- 전체보기(38)
- frontend(11)
- 알고리즘(6)
- 자료구조(6)
- React(6)
- 자바스크립트(4)
- JavaScript(3)
- 기술면접(3)
- 프론트엔드(3)
- Firebase(3)
- 배열(2)
- graphql(2)
- next.js(2)
- 원티드(1)
- Frontnd(1)
- 스코프(1)
- queue(1)
- 시간복잡도(1)
- deleteOne(1)
- TDD(1)
- router(1)
- Recoil(1)
- 후기(1)
- mongoose(1)
- 링크드리스트(1)
- Firebase - Authentication(1)
- REST API(1)
- Pre-Onboarding(1)
- 동적라우팅(1)
- base64(1)
- context(1)
- 쇼핑몰 프로젝트(1)
- CSS(1)
- CSR(1)
- SSR(1)
- useEventListener(1)
- 파이어베이스(1)
- wanted(1)
- 스택(1)
- 프로젝트(1)
- RESTIFUL(1)
- LIFO(1)
- remove(1)
- 큐(1)
- 프리온보딩(1)
- react router(1)
- usehooks-ts(1)
- TIL(1)
- scss(1)
- cors(1)
- 회고(1)
- useLocalStorage(1)
- v9(1)
- ES2023(1)
[FE Article] 리액트 커뮤니티의 훅(hook)들
react-hook-form: 간단한 코드 몇 줄 만으로 무거운 폼(form) 코드를 처리할 수 있습니다.useUpdateEffect: 업데이트 시에만 동작하는 useEffect입니다useCopyToClipborad: 클립보드 복사가 필요할 때 사용합니다useLocal
useEffect와 useLayoutEffect 차이점
useLayoutEffect는 동기적으로, 렌더링 전에 호출이 일어나고 useEffect는 비동기적으로 렌더링 후에 호출이 일어난다.성능 문제가 발생할 경우만 useLayoutEffect을 사용하고 기본적으로는 useEffect를 사용하는 것이 좋다. 제일 큰 차이점은

당신의 이미지는 어디로? (Feat. Base64)
내용기존의 했던 방식은 Base64로 변환처리를 하면 당연히 압축으로 인한 데이터 손실이 있다고 판단됐기 때문에 formData 형식에 맞게 요청을 하고 이미지를 S3의 bucket과 같은 저장소로 보내거나Firebase와 같은 클라우드 데이터베이스의 경우 Fireba

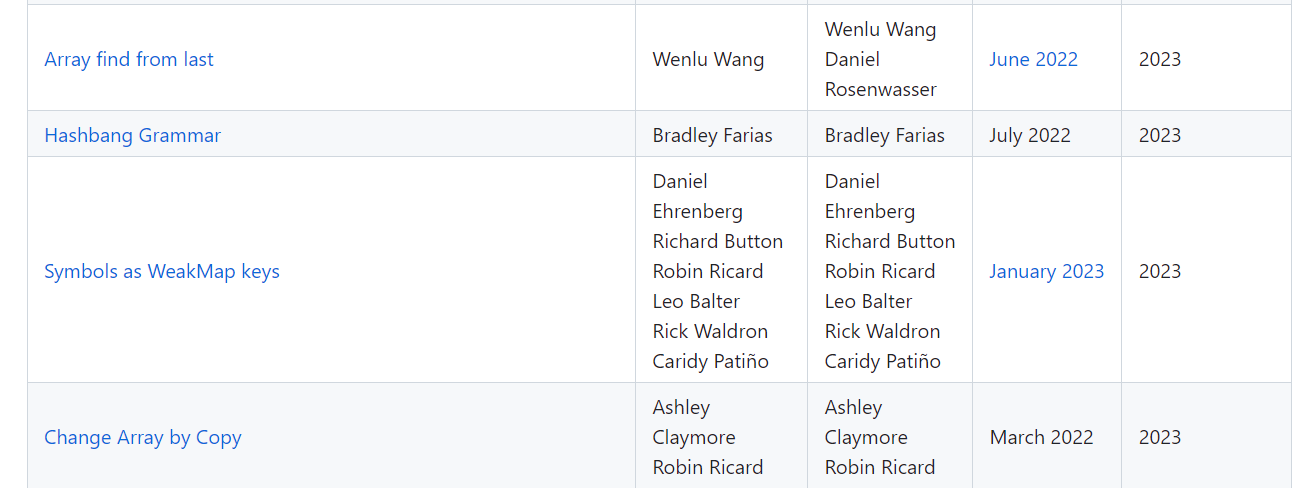
[ES2023] 배열과 관련된 자바스크립트 새로운 기능
최근에 ES2023 스팩이 마무리 되면서 출시될 예정이다. 특히 배열과 관련된 기능에서 추가가 되었다.

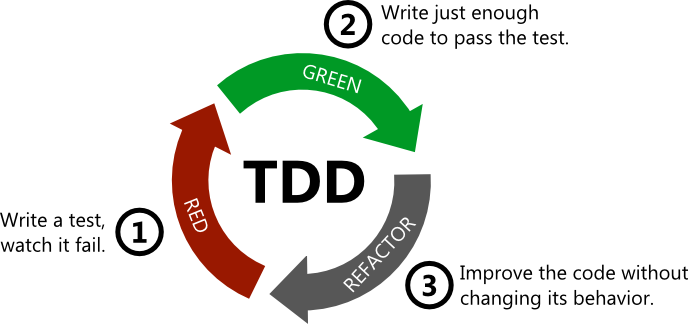
TDD(테스트 주도 개발)에 대하여..
요즘 취준을 하면서 매일같이 보는 자격요건에 TDD라는 단어가 자주 보인다. 도대체 TDD가 뭐길래? 심심찮게 보이고 있어 결국 공부를 해야겠다고 마음을 먹게 되면서 정리를 하게 되었다. TDD는 테스트 주도 개발은 개발방식 중 하나로 테스트 코드를 먼저 작성하고, 그
mongoose 삭제 메서드
대표적인 메서드removedeleteOnefindOneAndDeleteMongoose의 버전이 ^4 이상에서부터는 remove 메서드 대신 deleteOne, deleteMany, findByIdAndDelete 등의 새로운 메서드를 사용하게 되면서, 기존의 remov

React Router v6에서 추가된 index routes??
React Router v6에서 추가된 index routes는 특정 경로에 대한 기본 경로(default route)를 설정하는 방법이다.즉, 특정 경로로 접근할 때 경로가 정확히 일치하지 않을 때 기본 경로를 지정할 수 있다.(이전 버전인 v5에서는 기본 경로를 설
전역상태 무엇을 쓸까? Recoil과 context의 비교
Context와 Recoil은 React에서 상태 관리를 위한 라이브러리이며, 둘 다 컴포넌트 간에 상태를 전달하고 공유하는 방법을 제공합니다. 따라서 두 라이브러리를 함께 사용하는 것이 가능하며, 특정한 경우에는 유용할 수 있습니다. Context는 컴포넌트 트리

[RSET API] RESTIful한 URL 설계
/api/v1를 붙이면 뭐가 좋을까? 원래 API를 디자인할 때 url 앞에 /api를 접두사처럼 붙여서 사용했었는데, 개발 일지(튜토리얼에 가깝다)를 작성하면서 '앞에 /api가 무슨 의미가 있지?' 하는 생각이 들었다. 그래서 혼자서 프로젝트를 할 때는 /api를

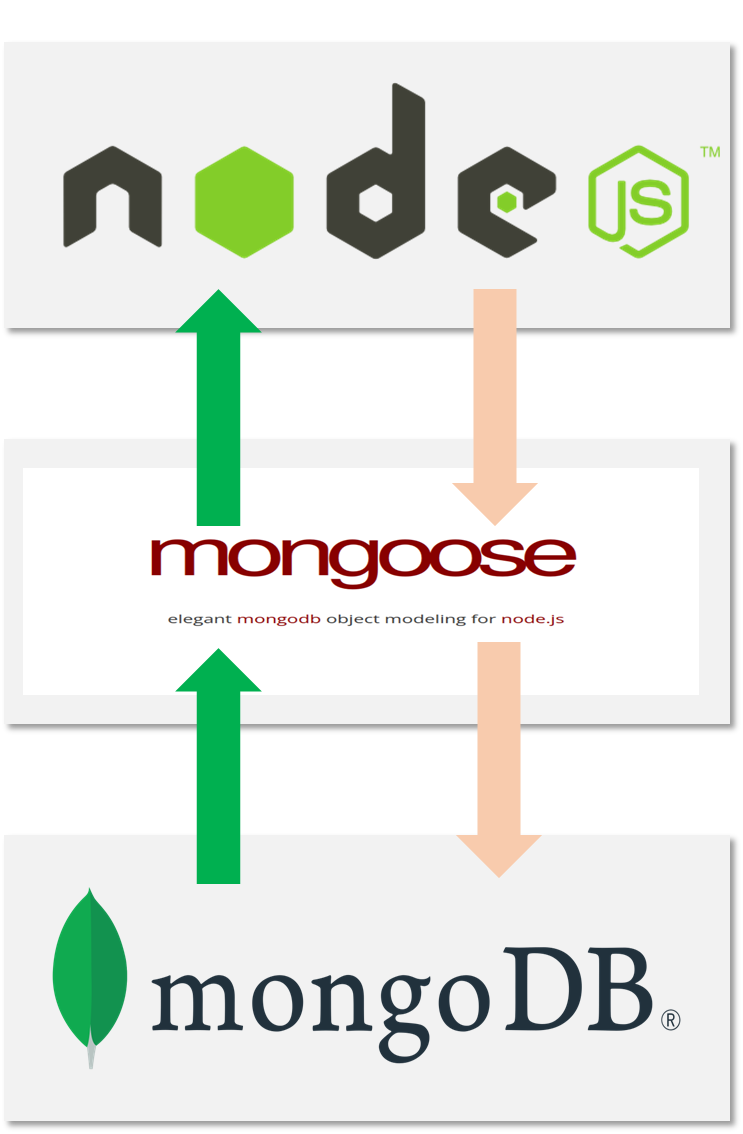
MongoDB & Mongoose
NO SQL = Not Only SQlNO SQL 대표적인 유형으로는 Document,key-value,Graph가 있다. 그 중에서 MongoDB의 경우 Document에 속한다.Data가 JSON-like-document로 저장이 된다.다시말해 보통의 DB인 SQL
React Query에서 쿼리 삭제하기
React Query에서 query를 삭제하려면 removeQuery 함수를 사용할 수 있습니다. 이 함수는 query의 고유한 키 값을 매개 변수로 사용합니다.예를 들어, myQuery라는 이름의 query가 있다면 다음과 같이 removeQuery 함수를 호출하여
React 18 에서 useLocalStorage 구현
localStorage를 통해 칸반의 추가, 삭제, 업데이트, 드래그, 드랍을 하고자 변경감지될 때마다 localStorage에서 꺼내고 빼서 쓸 수 있는 Hook이 필요했다. 초기에 구현했던 useLocalStorage 값 읽기 초기의 state값으로 local
CORS란?
브라우저에서는 보안적인 이유로 cross-origin HTTP 요청들을 제한합니다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요합니다. 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고, 동의하지 않는다면 브라우저에서 거절합니다.이러한 허락을 구

[쇼핑몰 프로젝트] 5. Firebase Auth로 로그인 기능 구현하기
1. Firebase Authentication 1.1. firebase 초기세팅 📍 clientApp.ts firebase에서 필요한 것들로만 가져와서 clientCredentials로 initialize한 firebase를 변수(initFirebase)에 할당

[FE Study] Javascript - (4)
함수란? 💡일련의 과정을 문(statement)로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것을 의미한다.함수는 함수 정의를 통해 생성한다.\*함수의 구성요소매개 변수(parameter)인수(argument)반환(return value)Key poin

[자료구조와 알고리즘] 자료구조(4) - 링크드리스트
Key Ponint 💡 링크드 리스트란?연결 리스트 라고도 함 배열은 순차적으로 연결된 공간에 데이터를 나열하는 데이터 구조배열은 미리 특정한 연결된 공간을 예약을 하고 거기에 데이터를 쓰고 읽는 구조링크드 리스트는 미리 예약을 하지 않고 필요할 때마다 데이터를 더

[자료구조와 알고리즘] 자료구조(3) - 스택
Key Ponint 💡 스택이란?데이터를 제한적으로 접근할 수 있는 구조한 쪽 끝에서만 자료를 넣거나 뺼 수 있는 구조가장 나중에 쌓은 데이터를 가장 먼저 빼낼 수 있는 데이터 구조큐 : FIFO 정책 : 첫 번째 넣은 것이 첫 번째로 나옴스택 : LIFO 정책 :