먼저 Django 로 URL 연결 기본 과정
- view 와 url 을 연결 후 template 설정이다.
🧻 정적으로 URL을 연결하는 방법
🚽 프로젝트이름/view.py 파일에 작성

🚽 기본 config/urls.py 에 작성으로 연결
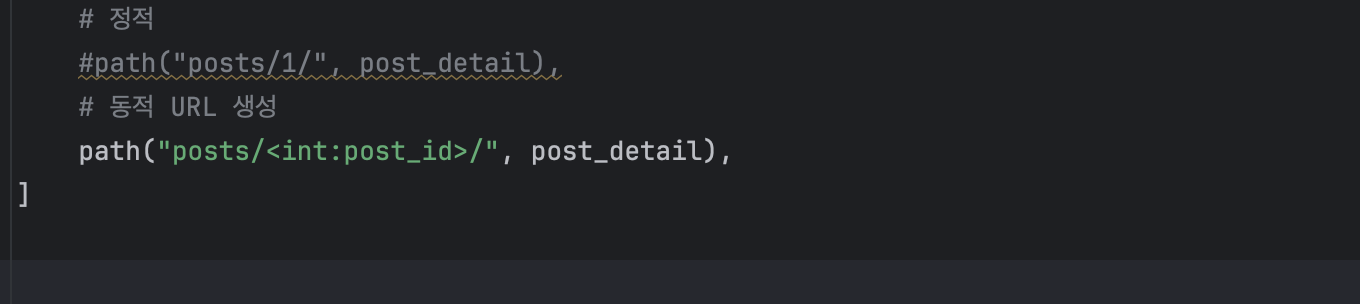
# 정적
path("posts/1/", post_detail),이런 식으로 연결 후 templates을 설정해주면 posts/1 페이지로 이동할 수 있다. posts/2 , posts/3, posts/1000 을 각각 연결해줄 수는 없다. 이를 해결하기 위한 동적 URL 연결을 알아보자.
🧻 동적 URL 경로
먼저 config/urls.py 파일의 정적 경로 연결방식을 동적으로 바꾼다.

<int:post_id> 에서 < > 사이의 값은 동적으로 값을 받을 수 있는 영역을 설정한 것이다. 이를 통해 경로가 local:8000/posts/1000으로 접속할 수 있는 경로가 설정된 것이다.
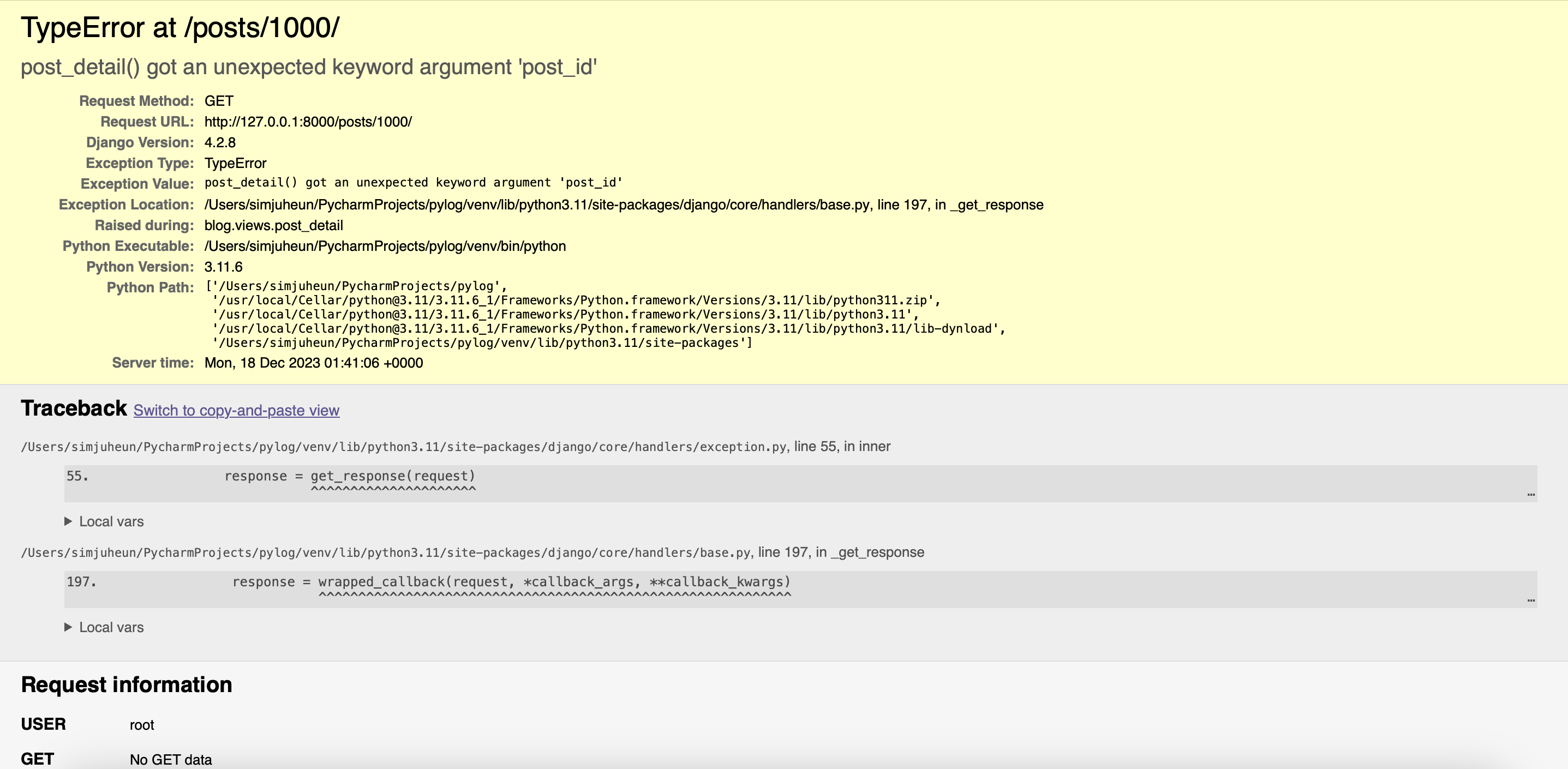
하지만 현재 경로만 생겼을 뿐이지 접속을 해보면 아래와 같은 연결 오류가 발생한다.

오류를 보면 post_detail() 에 예기치 않은 키워드 인수 'post_id 가 있습니다.라는 형식의 오류이다. post_detail() 함수가 키워드를 처리하지 못했음을 알려준다.
- Django 규칙
모든 View 역할을 하는 함수는request라는 인수를 받을 수 있어야한다.
🪥 인수를 전달받을 수 있는 View 함수작성
동적으로 값을 받을 수 있도록 패턴이 정의되었다면, 위와 같이 패턴 부분에 해당하는 값을 View 함수로 전달하게 된다.
/posts/10000/ URL에 접근하면 URLconf는 연결된 post_detail 함수를 호출하며 post_id = 전달받은 값으로 인수를 전달한다.
views.py 인수 추가
def post_detail(request, post_id): return render(request, "post_detail.html")
post_id라는 인수를 추가하고 다시 연결을 해보면...

오류 없이 연결이 잘 된다.
🪥 ID에 해당하는 Post 객체 가져오기
연결이 되는 것을 확인했으니 이제 실제 ID 값에 해당하는 객체를 가져오자.

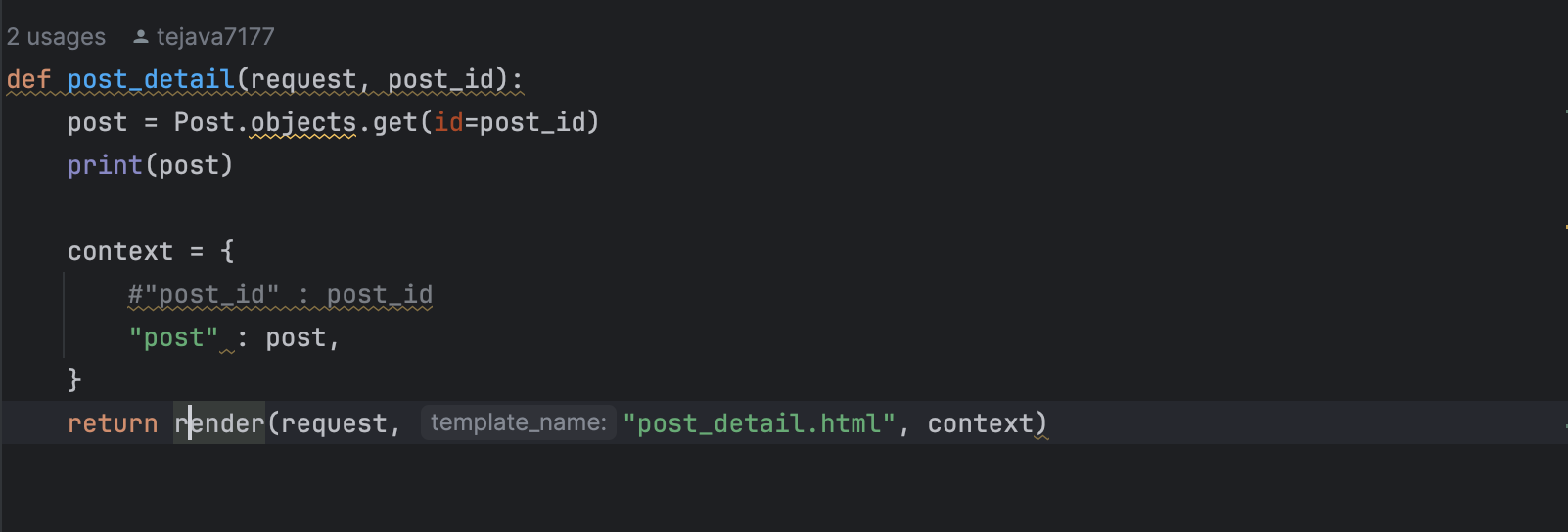
post = Post.objects.get(id = post_id): id 값이 URL 에서 받은 post_id 값인 Post 객체
context = {
"post" : post.
}: post 객체를 전달
🪒 template 설정
(ex. post 객체만을 가져온 코드)
<div id = "post-detail"> <h1>{{post.title}}</h1> <h1>{{post.content}}</h1> <h1>{{post.thumbnail}}</h1> <div>
CSS 까지 입힌다면?
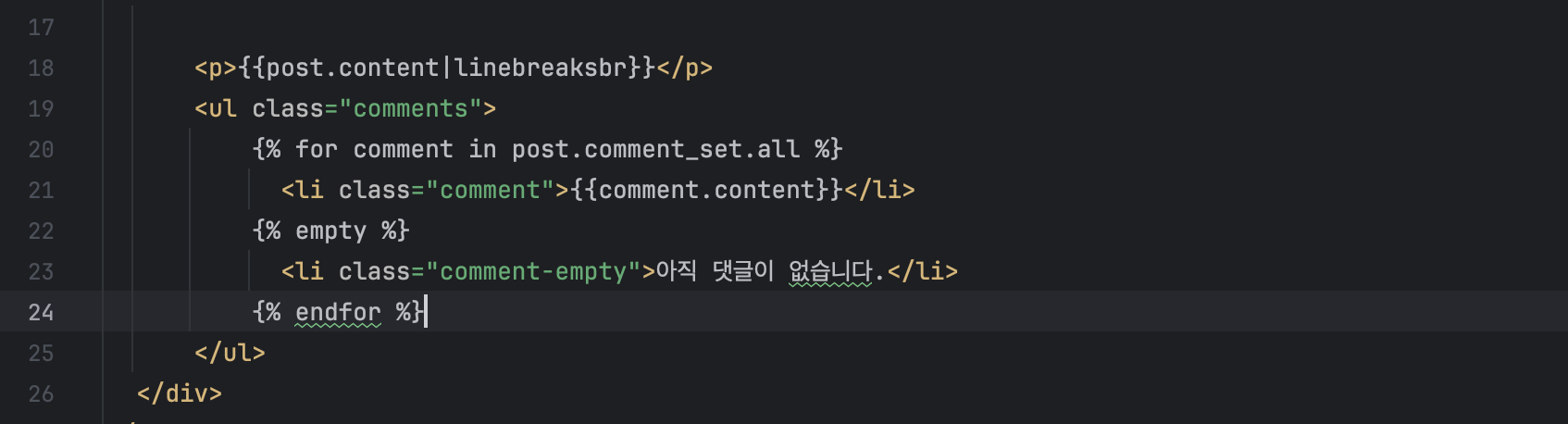
|linebreaksbr
만약 본문 내용에 줄바꿈이 적용되지 않는다면 Django가 지원하는 |linebreaksbr을 사용해보자.
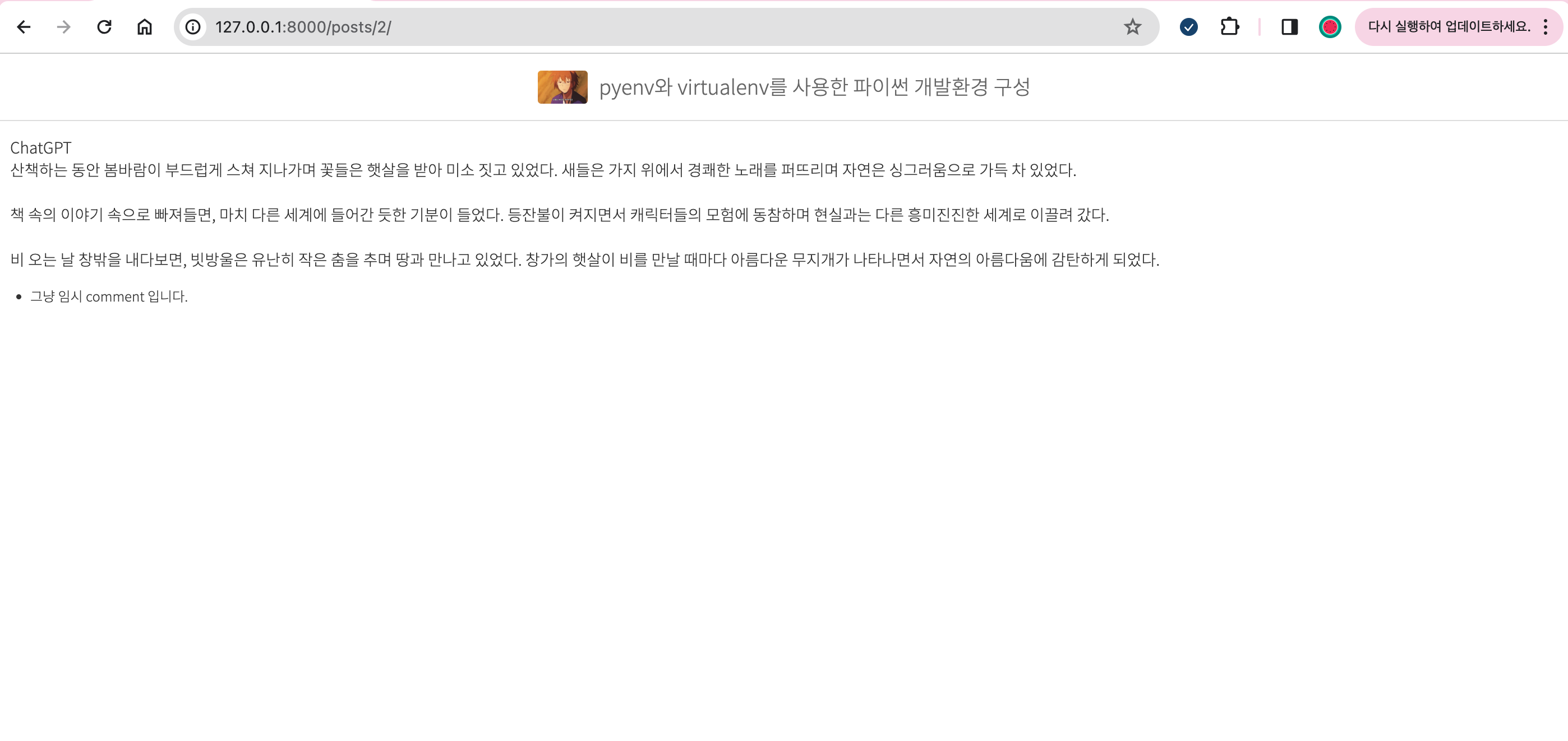
🧻 결과




이야 기가막히네여
저랑 사업 하나 하실?