팀 소개 웹 페이지 만들기
프로젝트 TMI
- 명칭
- 친해지길 바래
- 목적
- 팀원들간의 친목 도모를 통한 프로젝트 기간동안 소통이 원활할수 있도록 함
- 기능
- 상대의 TMI를 알게됨으로써 서로간의 경계심을 낮춤
작업기간
8/26(금) ~ 8/31(수) 13:00까지
프로젝트 결과 및 시연 영상 녹화본(3분 내외) 제출
S.A.제출 링크
[클릭]
미니 프로젝트 결과 제출 링크
[클릭]
미니 프로젝트 발표
8/31(수) 14:00
팀 별 회고 (방법 및 제출 별도 공지)
8/31(수) ~18:00까지
사용 툴
Pychorm
기술 스택
HTML, Css, JS, Python, Flask, MongDB
필수 구현 사항
- [팀]과 [자신]에 대한 설명 및 MBTI
- 객관적으로 살펴본 자신의 장점
- 협업을 하는 과정에서의 자신의 스타일
- 우리 팀만의 특징과 추구하는 궁극적인 목표
- 우리 팀의 약속
- 팀원들의 블로그 주소
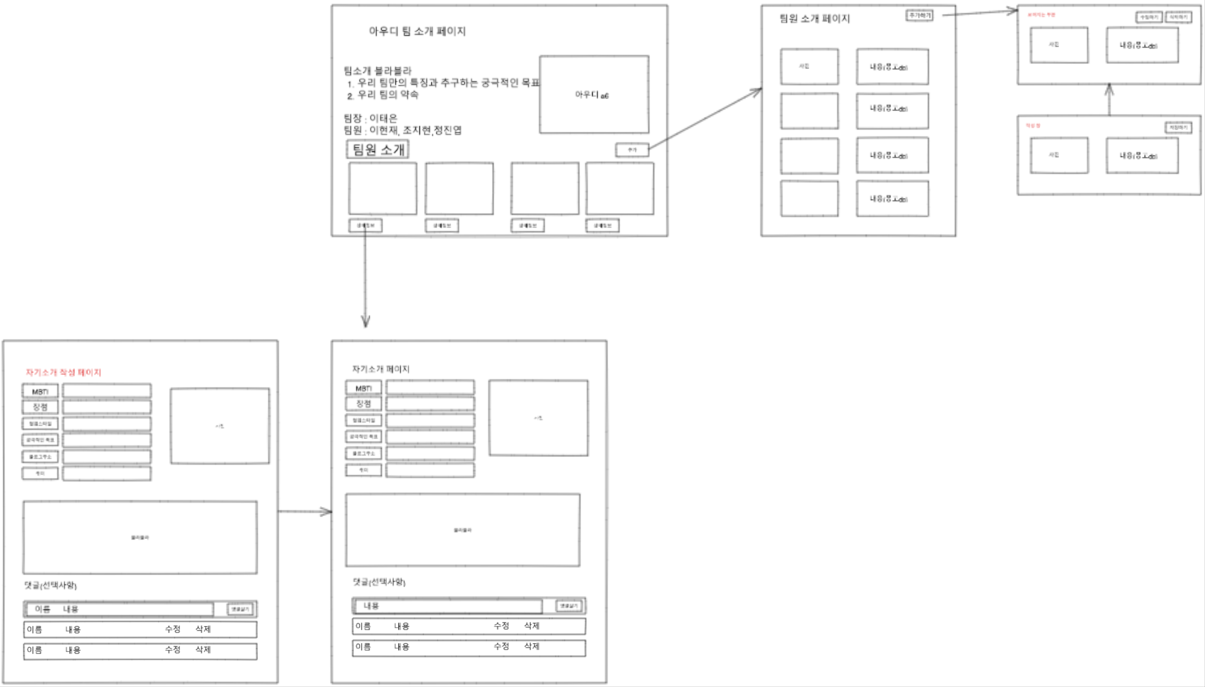
와이어 프레임
(수정전)

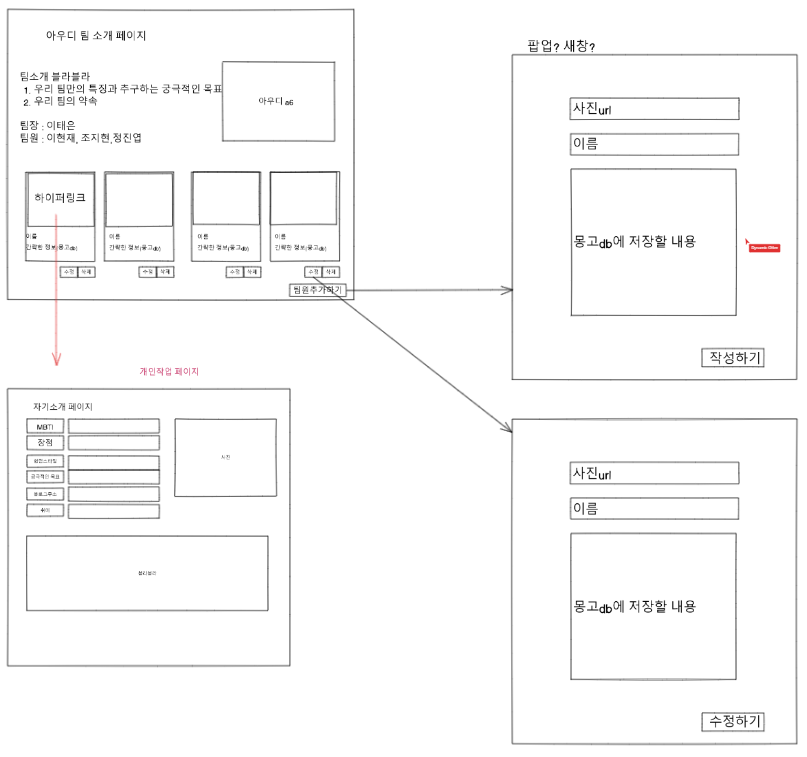
(수정 후)

개발 해야하는 기능들

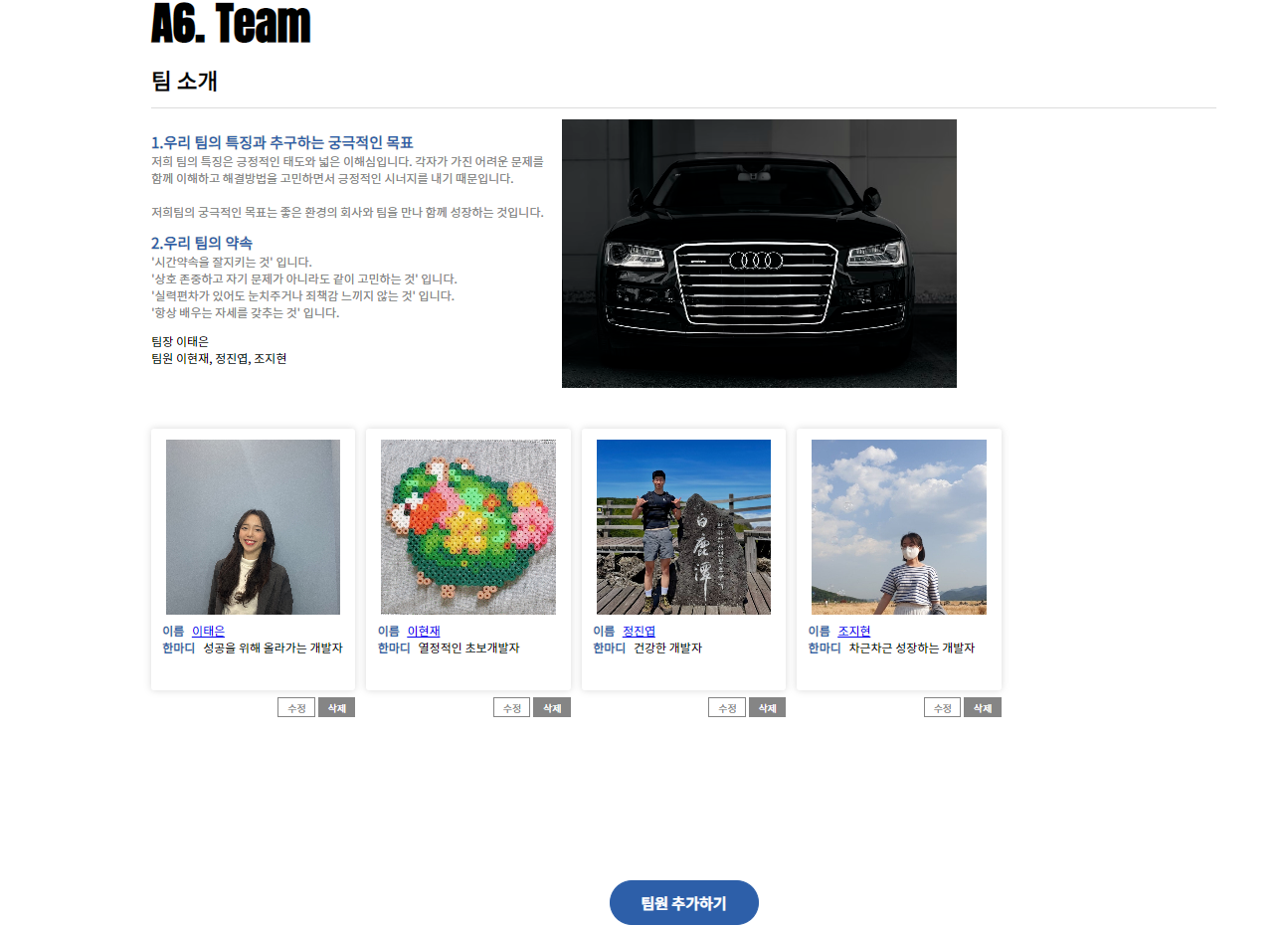
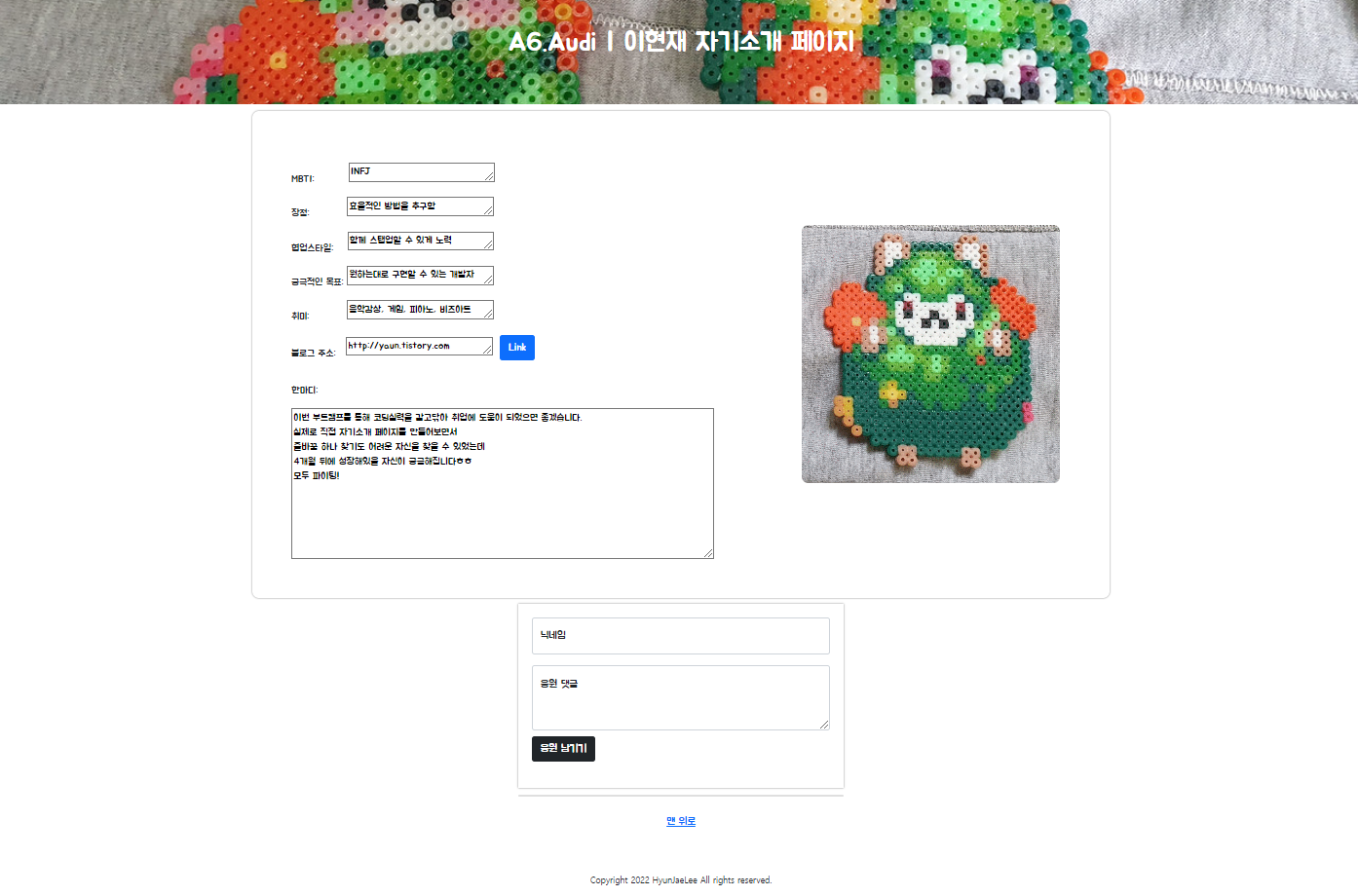
결과물
기능설명


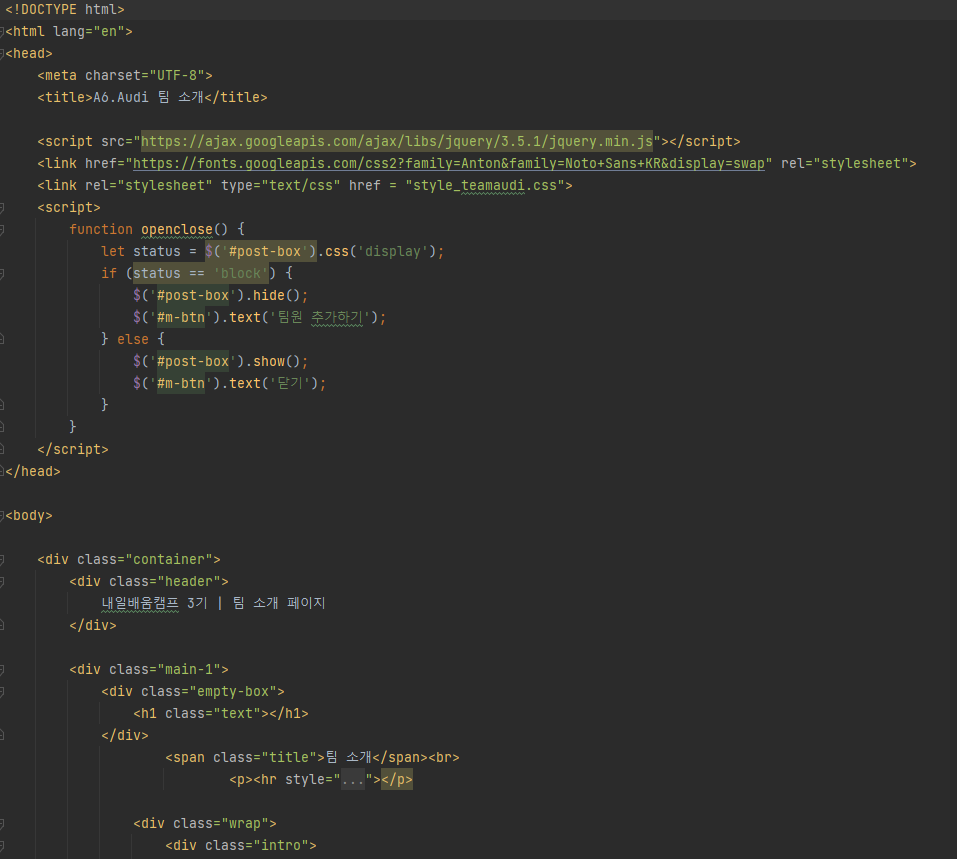
[메인 페이지 : 팀 소개]
해당 페이지의 큰 틀은 헤더와 푸터를 제외하고 소개, 팀 구성, 팀원 추가하기 총 3 부분으로 나눴고 이는 grid 속성을 활용했습니다. 내용을 추가함에 따라 자유롭게 틀을 만들고 정돈할 수 있는 특성을 활용하기 위해 flex 보다 더 유동적으로 사용이 가능한 grid 속성을 채택하여 작업했습니다.
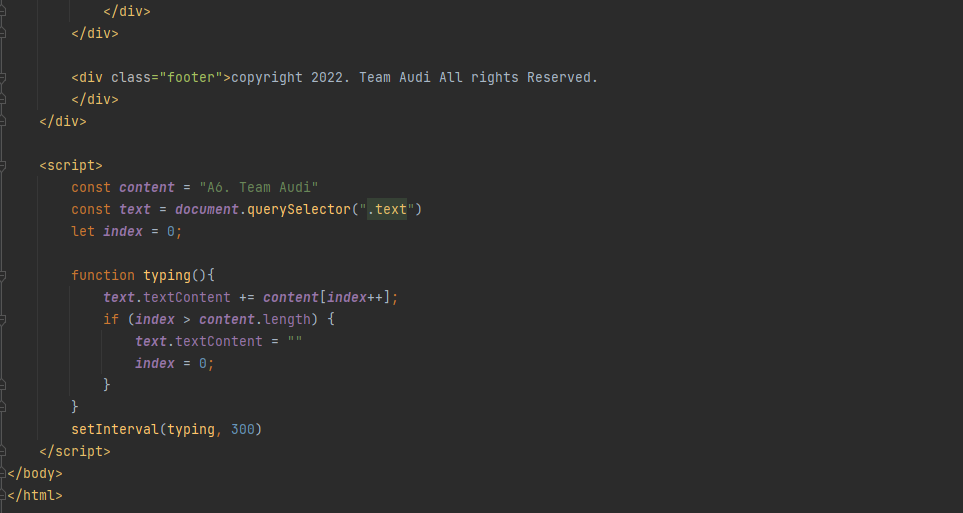
가장 먼저 눈에 보이는 팀명에는 자바스크립트로 타이핑 효과를 주었으며 문장을 낱개로 나눈 뒤 setInterval함수를 통해 낱개의 글자를 0.3초의 시간차를 두고 반복실행하는 방법으로 효과를 구현했습니다.
중간에 위치한 팀 구성 멤버카드에는 이름에 'a'태그로 팀원 개인 소개 페이지로 넘어가도록 작업했습니다.
그 아래 하단에는 멤버카드를 추가할 수 있도록 '팀원 추가하기' 버튼을 만들었고 클릭 시 입력창이 보여지도록 해당 버튼에 onclick이벤트 속성을 주었습니다.
[서브 페이지 : 팀원 개인 소개]
- 이태은

화면을 페이지 별로 나누고, 맨 아래에서 맨 위로 올라가는 탑 버튼과, sns로 넘어가는 버튼을 만들었습니다.
- 이현재

웹개발 강의 팬명록에서 사용했던 응원 남기기 코드를 사용해 댓글을 남길 수 있도록 했습니다.
- 정진엽



해당페이지는 한 눈에 잘 보이게 하는데에 그 목적이 있습니다. 그래서 가독성을 높이기 위해 여러가지 시도를 했습니다.
그 예로는 텍스트(크기,글꼴,굵기,위치), 사진과의 배치, 그림자 효과 등입니다.
그 외에 하이퍼링크는 클릭시 다른페이지로 연결될 수 있게끔 해주었습니다.
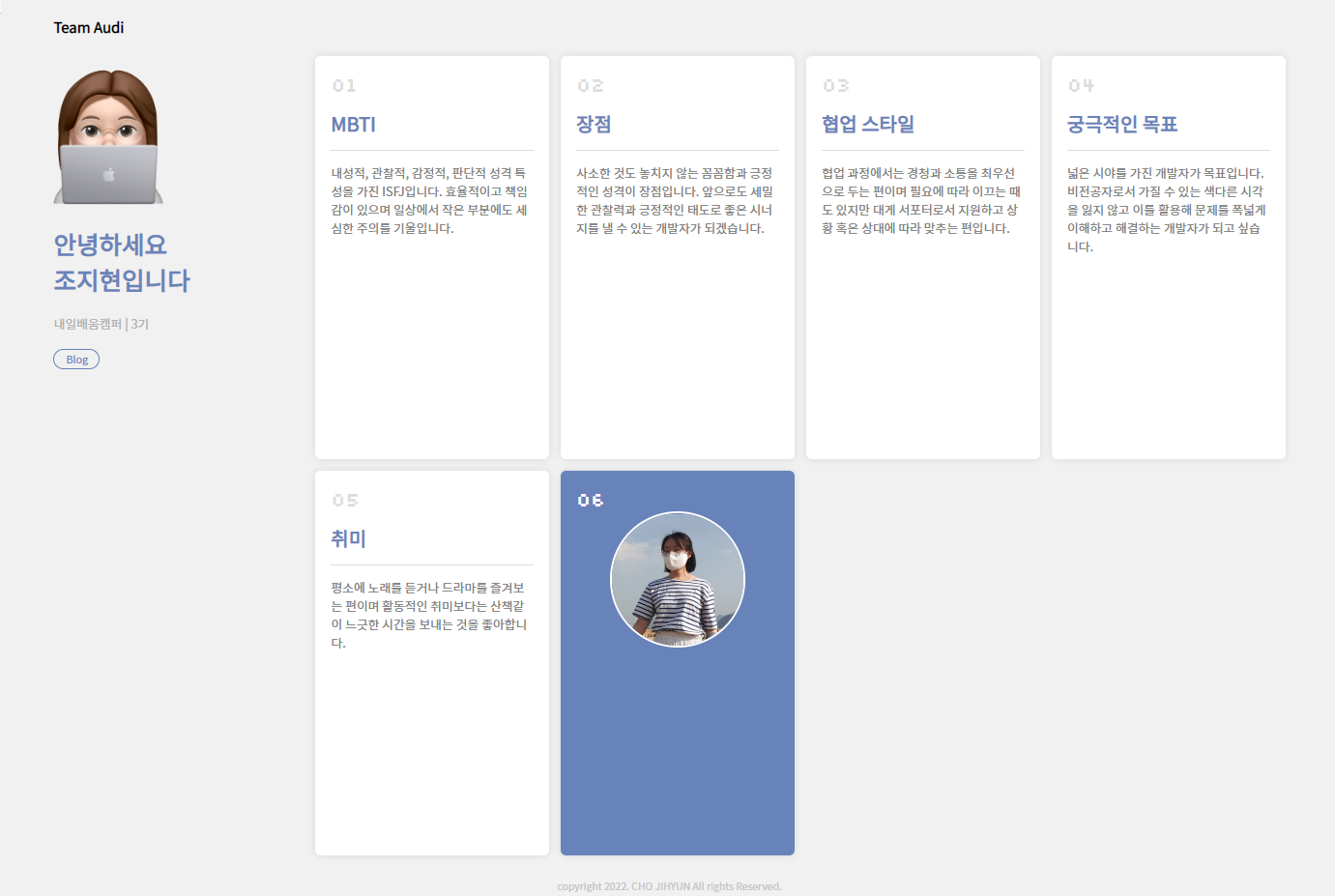
- 조지현

큰 틀은 grid를 활용했고 제이쿼리의 hover 기능으로 해당 내용 위에 마우스를 올렸을 때 테두리 선을 보여줌으로써 내용에 더 집중할 수 있도록 시각효과를 추가했습니다.
