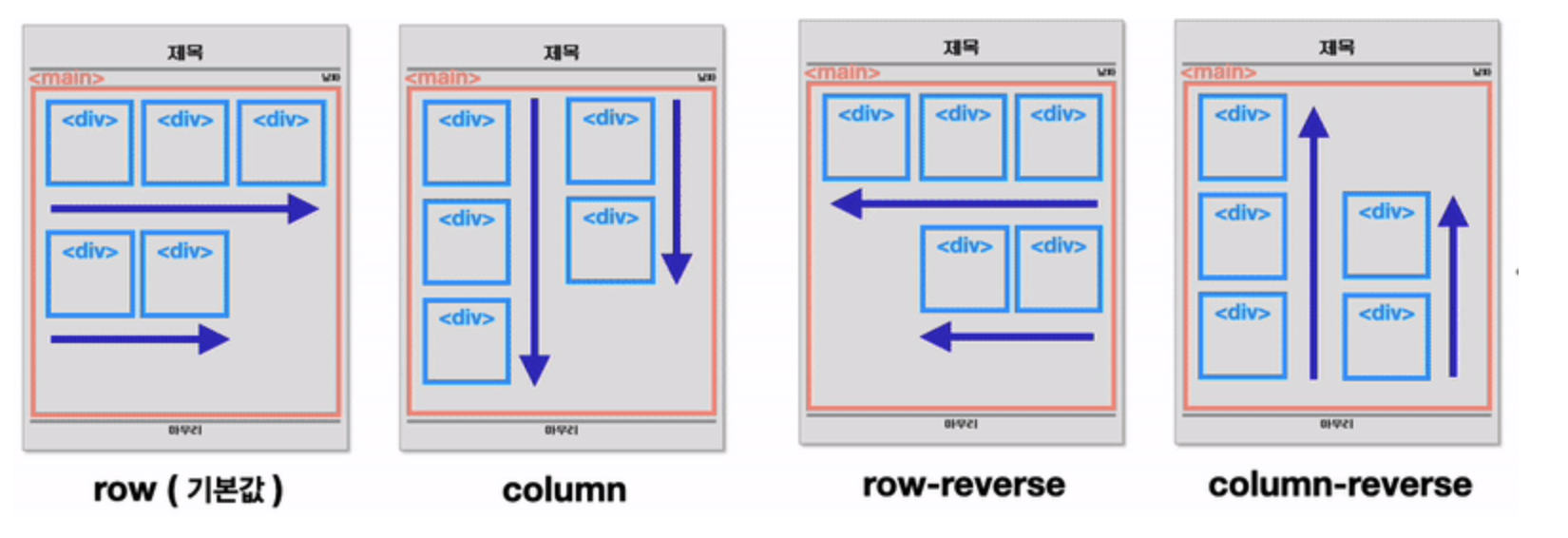
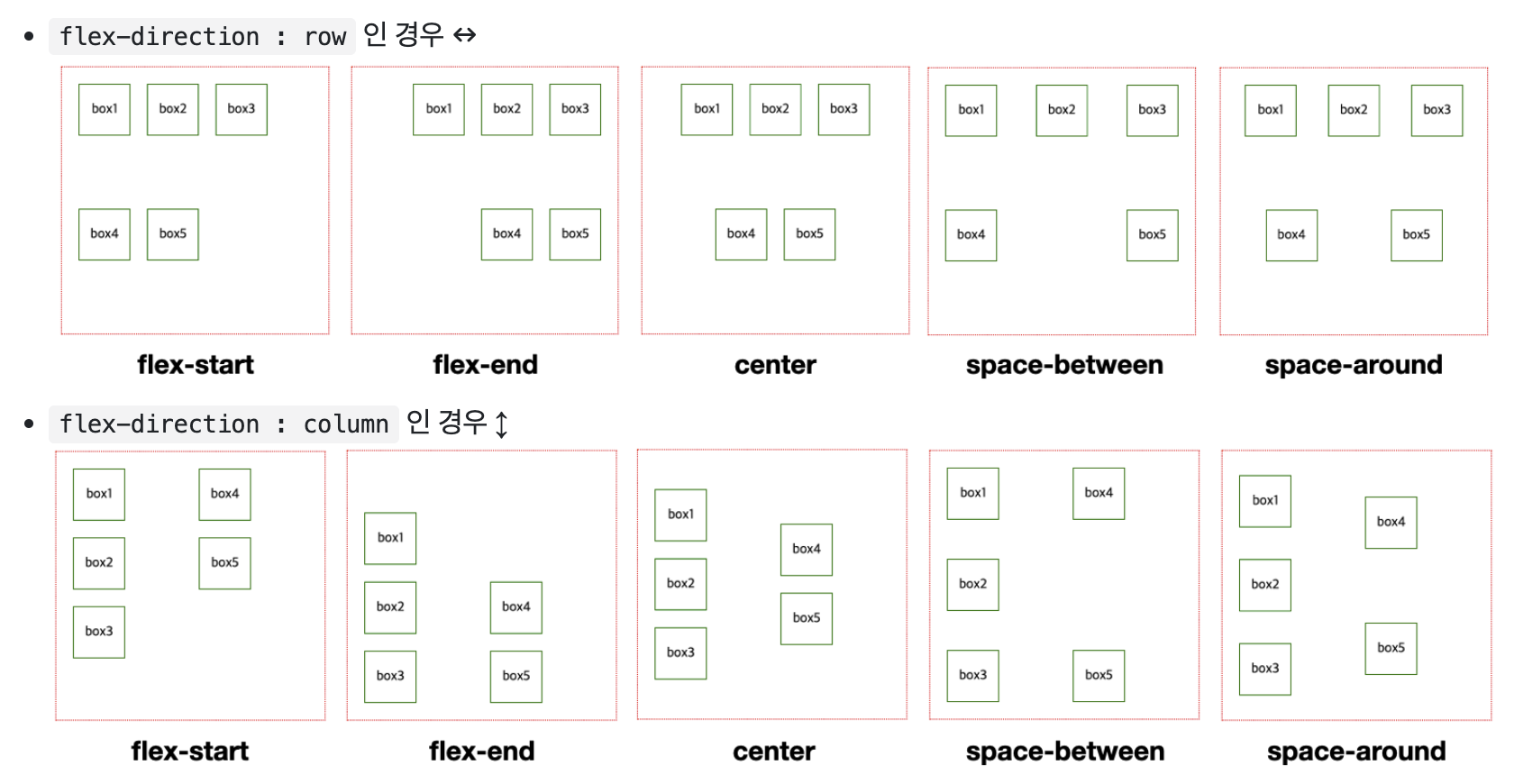
- flex-direction : 정렬 축 정하기

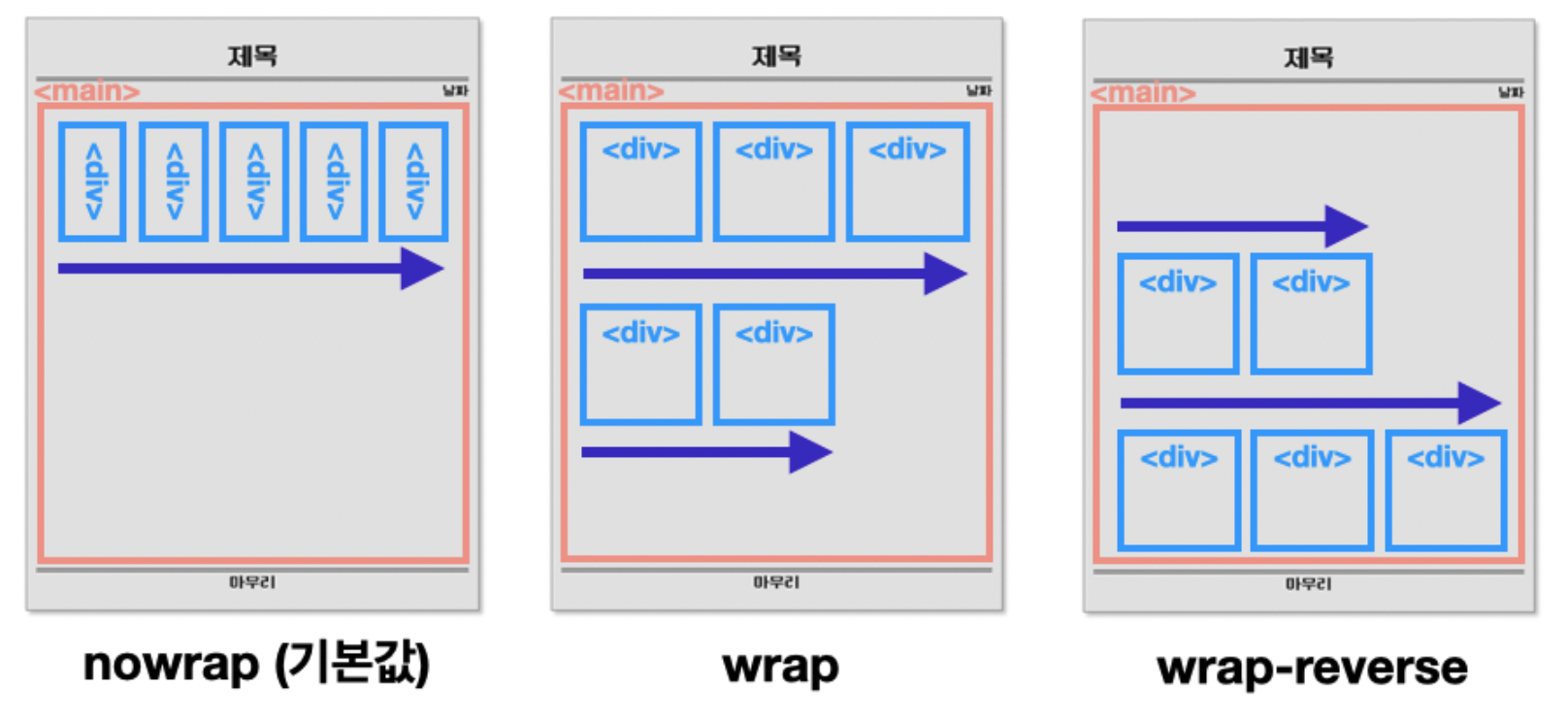
- flex-wrap : 줄 바꿈 설정하기, 하위 요소들이 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈 할거니? 설정하지 않을 시 줄 바꿈 하지 않음

- justify-content : 축 수평 방향 정렬, 자식 요소들의 축의 수평 방향을 어떻게?


▲ flex-start, flex-end, center, space-betweem, space-around - align-items : 축 수직 방향 정렬, 자식 요소들의 축의 수직 방향으로 어떻게 정렬?
🔥 자식 요소에 적용해야 하는 Flexbox 속성
## 순서 반드시 기억하기 !!
flex: <grow> <shrink> <basis>
예시) flex: 0 1 auto;
## 각각 설정도 가능
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;- flex-grow(팽창 지수) : 정렬축 방향으로 빈 공간이 있을 때, 각 자식 요소들이 얼마나 늘어나서 남는 공간을 차지할 것인지 비율을 정하는
것
-- '자식 요소의 grow값 / 자식 요소들의 grow값의 총합'의 비율
-- 절대적 크기 XX - flex-shrink(수축 지수) : grow 속성과 같이 사용하는 것은 권장X, flex-grow로 비율을 변경할 경우 shrink 값은 1로 두어도 무방함
- basis(기본 크기) : 자식 박스가 grow나 shrink에 의해 늘어나거나 줄어들기 전에 가지는 기본 크기
-- flex-grow 속성의 값이 0인 경우에만 flex-basis 속성의 값이 유지됨!!!
-- display 속성에 flex가 적용된 컨테이너 내부에 존재하는 자식 박스는 경우에 따라, basis로 설정된 크기가 항상 유지되는 것은 아님
참고 사항 )
-- width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선된다.
-- 콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않는다.
-- flex-basis를 사용하지 않는다면, 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있다.
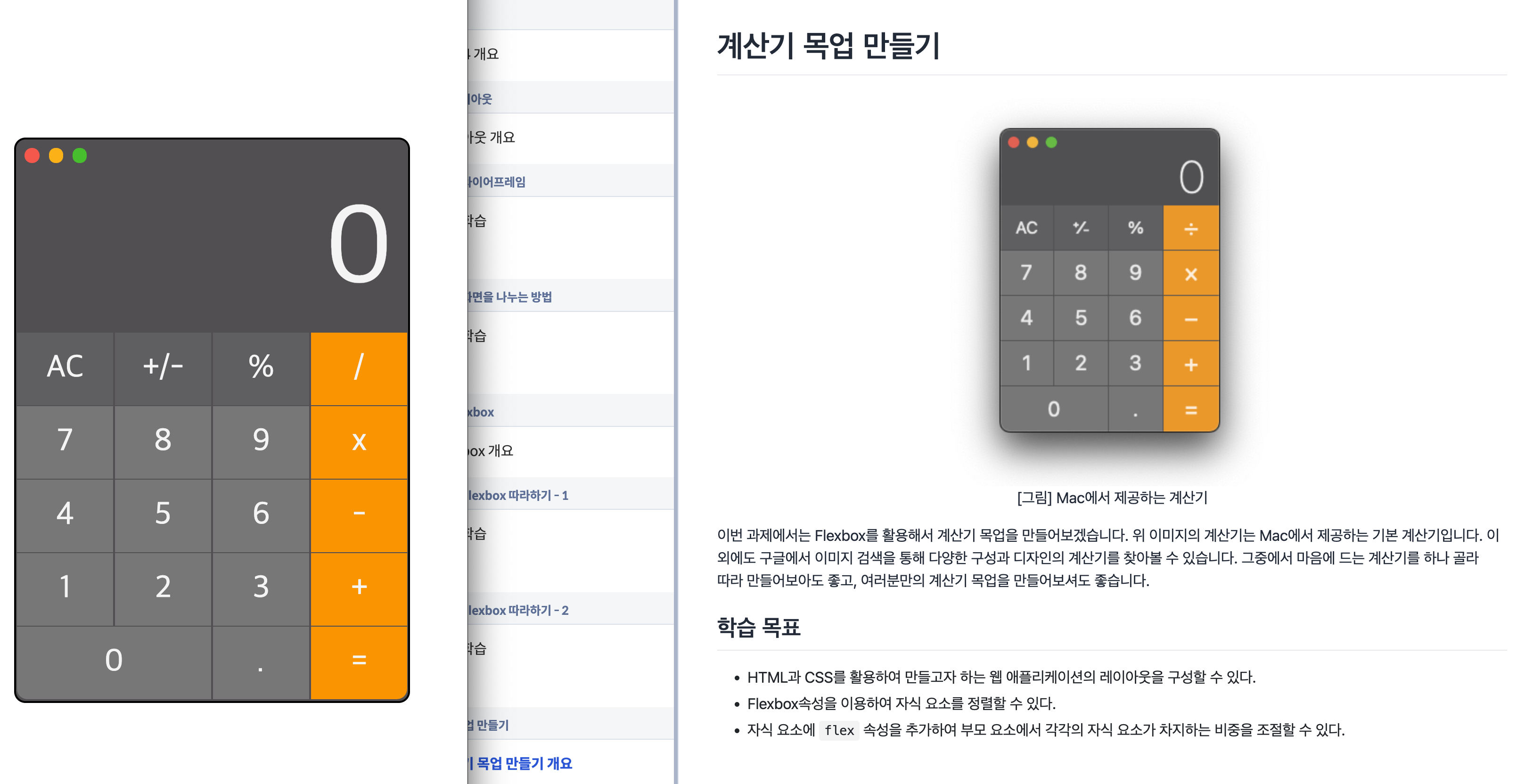
🔥 계산기 목업 만들기
- 첫 페어 프로젝트다.
▼ 내 계산기 목업 결과물

아나... 진짜 이상하다.. 이게 왜 만들어졌지..?

▲ 이 짤 그 자체... 나는 아직 기능구현도 해본적이 없는데 벌써 이런식이라니 곤란한걸
🔥 4일차 수업을 마치며
겉보기엔 그럴싸하지만 내 계산기엔 하자가 매우 많다. 각 숫자 버튼별로 정렬하는 법을 몰라서 width사이즈를 px로 온통 수작업으로 맞춰놓은 노가다의 결과물이다.
flex, 박스모델을 좀 더 열심히 봐야겠음... 왜 완성이 되지?
