자기소개 페이지요..?🥲
위코드 사전 스터디의 마지막 과제로 자기소개 페이지 만들어보기가 주어졌다. 프론트 경험은 전무하고, html과 css관한 지식은 0에 수렴했다. 맨땅에 헤딩하며 페이지를 만드려니 엎고 처음부터 다시만들기를 수차례 반복했다.
만들고싶은 기능은 거의 자바스크립트 요소가 들어갔을 뿐더러 시간도 매우 부족했기때문에 현실과 어느정도 타협을 할 수 밖에 없었다... 막판에는 시간이 너무 없어서 부랴부랴 마감했다(스터디 모임이 토요일까지였어서 토요일까지 완성해야 했다). 결국에는 정-말 마음에 안드는 페이지가 완성됐다. 깃허브에 올려두기는 했지만, 아무래도 처음부터 다시 만들어보는게 좋을 것 같다.
정말 마음에 안드는 페이지는..여기에서 확인 가능하다
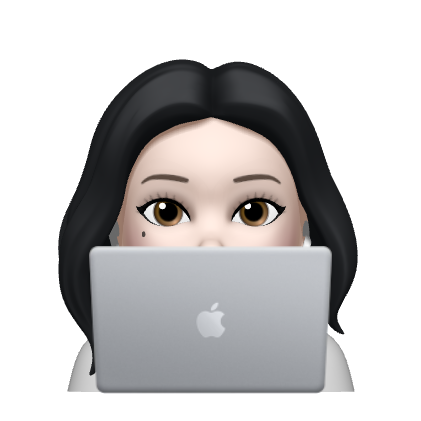
메인 페이지

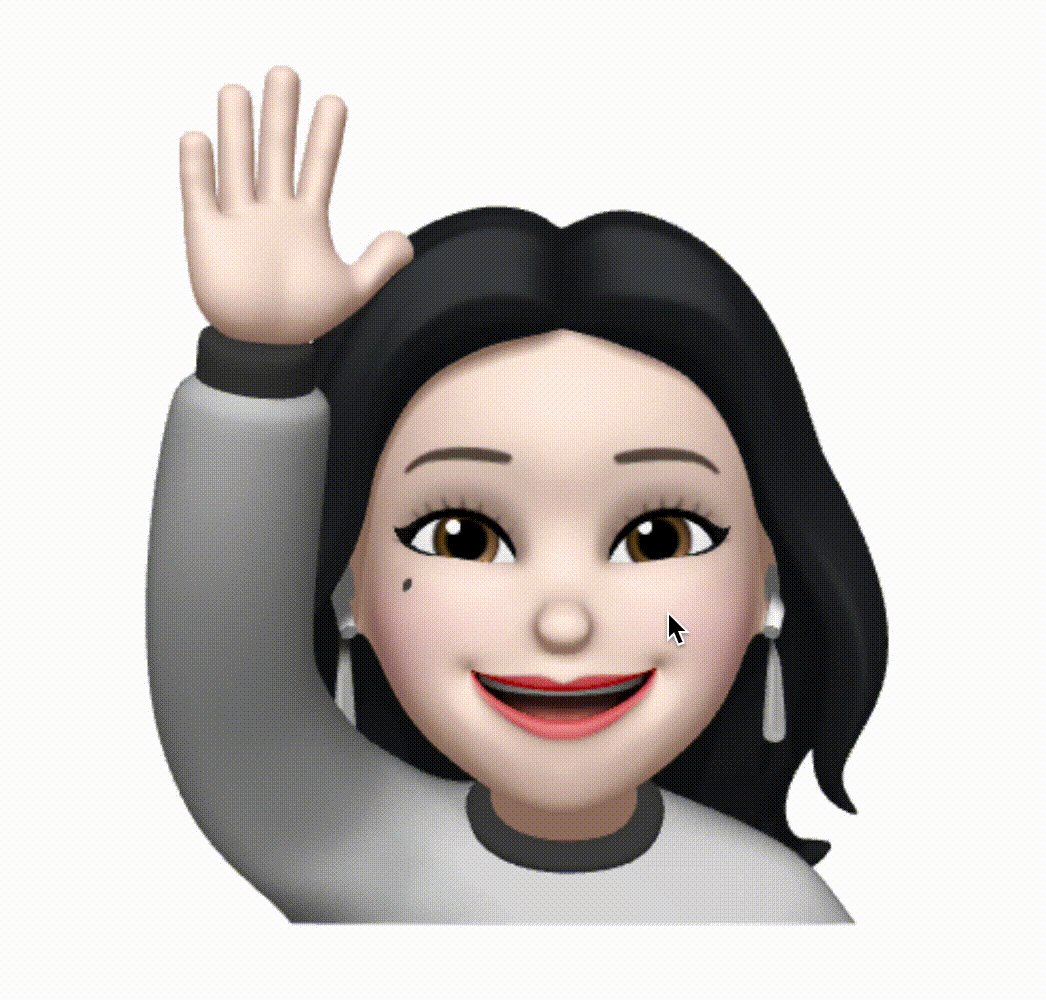
마우스를 올리면 변하는 미모티콘 이미지

쓸 때 마다 정말 나랑 똑같이 생겼다던 미모티콘(다른분들이 페이지에 주로 사용하시길래)을 사용했다. 마우스를 올리면 표정이 바뀐다. js요소를 사용하지 않고 html요소만 사용해서 구현했다. 때문에 부드러운 느낌은 없고 그냥 사진만 바뀌는 듯 뚝뚝 끊기는 느낌이 든다. onmouseover에 마우스를 올리면 나타날 이미지를, onmouseout에 마우스를 떼면 나타날 이미지를(기본 src와 동일한 이미지)주면 마우스를 올리고 뗄떼마다 이미지가 바뀐다.
<div id="Home" class="tabcontent">
<img
class="memoticon"
src=""
onmouseover="this.src=''"
,
onmouseout="this.src=''"
/>
</div>탭 버튼 & defaultOpen

메인 로고 아래 탭 버튼을 누르면 각 탭의 내용이 나타난다.
<button class="tablink" onclick="openPage('AboutMe')">
<b>ABOUT ME</b>
</button>
<button class="tablink" onclick="openPage('Home')" id="defaultOpen">
<b>HOME</b>
</button>
<button class="tablink" onclick="openPage('Skill')">
<b>SKILL</b>
</button>메인 페이지로 사용할 홈탭의 id로 defaultOpen을 주고 js에 document.getElementById("defaultOpen").click();를 추가하면 홈 탭 컨텐츠를 메인으로 사용할 수 있다.
하단 Contact

<div class="footer">
<h1 style="color: navy; text-shadow: none">contact</h1>
<div class="footerbtn">
<button id="mail_btn">
<a href="mailto:thisisemptyyy@gmail.com " target="_blank"
><i class="far fa-paper-plane fa-3x"></i
></a>
</button>
<button
id="git_btn"
onclick="window.open('https://github.com/thisisempty')"
>
<i class="fab fa-github fa-3x"></i>
</button>
<button
id="velog_btn"
onclick="window.open('https://velog.io/@thisisemptyyy')"
>
<i class="fas fa-code fa-3x"></i>
</button>
<button
id="insta_btn"
onclick="window.open('https://www.instagram.com/cr_bin_/')"
>
<i class="fab fa-instagram fa-3x"></i>
</button>
</div>
</div>
font awasome의 아이콘을 사용하여 버튼 이미지에 사용했다. 벨로그 아이콘은 따로 없어서 그냥 코드를 나타내는 아이콘으로.. 각 버튼을 누르면 새창으로 관련된 페이지가 열린다.
font awasome을 사용하려면 상단 헤드부분에
<script
src="https://kit.fontawesome.com/c654716d38.js"
crossorigin="anonymous"
></script>를 추가해주어야 한다.