정적파일 ?
사전적으로는 변화가 없는 파일 라고 할 수 있지만 Django와 같은 웹프레임워크에서는 프레임워크의 소스코드를 제외한 나머지 이미지, 동영상, CSS, JS 파일등을 말한다.
정적 파일 중 CSS 코드를 사용하는 법에 대해서 알아보자
🍶 정적파일 설정
🍙 정적파일을 담을 디렉터리 생성
PyCharm에서 정적파일을 담을 디렉터리(static)를 생성한다.

🍙 config/settings.py 설정

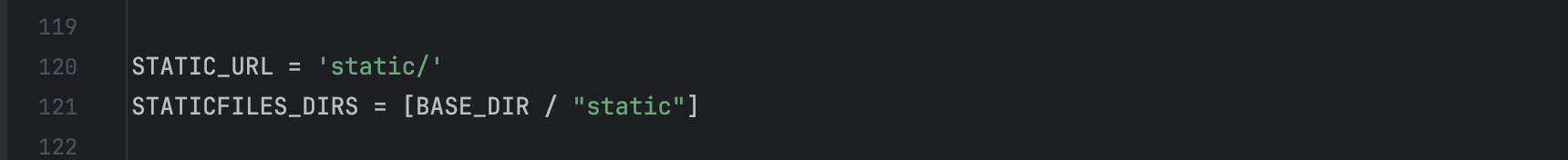
STATICFILES_DIRS 에 Django가 정적파일을 찾을 경로들을 지정한다.
BASE_DIR 은 프로젝트 디렉터리인 pylog/ 를 나타내며, 이 리스트 안에 추가한 BASE_DIR / "static" 은 방금 생성한 pylog/static/ 디렉터리의 경로를 나타낸다.
🍙 정적파일 디렉터리에 css 파일 추가
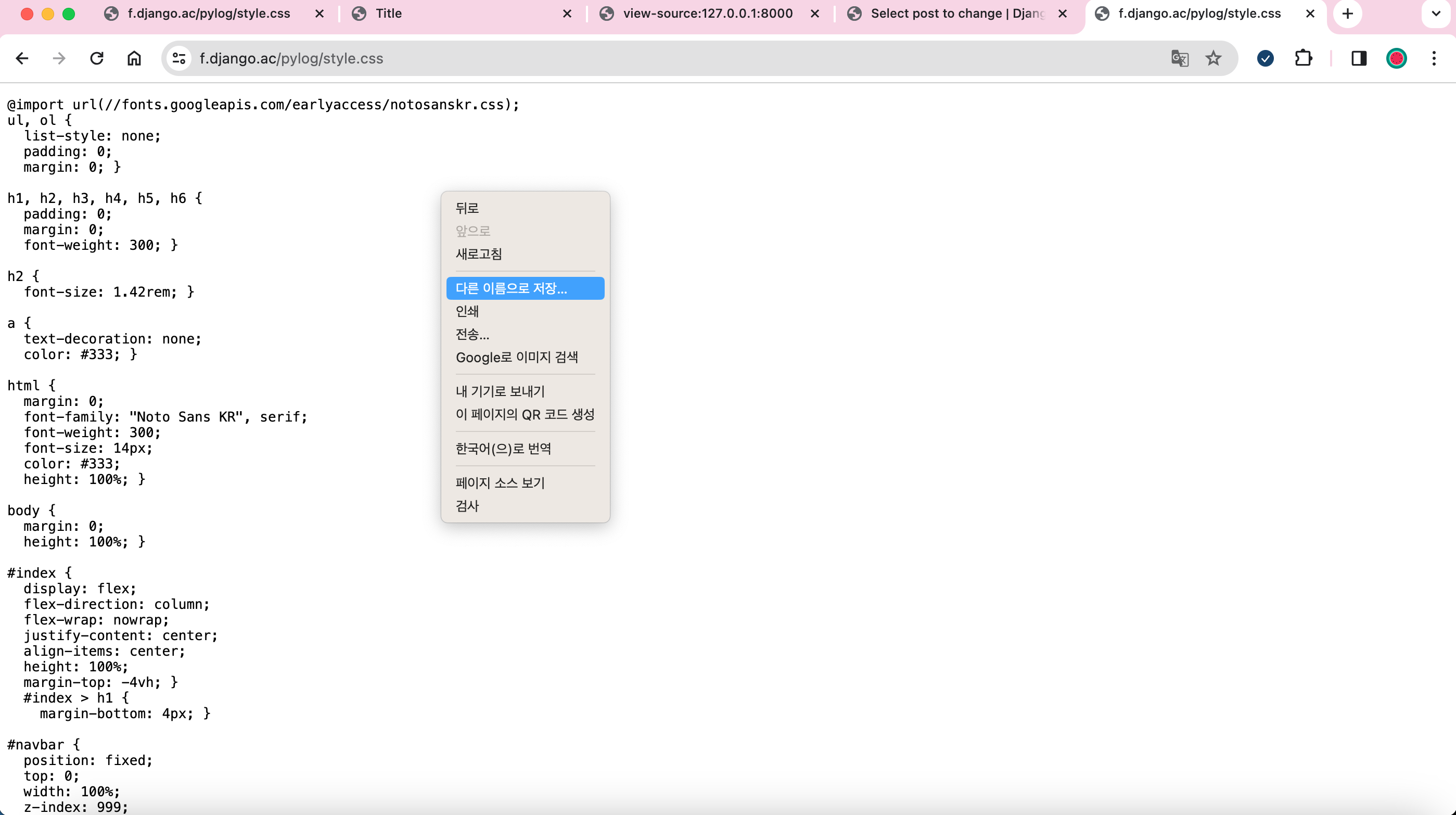
본인이 직접 디렉터리를 생성하고, 코드를 작성하거나 이와 같이
https://f.django.ac/pylog/style.css

css 코드가 담긴 파일이 있다고 가정할 때, 방금 만들어 둔 static 파일 밑에 css 디렉터리를 생성하고, 그 안에 파일을 저장한다.
🍙 템플릿에서 정적파일 사용
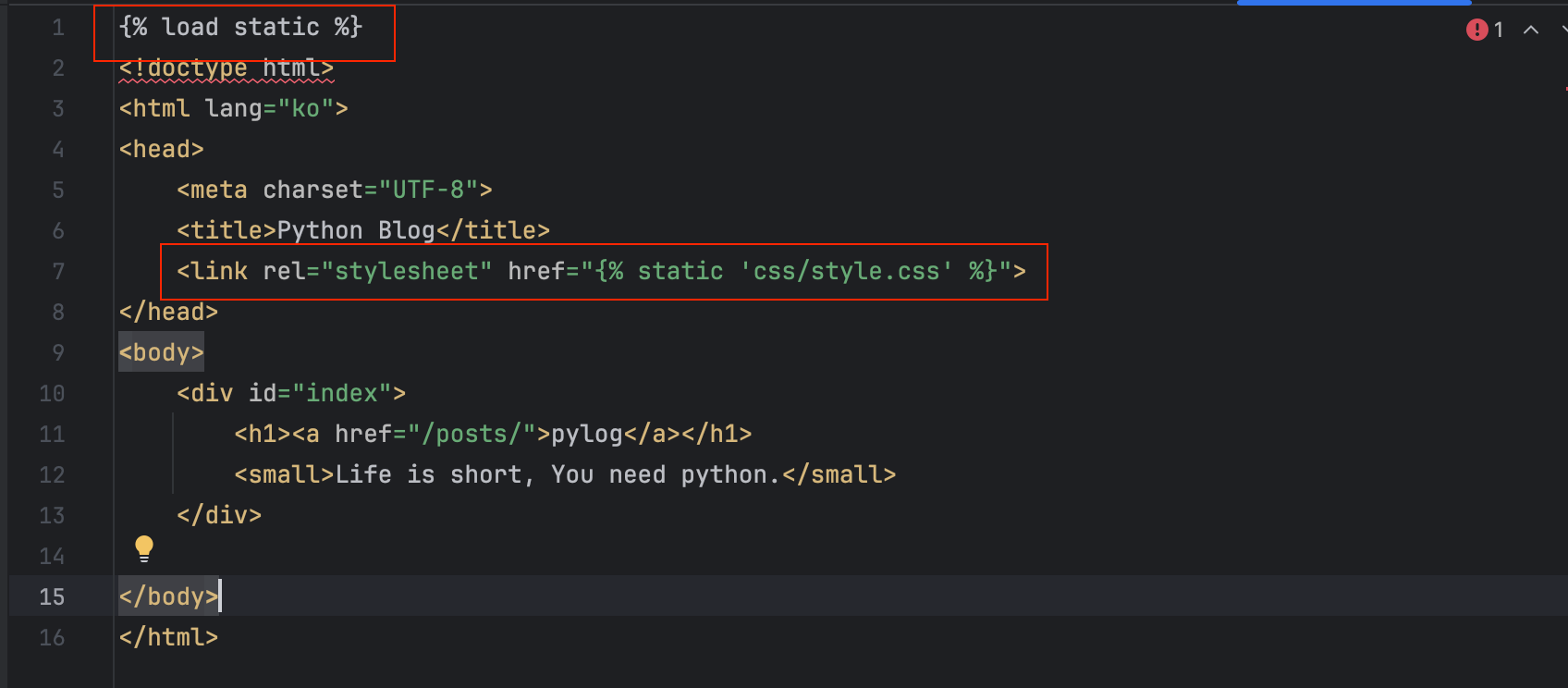
Django에게 정적파일과 템플릿의 위치를 알려줬으니, 이제 템플릿에서 정적파일을 불러와야한다. 형태는 {% static '정적파일경로' %} 태그를 사용한다.

템플릿의 static 태그는 파일위치에 해당하는 정적파일의 주소를 만드는 역할을 한다.
🍘 오잉?
Template 의 소스코드를 보면,{% static 'css/style.css' %}태크가/static/css/style.css로 약간의 차이가 있다. 이는 Django Template에서 Rendering(렌더링)을 한 것인데, 이는 Template 문법코드가 문자열로 변환되는 것을 의미한다.
🍶 결과
(밑에 설명할 media까지 한 결과니 그냥 css 가 잘 적용되었구나만 확인하면 됨.)
정적파일(css) 를 적용하기 전

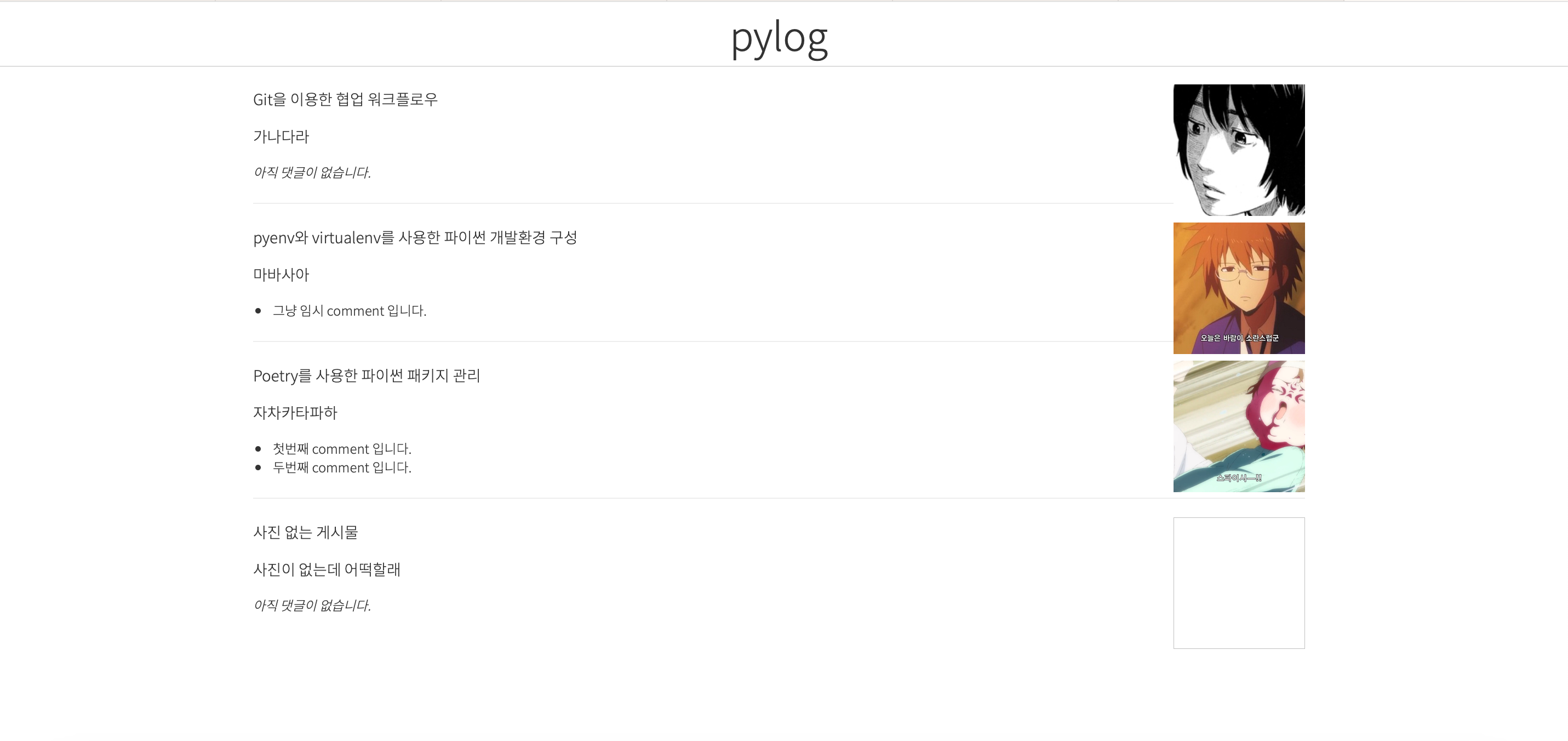
정적파일(css) 를 적용하기 후

🍶 유저가 업로드 하는 정적파일
유저가 업로드 하는 정적파일(User-uploaded static file)은 소스코드에 포함되는 정적파일(Static file)보다 설정이 복잡하다. setting.py에서 소스코드에 포함되는 정적파일의 설정은 대부분 STATIC_ 으로 시작하고 유저가 업로드하는 정적파일과 관련된 설정은 대부분 MEDIA_ 로 시작한다.
🍙 파일 설정

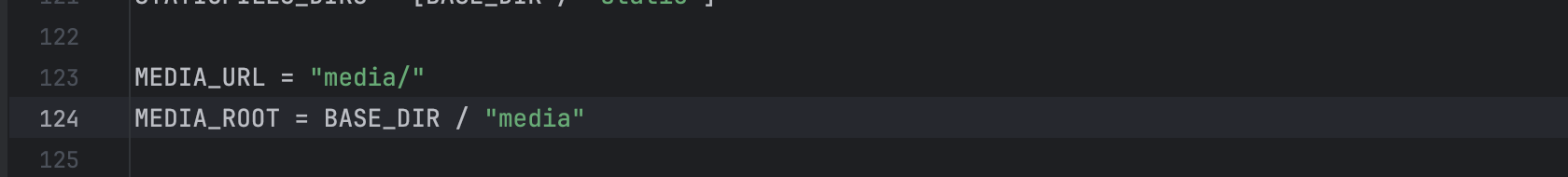
config/setting.py 에 관련된 설정을 추가한다.
MEDIA_URL: 유저가 업로드한 파일에 접근할 수 있도록 브라우저에 제공하는 경로 접두어이다. 소스코드에 포함되는 정적파일은 STATIC_URL 이라는 설정값을 사용하며 기본값은 /static 이지만, 유저가 업로드한 파일의 경로 접두어는/media이다.
MEDIA_ROOT: 실제로 유저가 업로드한 파일이 저장될 경로이다.BASE_DIR은 프로젝트 디렉터리(최상위)를 말한다.
위와 같이 설정하면 프로젝트에서 유저가 업로드한 파일들은 media 디렉터리에 들어가게 되는데 해당 디렉터리는 자동으로 생성된다.

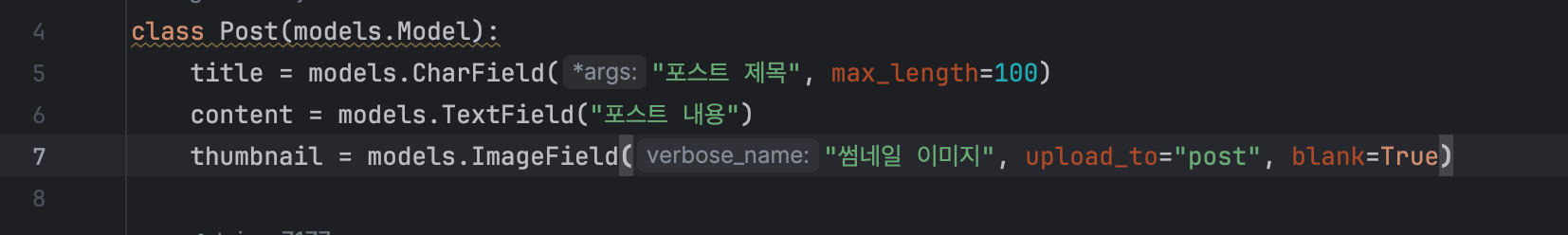
🍙 정적파일을 저장하는 필드 추가

이미지를 저장하는 Django에 내장되어 있는 ImageField 를 사용한다.
이후 DB에 변경사항이 생겼으므로, 마이그레이션 과정을 진행한다.
python manage.py makemigrations🍘 오잉??
Django에서 이미지를 다루기 위해서는
Pillow라는 이미지 처리 라이브러리가 필요하다.pip install 'Pillow<10'알맞은 버전을 고려해서 설치를 진행한다. 이후 다시 마이그레이션 진행 위 과정 한 번 더~
python manage.py migratePillow 를 설치한 후 migrate 명령어로 변경사항을 DB에 저장.

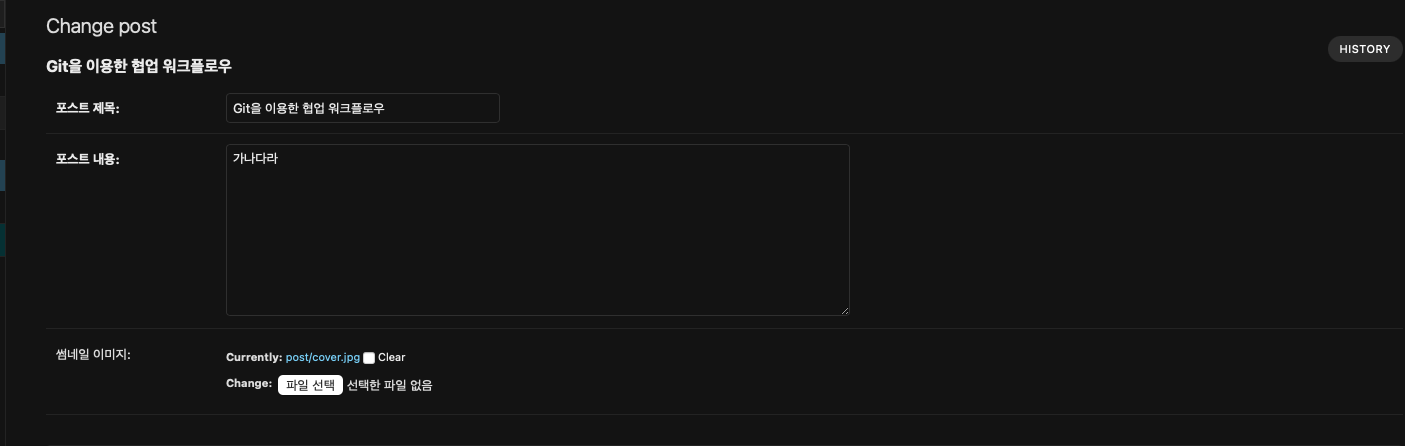
이후 서버를 재시작하고 admin 페이지를 확인해 보면 사진을 업로드 할 수 있는 파일 선택 칸을 확인 할 수 있다.
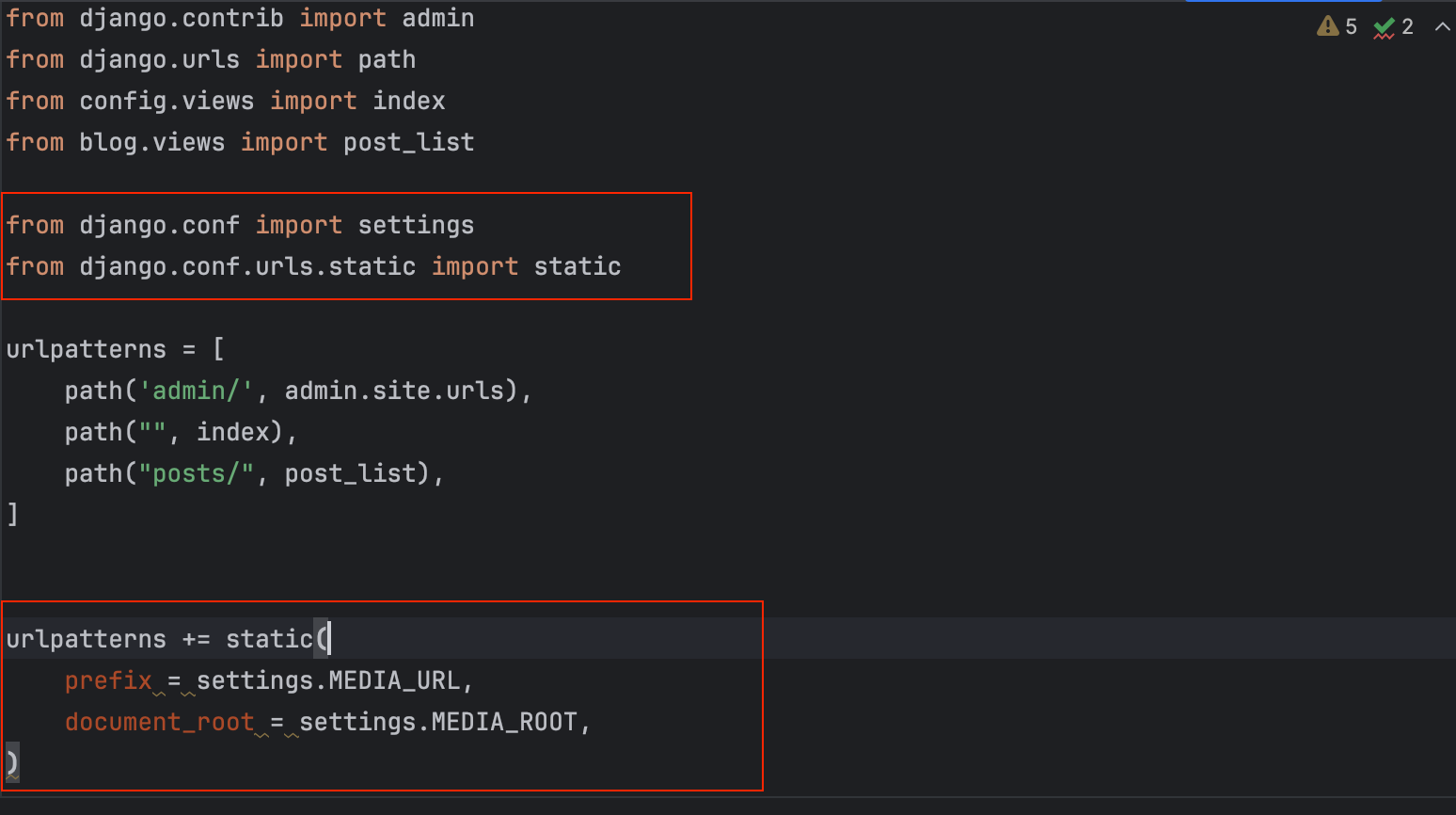
🍙 MEDIA_URL 과 업로드 파일 연결
이제 유저가 올린 이미지(정적 파일)과 URL을 연결해야 한다.

config/urls.py 에 모듈을 설정한다. 이후라면 업로드 된 이미지를 오류없이 확인할 수 있다.
🍙 템플릿에 업로드 된 파일 보여주기
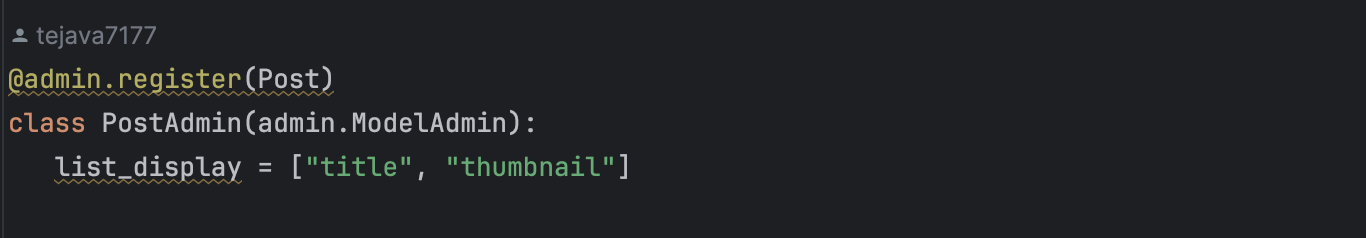
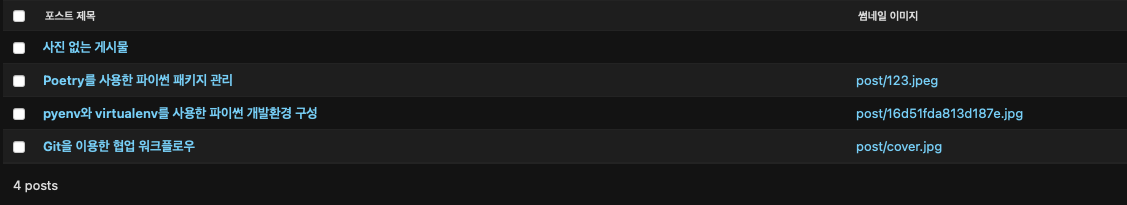
admin 페이지에 정보를 확인 할 때 썸네일 이미지 필드를 추가해서 확인할 수 있도록 한다.


이후 템플릿에 올림으로써 사용자가 눈으로 확인 할 수 있도록 한다.
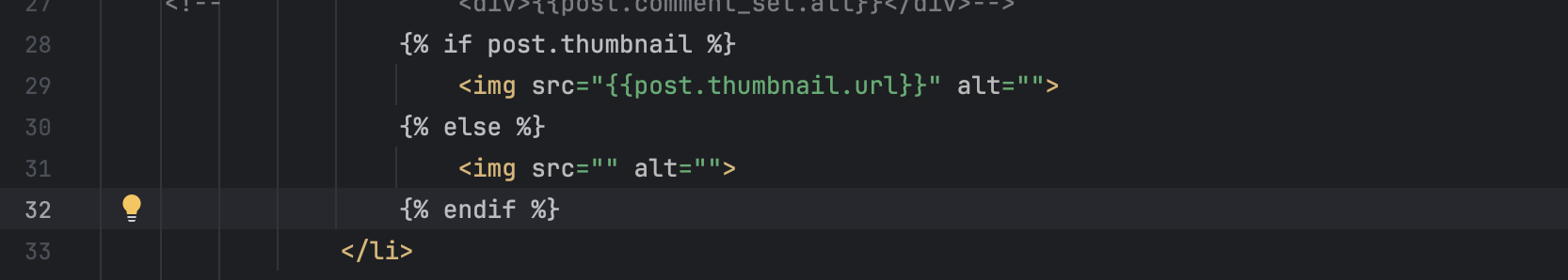
<img src="{{post.thumbnail.url}}" alt="">코드 자체는 이러하다. 반복을 사용하여 목록을 보여줄 수 있지만 중요한 것은 만약 이미지를 포함하지 않는 데이터가 있다면 오류가 발생한다. 이를 방지하기 위해 예외처리를 해주어야한다.

이와 같이 이미지 정적 데이터가 있고 없고를 구별해주었다.
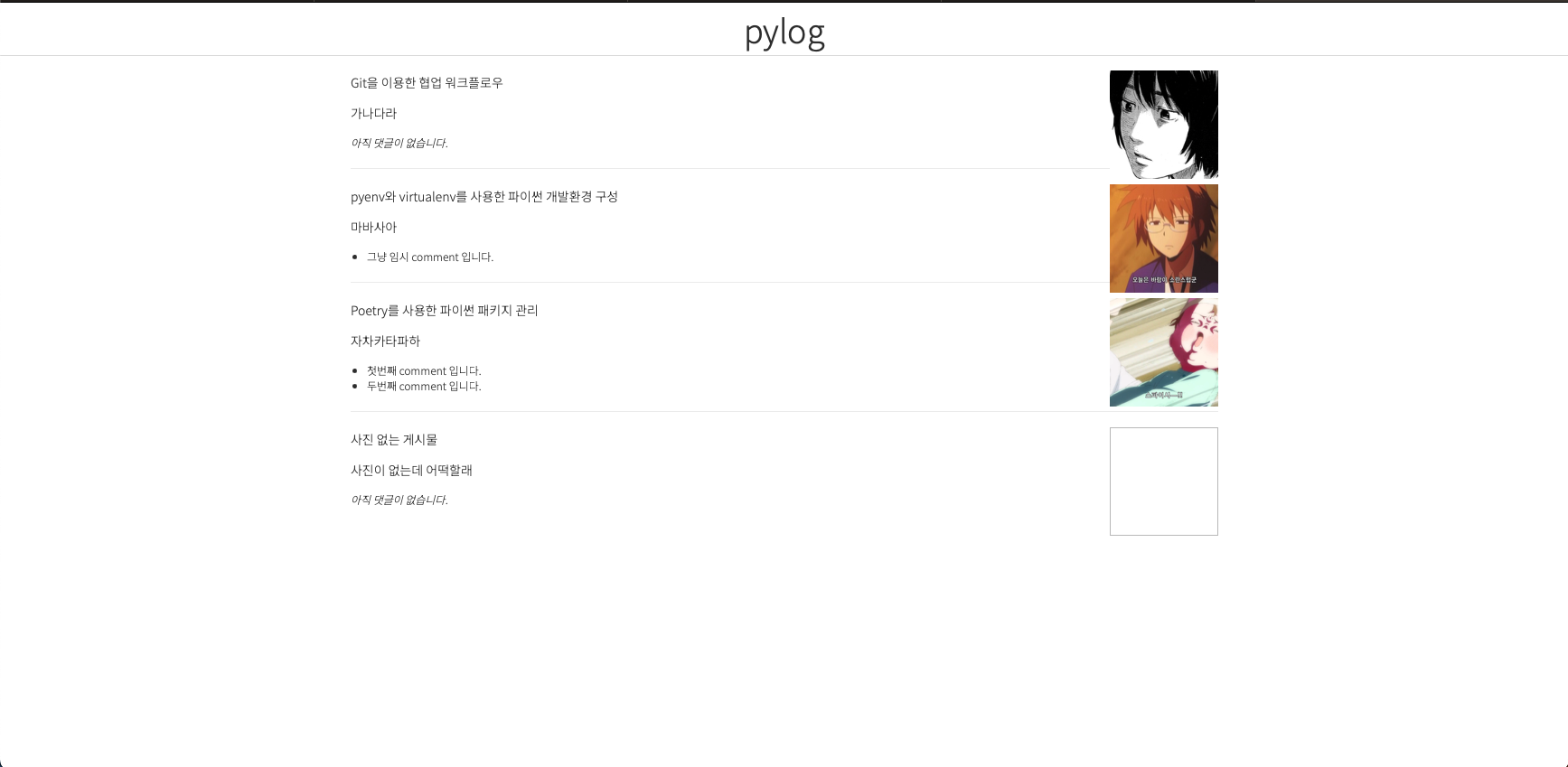
🍶 결과

사진이 있는 데이터는 잘 나오고 없는 데이터는 빈칸으로 나오게 했다. 뭐 대체 이미지를 쓸 수도 있겠지...



벨로그 짝퉁 신고합니다 iq추적 완료 ppt 다 따놨음