🎨 Figma로 Weverse앱 클론하기
UI 디자인 & 프로토 타이밍 툴인
Figma로 Weverse앱을 클론 해보았다.
🖌 기본 틀 잡기
이렇게 기본 틀을 잡고 만들어주면 편하다.

🖌 여러 컴포넌트 만들기
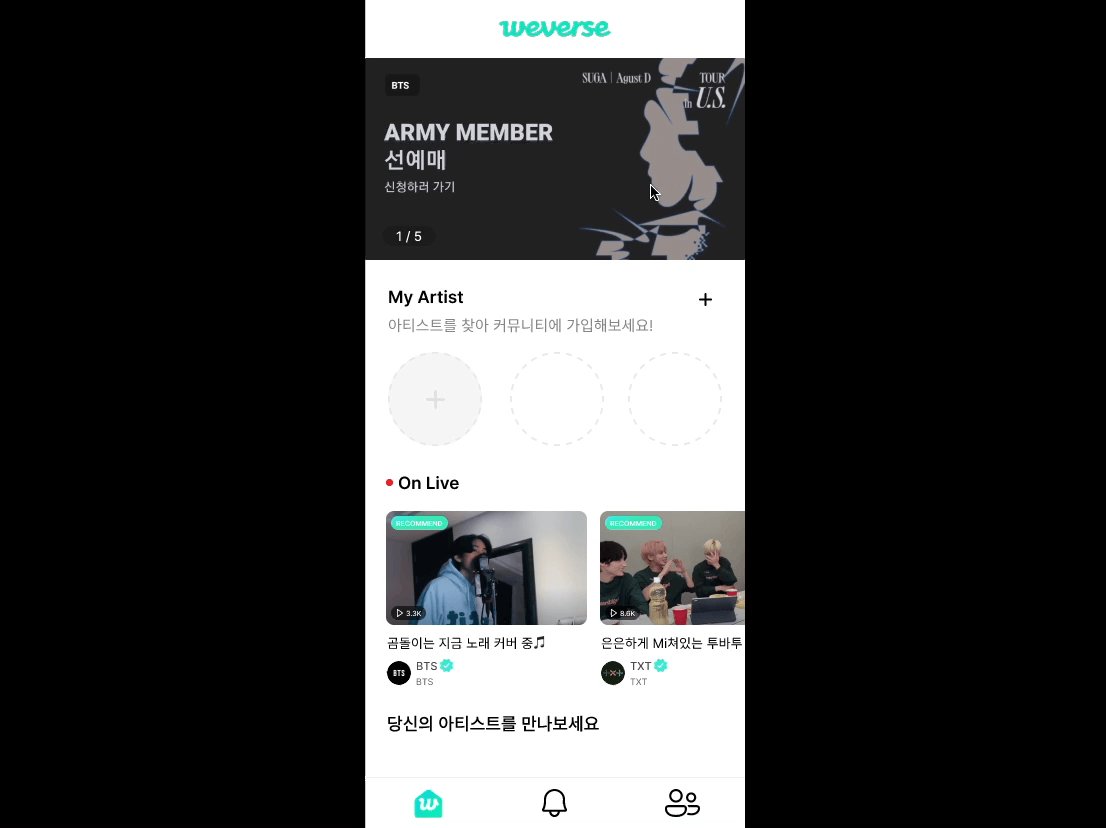
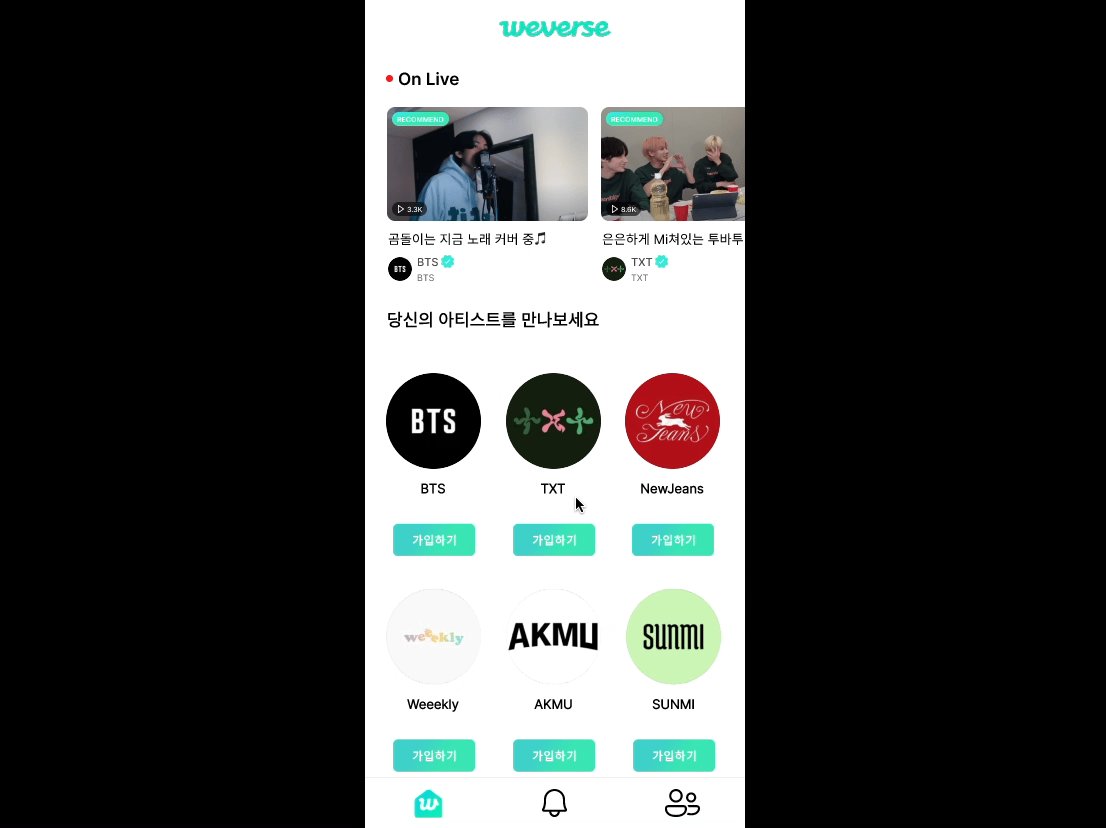
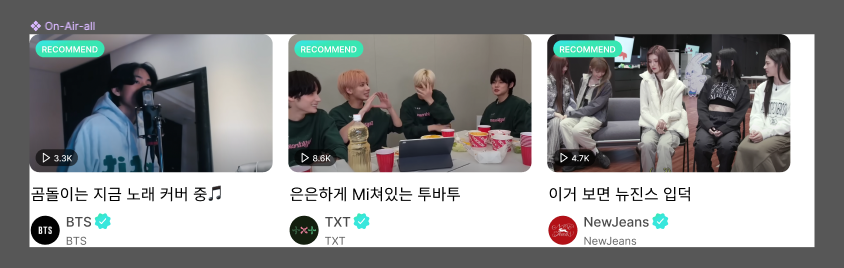
팬심이 묻어나오는 On Live 컴포넌트😚

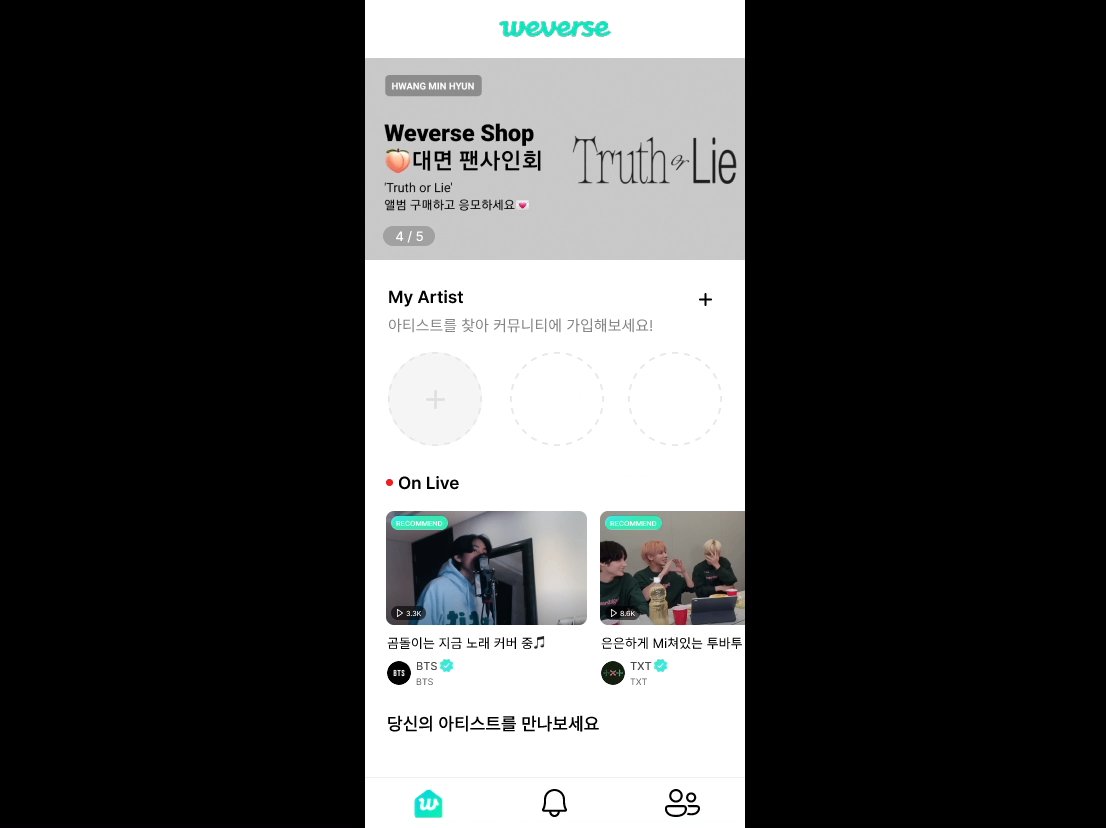
캐러셀도 만들어 주고

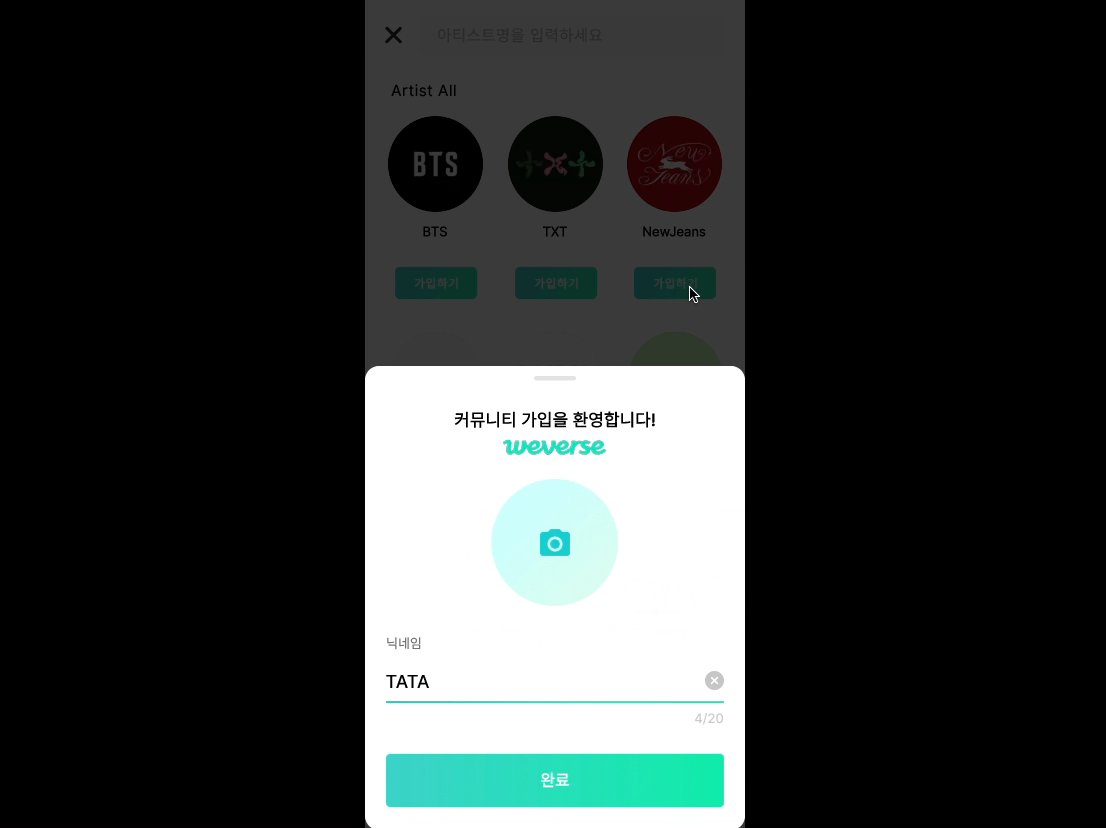
모달.. 등등을 만들어 연결해 주면 된다.

🖌 최종 컴포넌트들

🖌 Figma 플러그인
유용한 플러그인들

🖌 Figma 단축키
모든 단축키를 다 알 필요는 없기에
실습하면서 자주 사용했던 단축키들만 정리했다.
cmd + option + k : 컴포넌트 만들기
shift + a: 오토 레이아웃 추가
cmd + g : 그룹으로 묶어주기
cmd + r : 파일 이름 변경
] : 파일 제일 앞으로
[ : 파일 제일 뒤로
더 많은 단축키를 알고 싶다면
ctrl + shift + ?를 눌러 확인하면 된다.