1.position속성
position 속성의 종류
먼저 position: relative
relative 속성은 top, bottom, left, right로 이동시킬 수 있다.

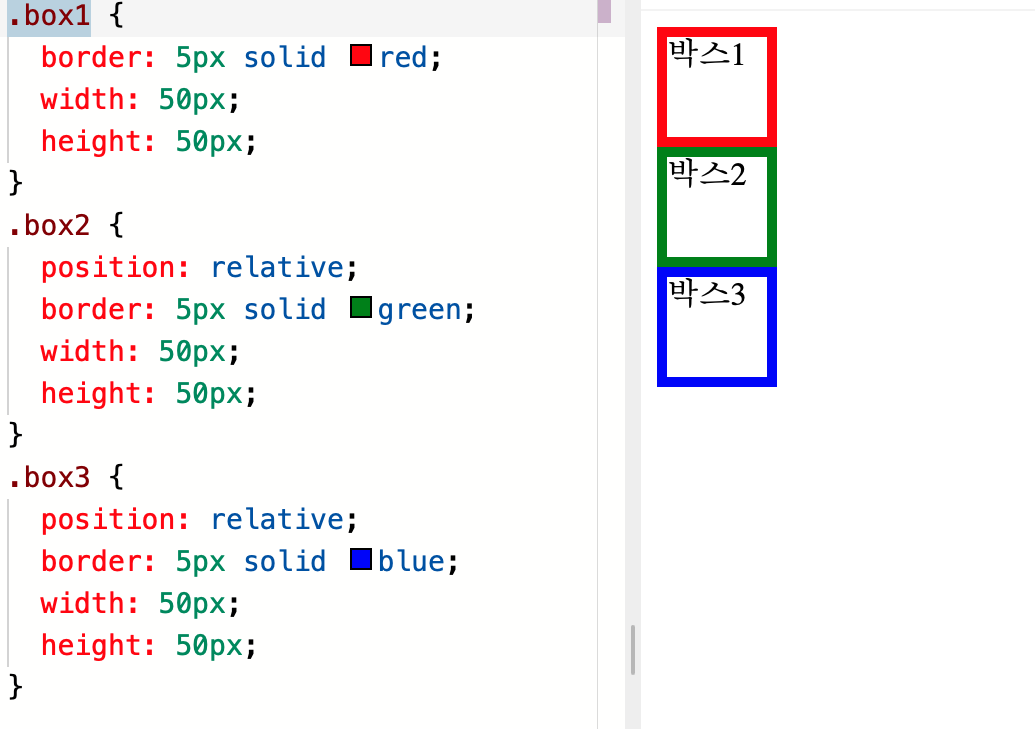
위 사진처럼 박스 세개를 만들고 position: relative시 원래 자리에서 시작된다. 여기서 위치 이동을 하고 싶다면 left,right,top,bottom 값을 주면된다

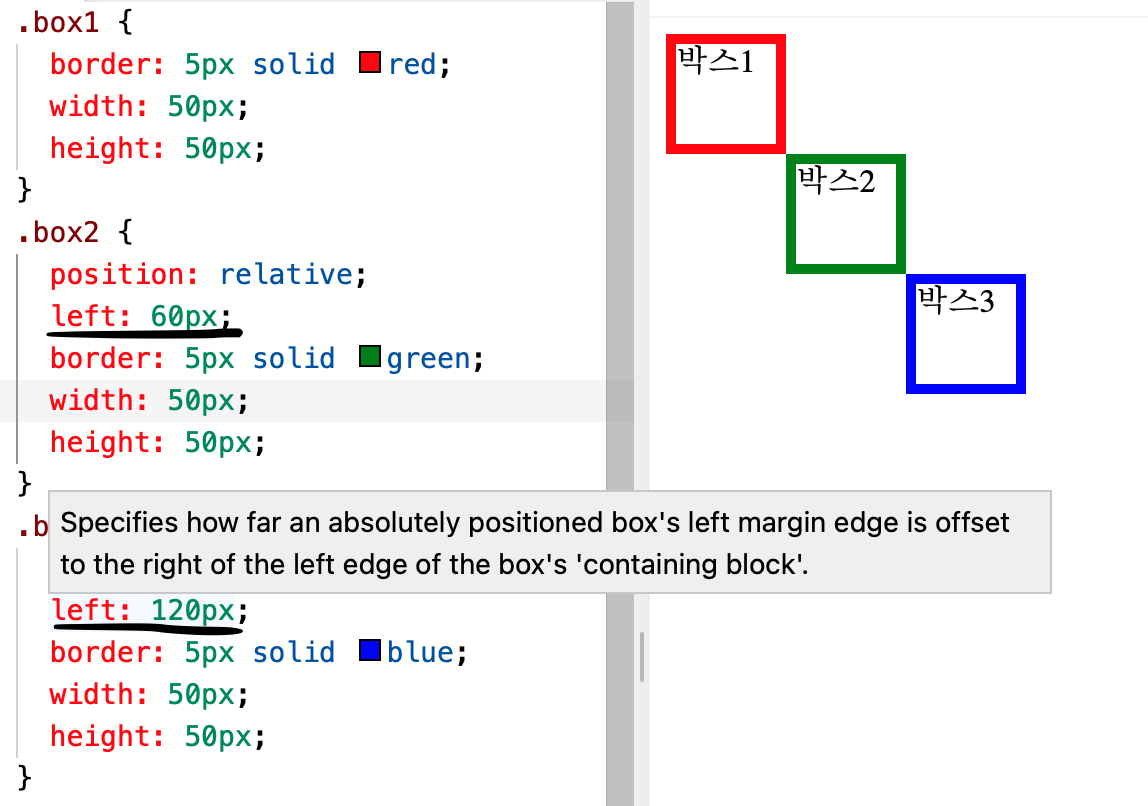
박스2번이 left 값을 60px 주었다 왼쪽에서 60px 만큼 이동
박스3번이 왼쪽에서 120px 만큼 이동 한 결과를 볼 수 있다.
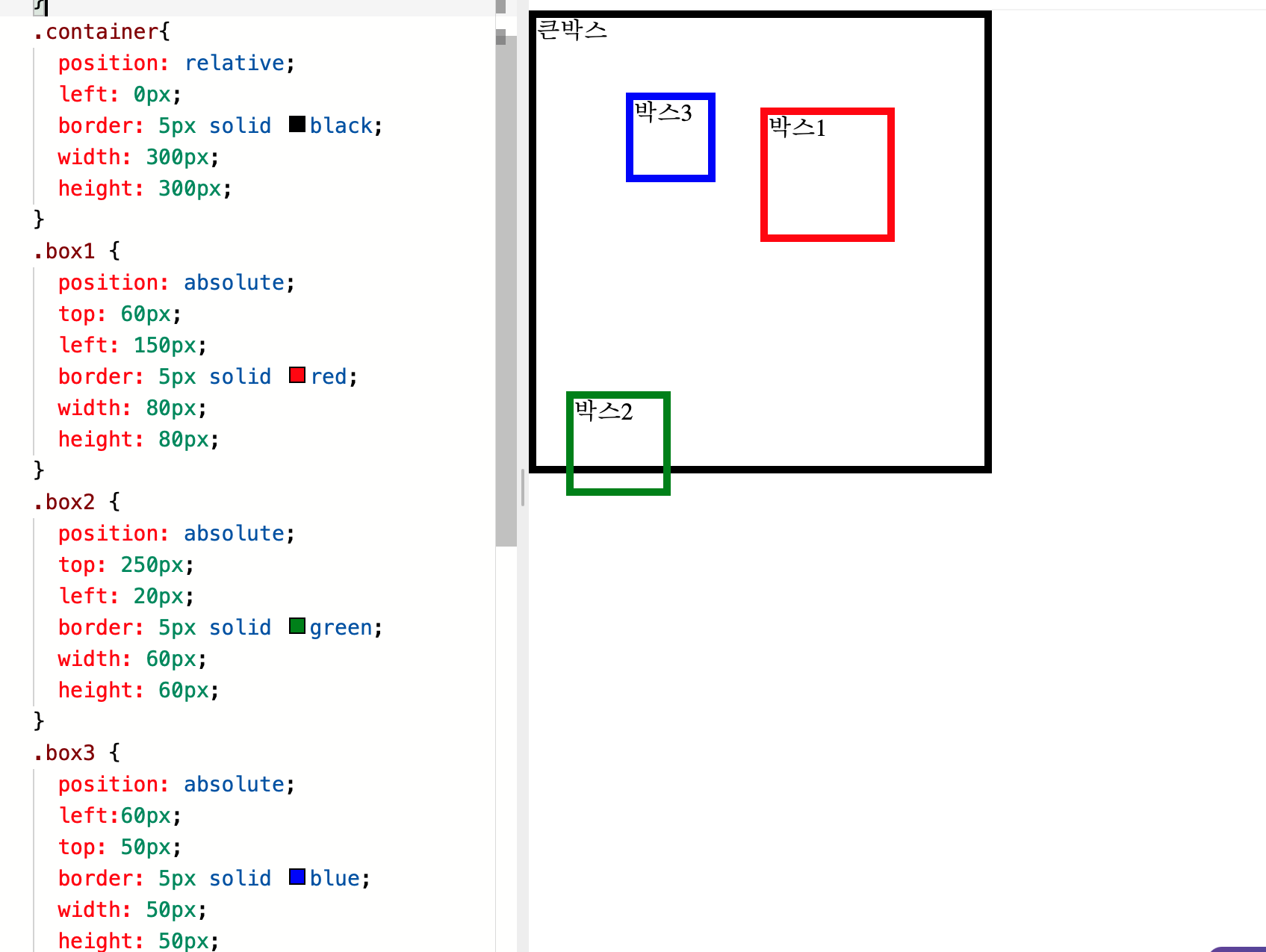
(이동 전)

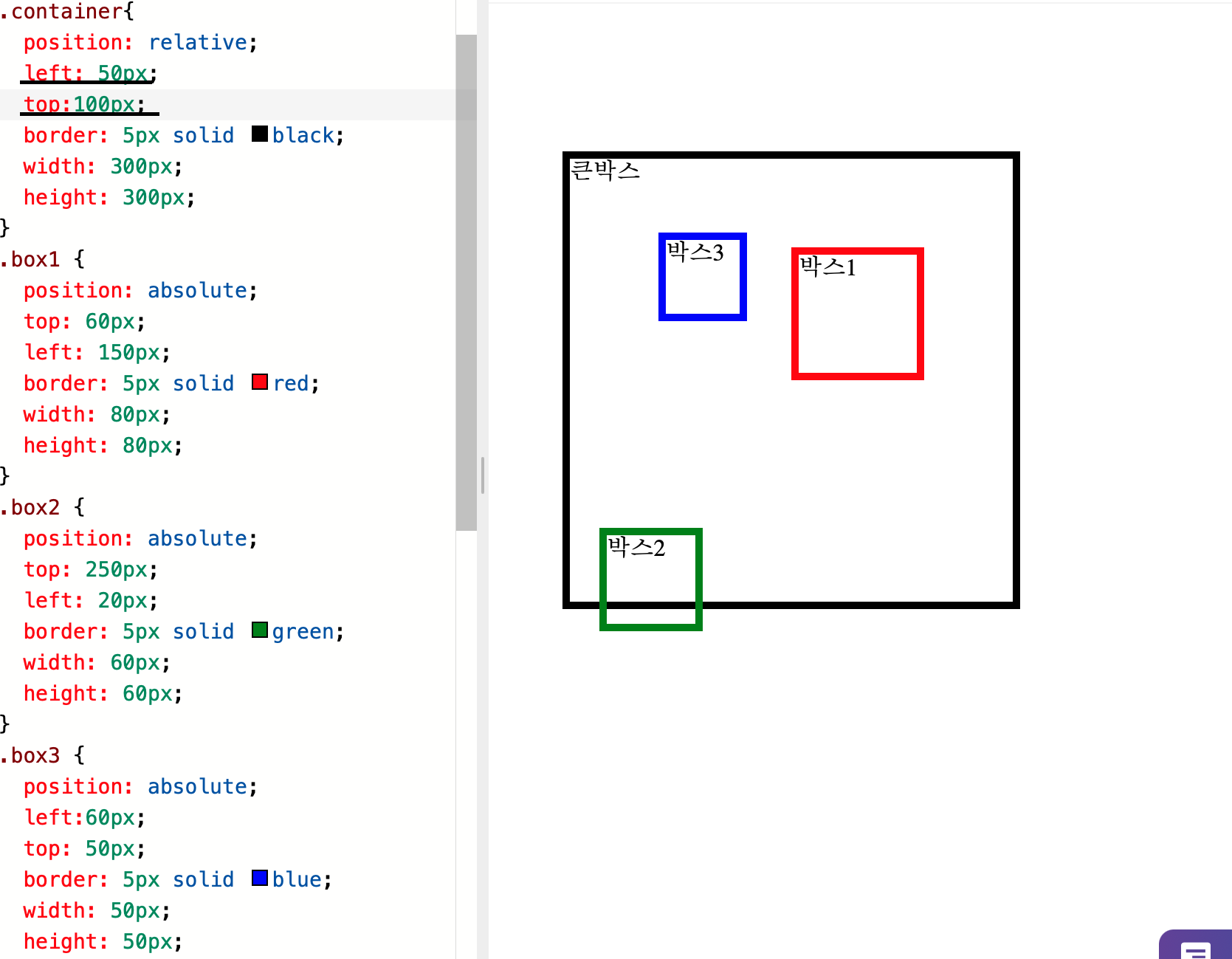
(이동 후)

absolute는 부모가 있다면 부모 기준 으로 위치가 생성된다. 부모의 위치가 옮겨져도 부모를 따라가기 때문에 부모의 위치기준으로 옮겨짐
2. inline, inline-block, block 에 대해서

block은 한 영역을 차지하는 형태이며, width와 height 값을 줄 수 있고
margin값과 padding값 지정 할 수 있다.
대표적인 태그는 div, h, ol, ul 등 이 있다고
inline은 텍스트 작성 할 때 내용만큼만 차지하는 형태로 폰트 사이즈, 텍스트 길이에 따라 영역이 잡힌다.
margin값은 옆으로 만 적용됨
자주쓰는 태그는 span이 있음
inline-block은 inline과 block 성질을 모두 가진 형태임
줄바꿈이 안되며, block 처럼 height와 width 값 을 줄수있다.
css를 통해 block 성질인 div 태그를
display:inline;을 통해 inline 형태 로 출력 할 수 있음
