
Code States
Front-end boost camp
Today
I
Learned
날씨 좋은 수요일, 일찍 일어나 집안일 끝내고 2일차 시작! 🥰
🥰 웹 개발 이해하기
- HTML : 웹페이지를 구조(틀)를 만드는 마크업 언어 -> 구조
- CSS : 디자인 요소를 시각화하는 스타일 시트 언어 -> 스타일
- JavaScript : 단순한 웹페이지를 프로그래밍 언어로 만들어 구조와 스타일이 완성된 각 요소에 생명을 부여하는 역할 -> 상호작용
🥰 Visual Studio Code 설치하기
- 운영 체제에 맞는 vs코드 설치
- 폴더 및 파일 만들기
- live server 설치 및 실행
🥰 HTML
- tag들의 집합
- tag : 부등호(<>)로 묶인 HTML의 기본 구성 요소
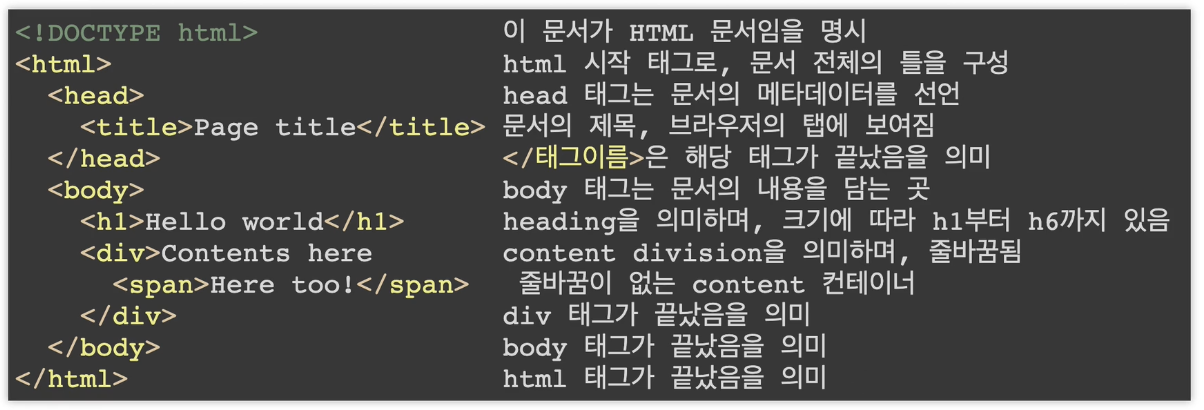
## 형태 - 트리구조
<!DOCTYPE html> /*문서 시작!*/
<html>
<head>
<title>Page title</title>
</head>
<body>
<h1>Hello world</h1>
<div>Contents here
<span>Here too!</span>
</div>
</body>
</html>해설 ▼

- 자주 사용하는 HTML 요소
## <div> VS <span> : 둘 다 콘텐츠를 담는 태그 / div태그는 한 줄을 차지, span태그는 콘텐츠 크기만큼 공간을 차지
## <img> : 이미지 삽입 태그 / 닫는 태그가 없다. / 속성 'src'
(예시 : <img src = "이미지 위치">)
## <a> : 링크 삽입 태그 / 속성 'href'
(예시 : <a href="http://velog.io/@tiffanyko" target="_blank">티파니 벨로그</a>)
## <ul>, <ol>, <li> : 리스트 태그, 정렬되지 않은/ 정렬된/ 일반리스트
## <input>, <textarea>(줄바꿈 가능) : 다양한 입력 폼 (text, radio, checkbox 등 타입 활용)
## <button> : 입력값 전송 등을 위한 버튼 생성 기능 🥰 시맨틱 요소
- 시맨틱 요소란? : 의미를 가진 요소를 사용하는 방식, 폰트 크기 조절 등의 요소는 div, span 태그 + css 속성을 추가하여 사용할 수 있지만 'h1'태그 하나도 편리하게 변경할 수도 있다.
- 시맨틱 요소를 사용해야 하는 이유? : 1) 시맨틱 요소에 담긴 의미에 따라 검색 엔진 상위 노출이 결정됨/ 2) 유지, 보수가 간편
## 시맨틱 요소의 종류
- <article> : 독립적이고 자체 포함된 콘텐츠
- <aside> : 본문의 주요 부분 표시 후 남은 부분 설명, 중요하지 않은 요소에 주로 사용
- <footer> : 일반적으로 페이지 가장 아랫부분 위치, 사이트의 라이선스 및 주소, 연락처 등을 넣을 때
- <header> : 일반적으로 페이지 가장 윗부분, 사이트의 제목이 주로 들어가지만 간혹 상단바나 검색창 등이 들어감
- <nav> : 네이베이션(navigation)의 약자, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용, <ul>등을 목록 형태로 넣어 사용
- <main> : 문서의 주된 콘텐츠 표시🥰 HTML 심화
- 웹 페이지의 구조잡기 : 올바른 구조를 짜서 적재적소에 알맞은 태그를 활용할 수 있도록 연습
- id : 고유한 이름을 붙일 때, 유일한 것, 고유한 것!
- class : 반복되는 영역을 유형별로 분류할 때, 같은 형식!
## 형태예시
<div id="writing-section">
<li class="comment">
<input id="id-input" class="input focus" type="text" placeholder="ID">- html 기본 양식 불러오기 : '!' + 'tab'
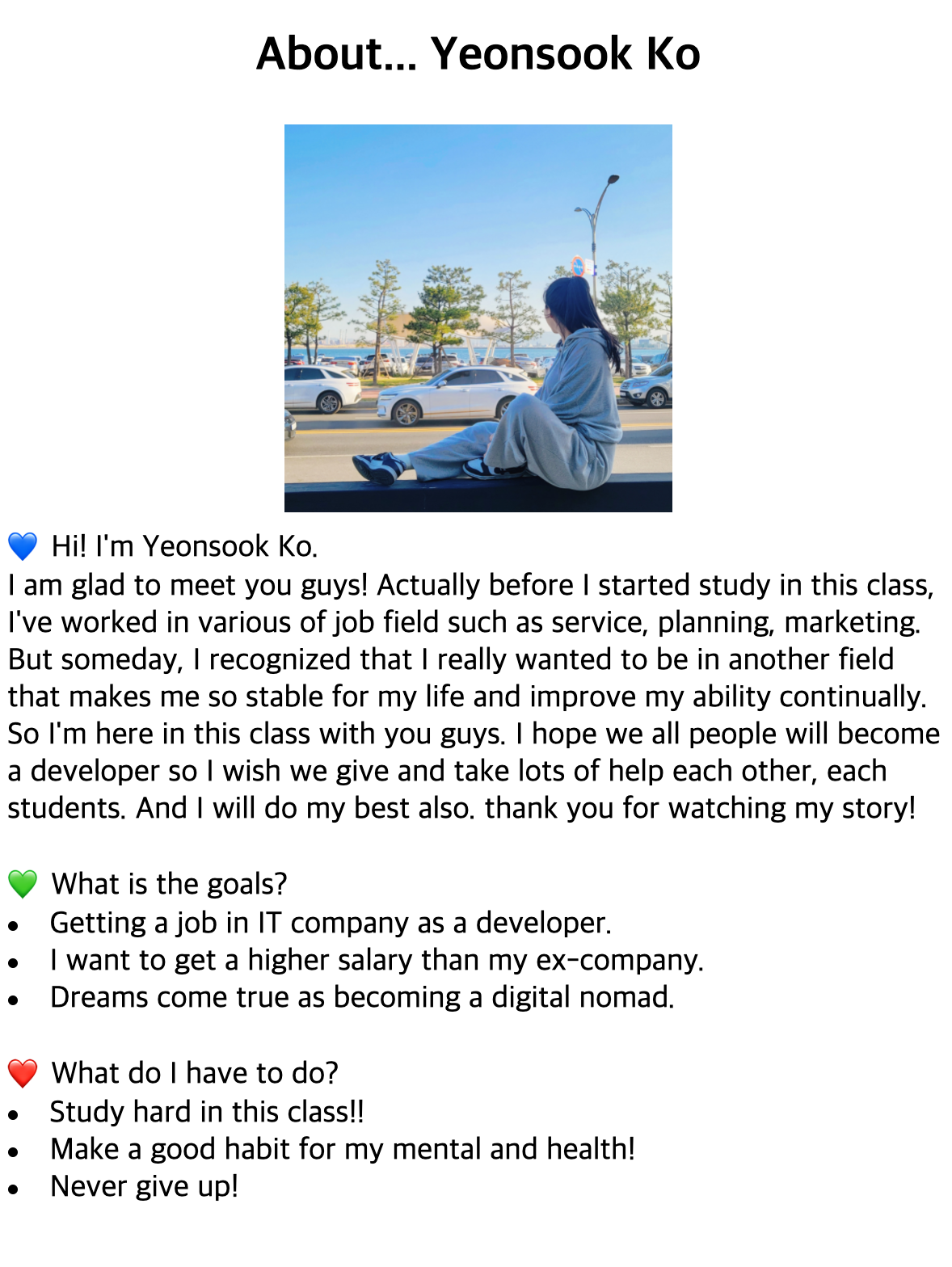
🥰 자기소개 페이지 만들기 실습

영어로 작성해봤다.. 이유는.. 그냥..
🥰 종합퀴즈 오답 풀이..
10문제 중 2개 오답
- 하나의 문단을 표현하는 html 요소? : <p> 요소
- 하나의 구역을 구분하기 위한 시맨틱 요소는? : <section>요소
=> HTML <section> 요소는 웹 페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는 데 사용됩니다. 이 엘리먼트는 HTML5 표준의 탄생과 함께 생겨난 시맨틱 요소의 일부입니다. HTML 요소의 이름에 의미를 충분히 담고 있기 때문입니다. <div> 요소는 HTML5 이전에는 하나의 구역(division)을 나타내기 위해 사용할 수 있었지만, 지금은 어떤 큰 구역을 구분하기 위하여 사용되는 것은 지양되고 있습니다. 다만, 작은 구역에서 불가피하게 div를 사용해야 하는 "최후의 수단(as a last resort)"으로는 사용해도 괜찮습니다. 좋은 스택 오버플로우 답변을 소개합니다.🥰 2일차 공부를 마치며...
아직 id와 class가 어떻게 쓰이는지 잘 모르겠다. css까지 배우고 나야 활용을 하는건가? 배우긴 했으나 자기소개 페이지 만들어보는 과제에서는 활용을 안했었다. 오늘 중으로 html id/ class부분을 개인적으로 더 공부해서 보완해야겠어~
