📱 UI
User Interface, 사용자 인터페이스
사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
❓GUI - Graphical User Interface
그래픽 사용자 인터페이스로 사용자가 그래픽을 통해
컴퓨터와 정보를 교환하는 작업 환경을 말한다.
(ex. 운영체제 Window, Mac OS의 화면, 애플리케이션 화면)
❗️참고) 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미한다.
📱 UX
User Experience, 사용자 경험
어떤 시스템, 제품, 서비스를 사용자가
직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험이다.
❓UI와 UX의 관계?
UX는 UI를 포함한다.
좋은 UX가 좋은 UI를 의미하거나,
좋은 UI가 항상 좋은 UX를 보장하지는 않는다.
But, 보통 나쁜 UI는 나쁜 UX를 유발한다.
📱UI 디자인 패턴
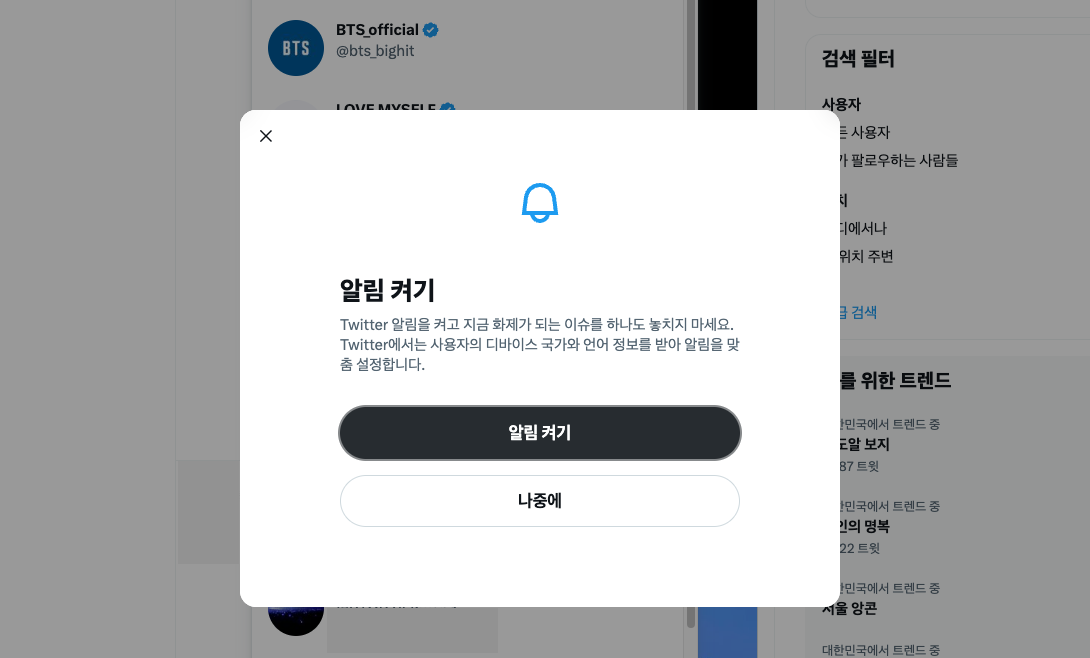
🕹️모달 - Modal
모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 말한다.

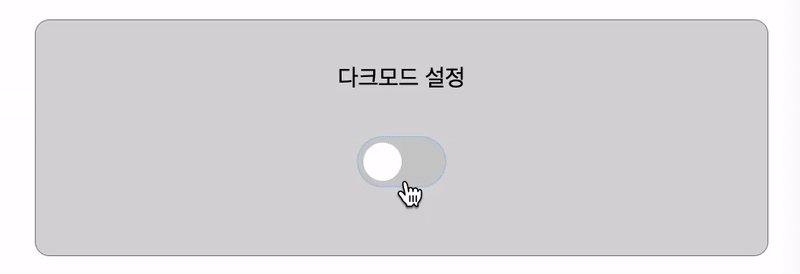
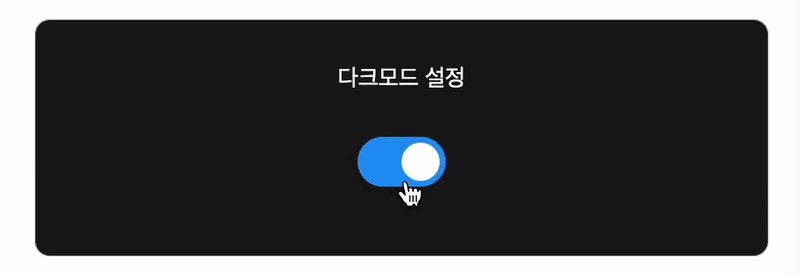
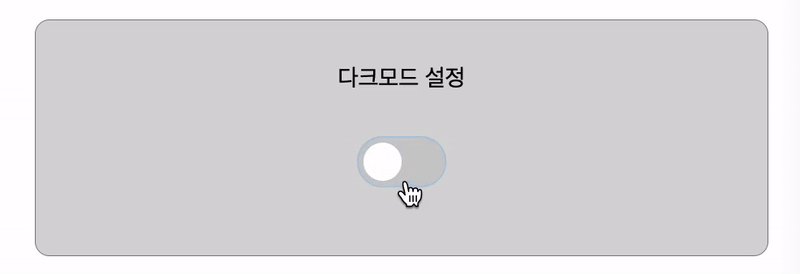
🕹️토글 - Toggle
토글은 On/Off를 설정할 때 사용하는 스위치 버튼이다.

🕹️탭 - Tab
탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용한다.

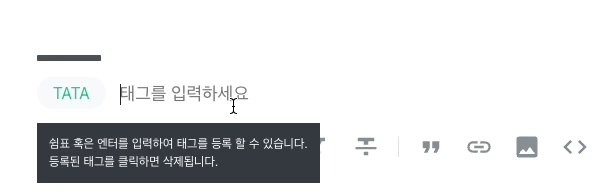
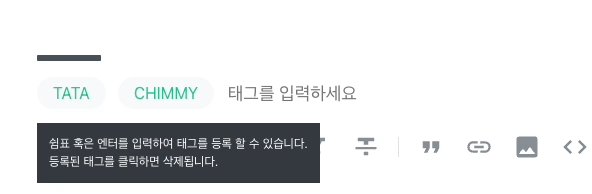
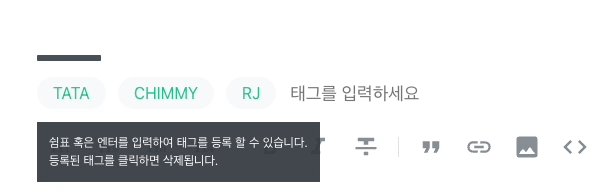
🕹️태그 - Tag
태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 말한다.

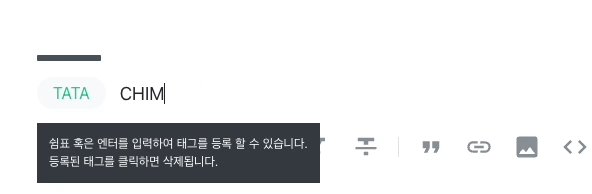
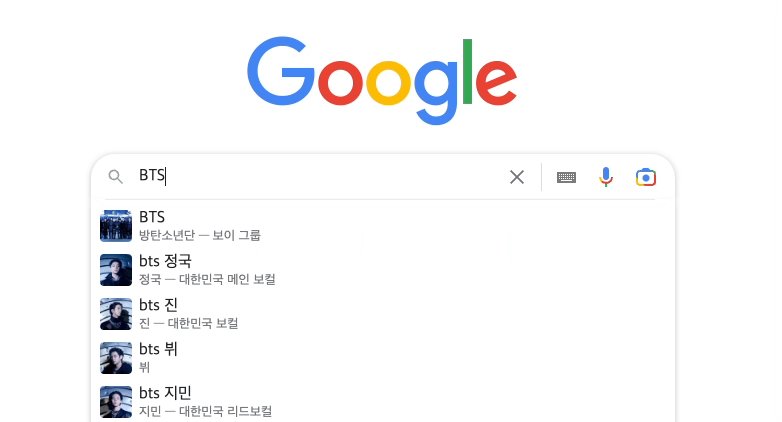
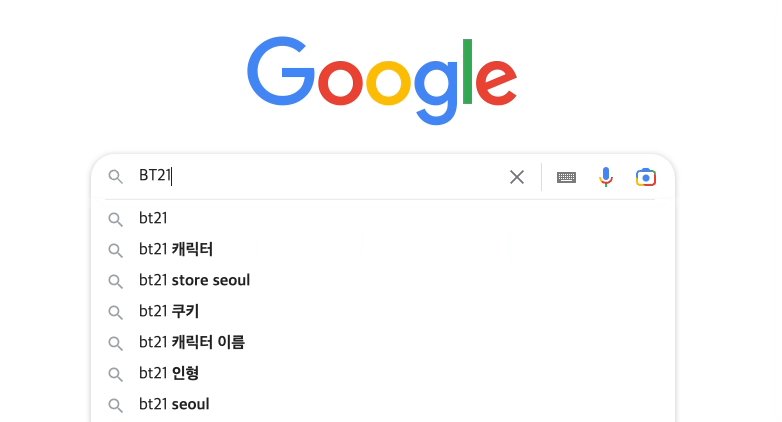
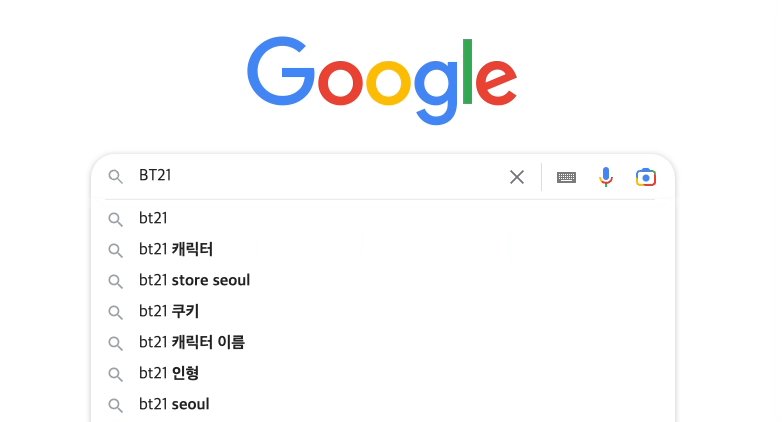
🕹️자동완성 - Autocomplete
사용자가 내용을 입력 중일 때, 입력하고자 하는 내용과
일치할 가능성이 높은 항목을 보여주는 것을 자동완성이라고 한다.

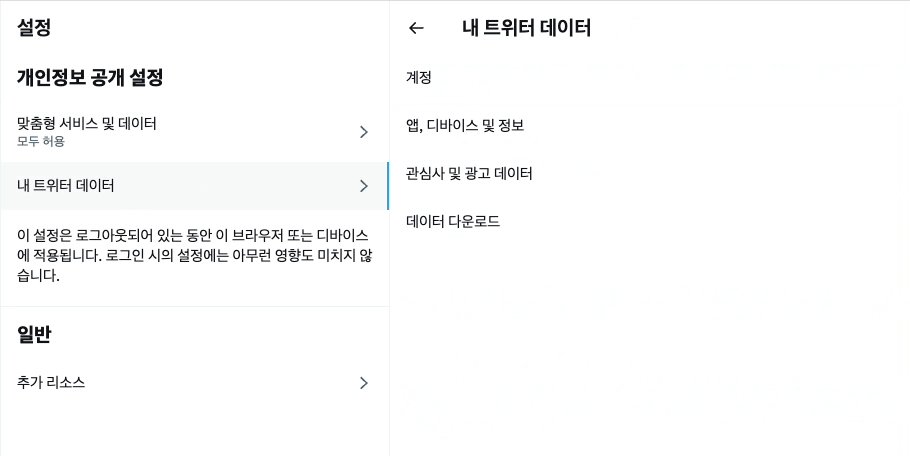
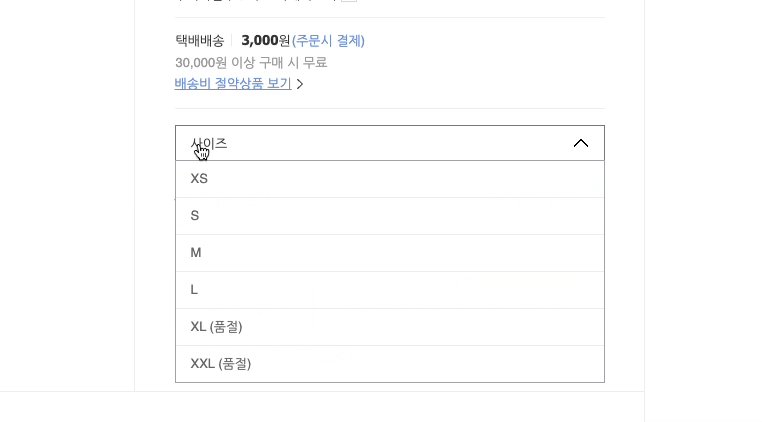
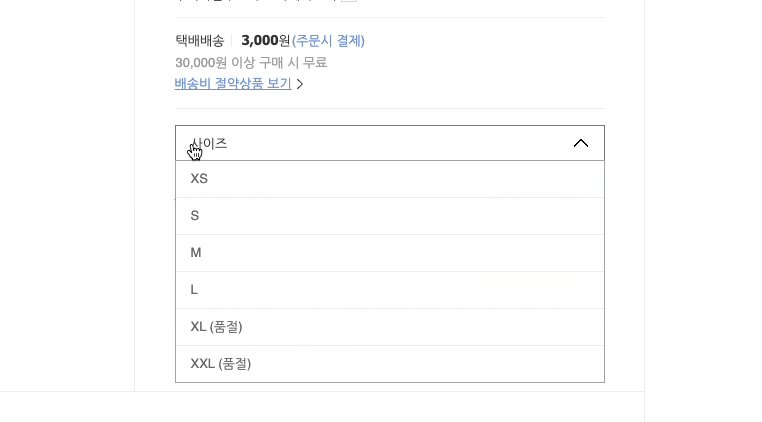
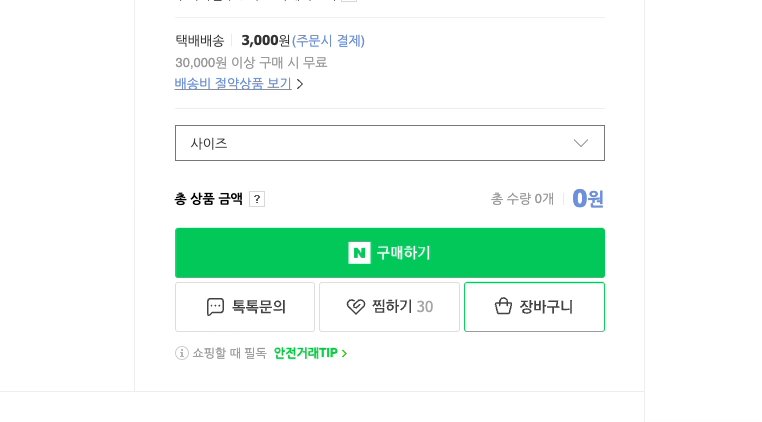
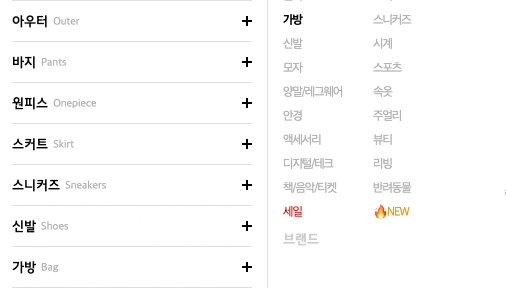
🕹️드롭다운 - Dropdown
드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가,
펼쳐지면서 선택할 수 있게 해주는 것을 말한다.

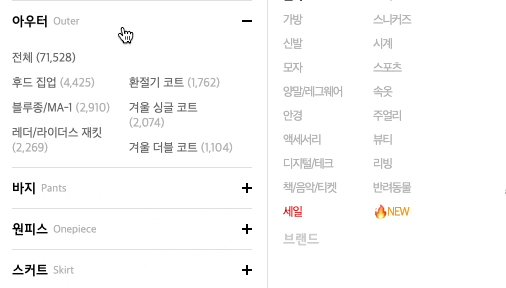
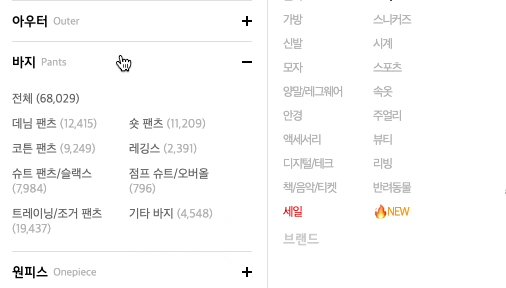
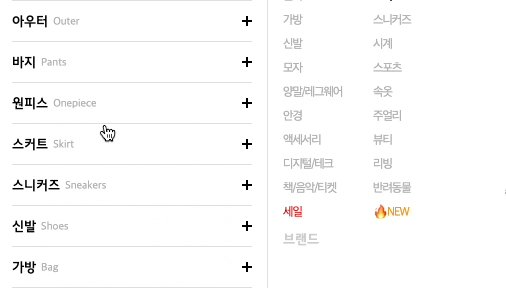
🕹️아코디언 - Accordion
아코디언은 접었다 폈다 할 수 있는 컴포넌트로,
보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.

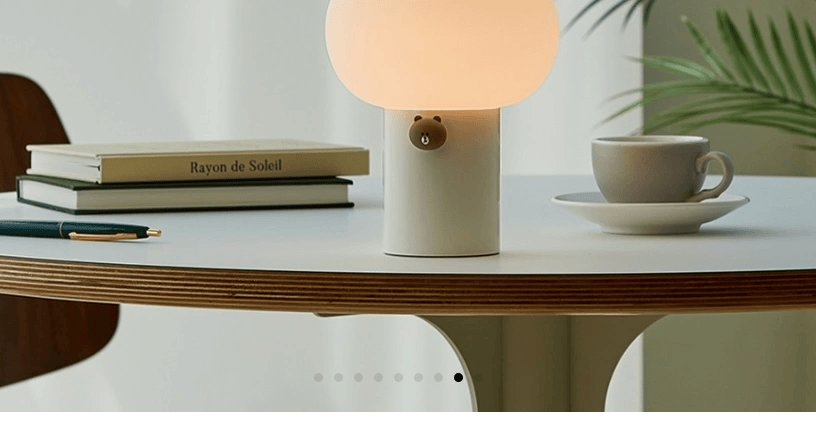
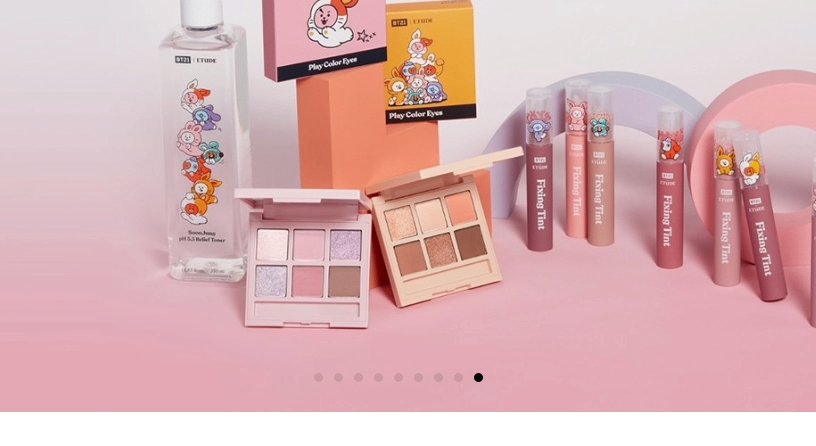
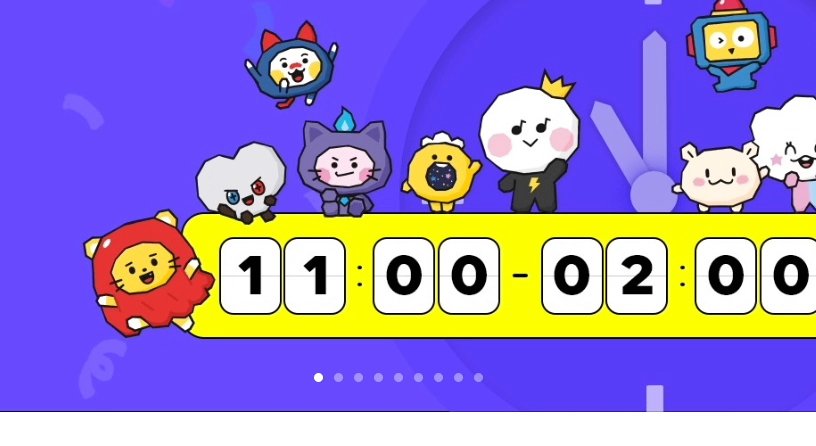
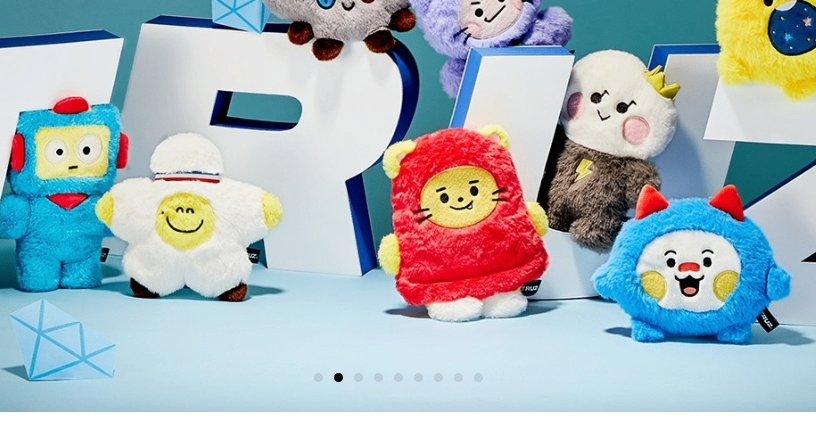
🕹️캐러셀 - Carousel
캐러셀은 컨베이어 벨트나 회전목마처럼
빙글빙글 돌아가면서 콘텐츠를 표시해 주는 것을 말한다.

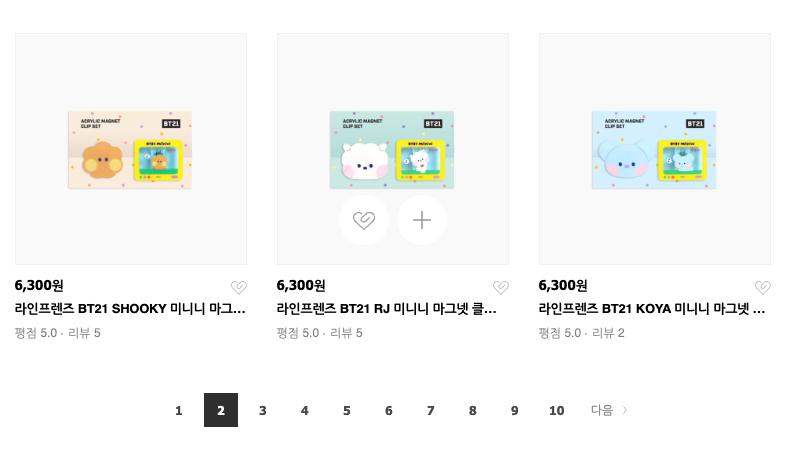
🕹️페이지네이션 - Pagination
페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우,
책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.

🕹️무한스크롤 - Infinite Scroll, Continuous Scroll
무한스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지
무한으로 스크롤을 내릴 수 있는 것을 말한다.
(ex. 트위터)
🕹️GNB - Global Navigation Bar
GNB는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴를 말한다.
🕹️LNB - Local Navigation Bar
GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻한다.
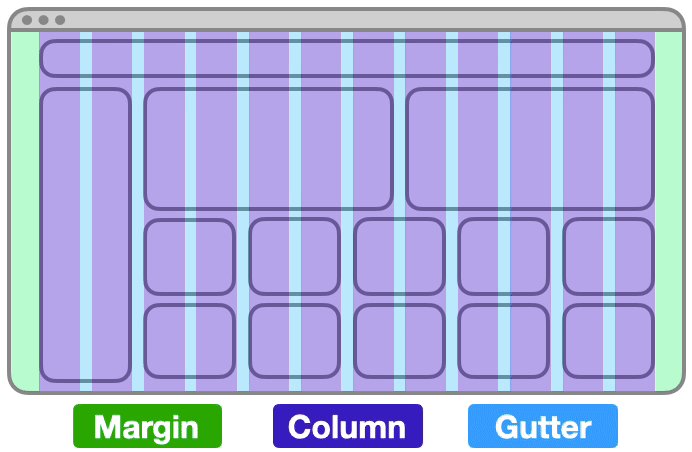
📱그리드 시스템
Grid System
화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법을 말한다.
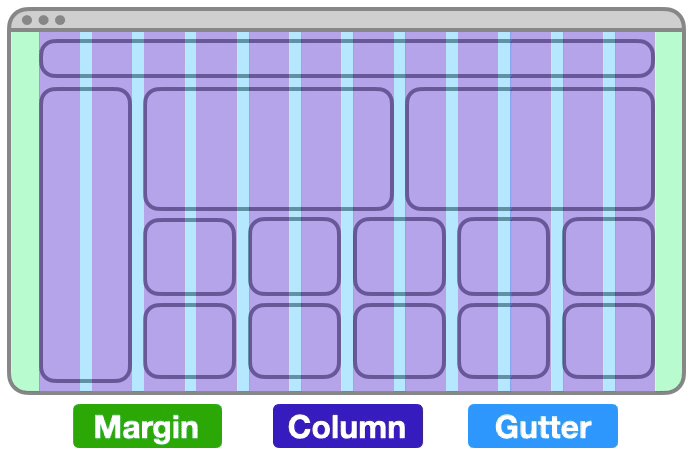
웹 디자인에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에
초점을 맞춘 Margin, Column, Gutter로 구성된 컬럼 그리드 시스템을 사용한다.
| 설명 | |
|---|---|
| Margin | 화면 양쪽의 여백 |
| Column | 콘텐츠가 위치하게 될, 세로로 나누어진 영역 |
| Gutter | Column 사이의 공간으로, 콘텐츠를 구분해주는데 도움을 줌 |
❗️참고) Column은 상대 단위를 사용하는 것이 좋다.

| Column 표준 개수 | |
|---|---|
| 스마트폰 | 4개 |
| 태블릿 | 8개 |
| PC | 12개 |

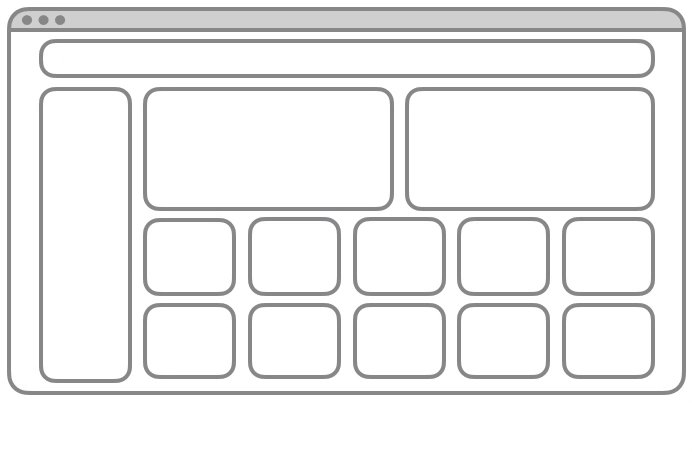
📱와이어프레임
wireframe - wire(선) frame(틀)
선으로 틀을 잡는다는 뜻으로
제품 기획 단계에서 페이지를 어떻게 구성할 것인지
구조를 잡기위한 목적으로 만들며, 3가지 레벨이 나뉜다.
❗️참고) 품질 수준을 전문용어로 피델리티(fidelity)라고 말한다.
| 설명 | |
|---|---|
| Lo-Fi Wireframe | 손으로 빠르게 그린 수준의 와이어프레임 |
| Mid-Fi Wireframe | 해당 페이지가 어떻게 작동하게 될 지 예상할 수 있음 |
| Hi-Fi Wireframe | 목업에 가까운 형태, Hi-Fi한 수준까지 만드는 경우는 거의 없음 |
📱프로토타입
prototype
실제 제품과 거의 흡사하게 구현한 것으로,
페이지 이동과 상호 작용이 가능하다.
| 설명 | |
|---|---|
| Lo-Fi Wireframe | 간단한 상호 작용과 페이지 이동 정도만 테스트해볼 수 있는 수준 |
| Mid-Fi Wireframe | Lo-Fi 프로토타입보다는 최종 결과물에 가까움 |
| Hi-Fi Wireframe | 최종 결과물과 거의 유사한 수준으로 만든 것 |
🔥와이어프레임 vs 프로토타입
| 와이어프레임 | 프로토타입 | |
|---|---|---|
| 작성 시기 | 기획 단계 | 개발 전 단계 |
| 작성 목적 | 화면 구조 설계 | UI 상호작용 시뮬레이션 |
| 특징 | 정적 | 동적 |
| 피델리티 | Low ~ Middle (High는 거의 작성하지 않음) | Middle ~ High (Low는 테스트에 적합하지 않음) |
👉 더 많은 UI 디자인 패턴을 알고 싶다면?
👉 컬럼 그리드 시스템에 대해 좀 더 자세히 알아보고 싶다면?
👉 User Flow 다이어그램 도구 - Miro
👉 User Flow 다이어그램 도구 - figjam
