1. 웹 표준과 웹 접근성이란?
웹 접근성은 모든 사용자가 신체적,환경적 조건에 관계없이 웹에 접근하여 이용할 수 있도록 보장하는 것이다. 예를들어, 컴퓨터를 사용할때 마우스가 없는 상황에 대비하여 키보드로만 조작을 가능하게 하거나, 색맹인 사람도 회원가입 절차를 문제 없이 진행할 수 있도록 가입 단계를 단순히 색으로만 구분하지 않고 패턴 등으로 구분할 수 있게 만들어야 한다.
웹 접근성 향상의 기대 효과
- 장애인, 고령자 등을 포함한 사용자층 확대
- 규정과 법적 요구 사항에 대한 준수
- 다양한 환경, 새로운 기기에서의 이용
- 개발 및 운용의 효율성 제고
- 사회 공헌 및 복지 기업으로서의 기업 이미지 향상
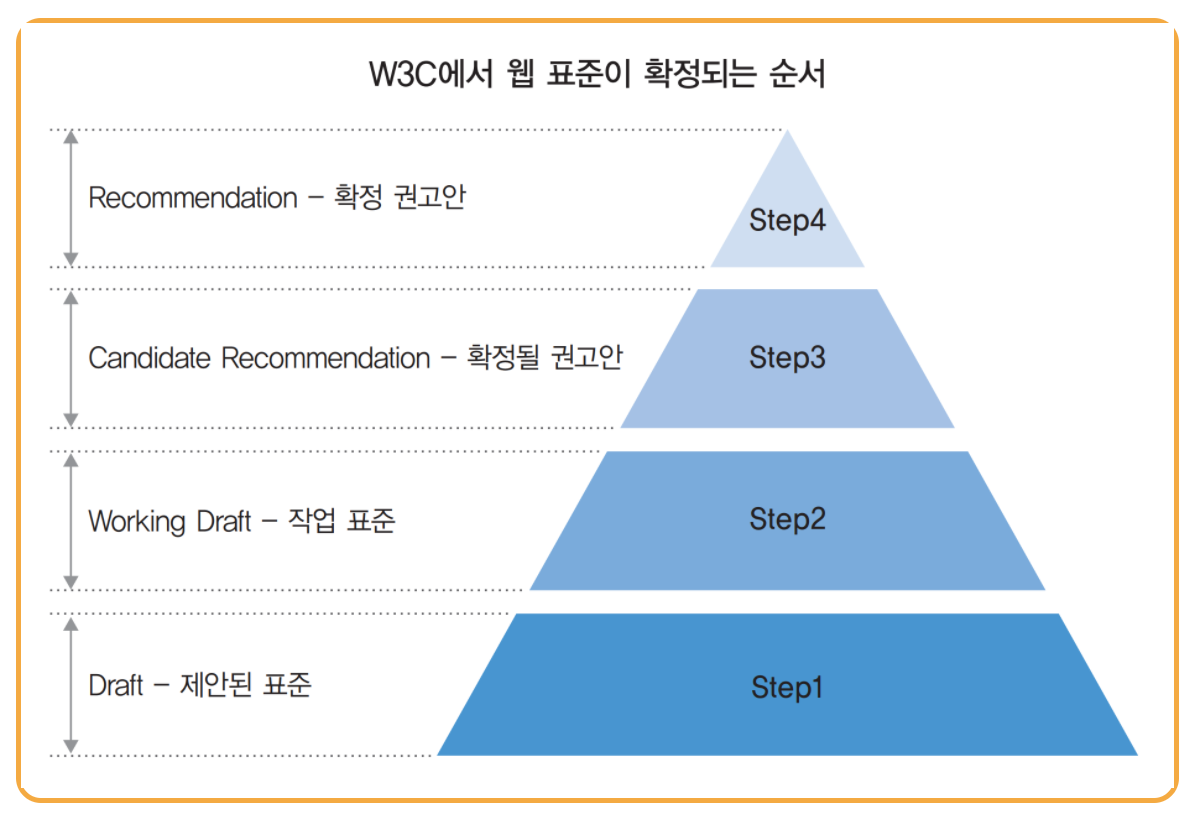
웹 표준은 웹 접근성 수준을 향상시키기위한 다양한 방법론 중 가장 최적의 방법론으로 국내 웹 관련 업계에서 큰 관심을 모으고 있다. 흔히 생각하는 표준(standard)와는 조금 다르다. 웹에서의 표준은 W3C의 토론을 통해 나온 권고안(recommendation)을 말한다. 4단계 수준의 표준으로 아래 단계 수준은 아직 웹표준이라 할수 없으므로 구분하여 사용해야한다.

2. WAI의 웹 콘텐츠 접근성 지침
1990년대 중반 이후 폭발적으로 성장한 웹 서비스에서 장애인의 접근성에 관련된 문제가 발생했고, 웹의 표준화 관련 국제 기구인 W3C(World Wide Web Consortium)에서는 이러한 웹 접근성 문제를 해결하기 위해 1997년 WAI(Web Accessibility Initiative)라는 단체를 설립했다. WAI 단체는 시각·청각 기능 등에 장애를 지닌 사람도 일반인과 동등하게 웹에 접근하여 이용할 수 있도록 관련 지침을 개발하고 웹 접근성 향상을 위한 노력을 기울이고 있다.
WAI에서 마련한 '웹 접근성을 위한 지침'의 내용은 크게 인지성, 운용성, 이해성, 견고성으로 구분된다. (W3C 웹 접근성 가이드 (WCAG) 원문)
1) 인지성(Perceivable)
정보와 사용자 인터페이스 요소는 그들이 인지할 수 있도록 사용자에게 표시될 수 있어야 한다.
- 텍스트가 아닌 콘텐츠에 적절한 대체 텍스트를 제공해야한다.
- Ex) 인쇄, 점자, 음성, 기호 또는 간단 언어 등과 같은 형태로 제공
- Don't) 텍스트가 적힌 이미지를 사용한다. / 이미지 정보를 요약해서 의미만 전달하는 경우 (정보의 불충분)
- 동영상과 같이 시각을 바탕으로 한 미디어에 대한 대안을 제공해야 한다.
- Ex) 동영상에 자막 또는 수화를 제공한다.
- Don't) 자막 대신 콘텐츠에 대한 소개 내용만 제공한 경우
- 정보와 구조의 손실 없이 콘텐츠를 다른 방식들로 표현할 수 있어야 한다.
- 사용자들이 보다 쉽게 보고 들을 수 있는 전경에서 배경을 분리한 콘텐츠를 만들어야 한다.
2) 운용성(Operable)
사용자 인터페이스 요소와 탐색은 운용 가능해야한다.
- 키보드로 모든 기능을 사용할 수 있도록 해야 한다.
- Don't) 키보드로는 입력 불가하고, 가상 키보드에서만 비밀번호를 입력할 수 있는 경우
- 읽기 및 콘텐츠를 사용하는 사용자에게 충분한 시간을 제공해야 한다.
- Ex) 시간을 연장하거나 정지하는 버튼을 제공한다.
- Don't) 안내 메시지가 3초 뒤 없어지는 등 텍스트를 읽을 충분한 시간이 주어지지 않은 경우
- 알려진 방법으로 발작을 일으킬 수 있는 콘텐츠를 디자인하지 않아야 한다.
- Don't) 마우스를 3초이상 올려놓으니 갑자기 의도치 않게 동영상이 실행된다. / 화면에 들어오자마자 동영상이 자동으로 실행된다.
- 사용자가 탐색하고, 콘텐츠를 찾고 그들이 어디에 위치하고 있는지를 알 수 있도록 도와주는 방법을 제공해야 한다.
- Ex) 스와이프에 정지기능을 제공하여 사용자가 정보를 직접탐색할 수 있게 한다.
3) 이해성(Understandable)
정보와 사용자 인터페이스 운용은 이해할 수 있어야 한다.
- 텍스트 콘텐츠를 판독하고 이해할 수 있도록 만들어야 한다.
- 웹 페이지의 탑재와 운용을 예측 가능한 방법으로 제작해야 한다.
- 사용자의 실수를 방지하고 수정할 수 있도록 도와야 한다.
4) 견고성(Robust)
콘텐츠는 보조 기술을 포함한 넓고 다양한 사용자 에이전트에 의존하여 해석될 수 있도록 충분히 내구성을 가져야한다.
- 보조 기술을 포함한 현재 및 미래의 사용자 에이전트의 호환성을 극대화해야 한다.
3. 한국형 웹 콘텐츠 접근성 지침

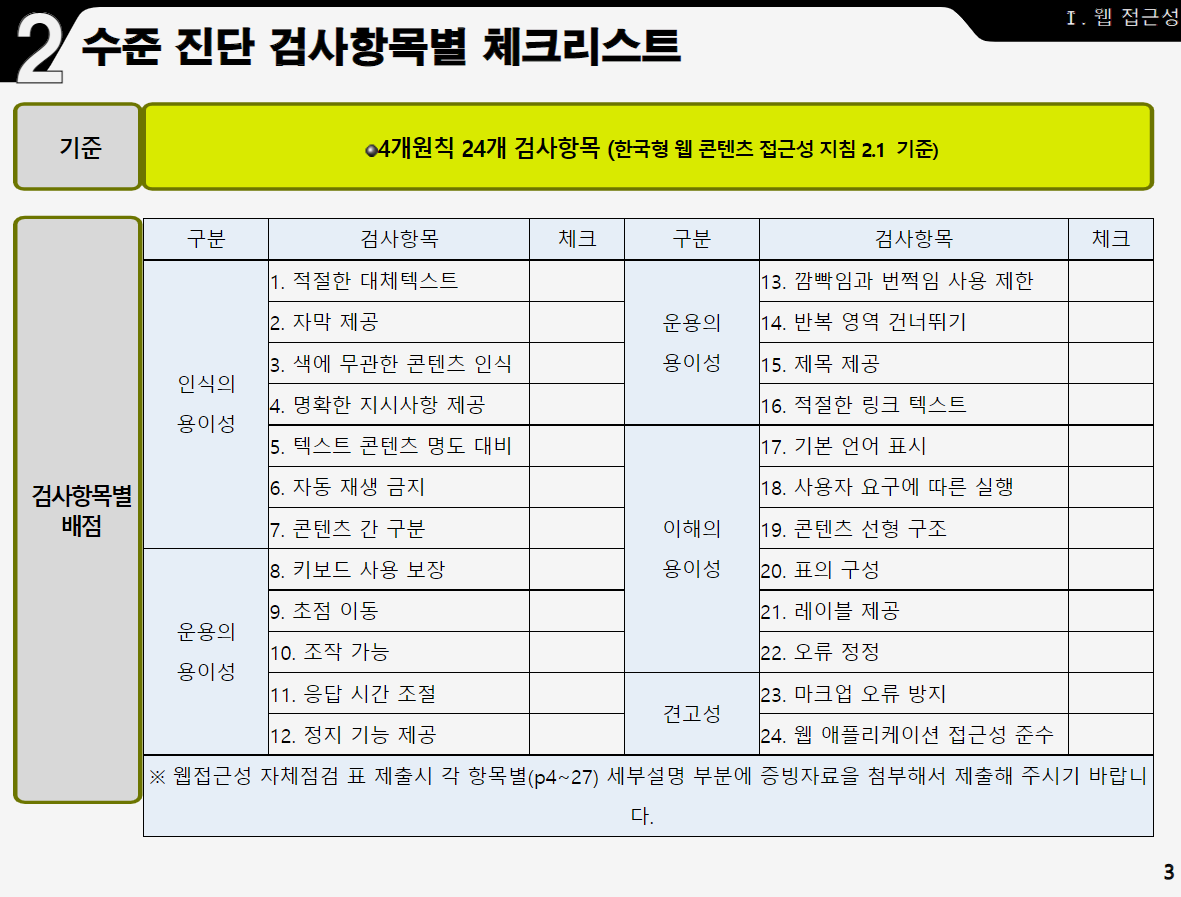
한국형 웹 콘텐츠 접근성 지침 또한 WAI의 웹 콘텐츠 접근성 지침을 바탕으로 인지성, 운용성, 이해성, 견고성으로 구성된다. 하지만 한국적 특수성을 고려하여 내용이 추가되거나 수정, 삭제되어있다.
자세한 내용은 웹 접근성 및 웹 표준 준수 가이드 안내에서 알 수 있는데, 웹접근성 자체점검표를 보면 웹 접근성을 고려하여 구현하지 말아야할 UI들을 시각적으로 더 잘 이해할 수 있게 정리되어 있다.
느낀점
웹 접근성 지침을 알게되며 내가 이전 개발을 하며 웹 접근성 지침을 어긴 경험들이 하나둘씩 떠올랐다. 동영상을 사용자들에게 바로 제공하길 원하여 페이지에 진입하자마자 동영상이 재생되도록 만들었고, 내가 판단하기에 별로 중요하지 않다고 생각한 img 태그의 alt값은 이미지1과 같은 의미없는 값을 전달했다.
어떠한 부분은 기획과 디자인을 똑같이 따라했을 뿐인데 말이다.
내가 개발자로서 웹접근성에 대한 내용을 미리 알았다면 의견을 내어 시청각 장애인을 더욱 배려하고 더 다양한 상황에서 우리 서비스를 사용할 수 있도록 개선할 수도 있지 않았을까라는 생각도 들었다. 아무리 젊은층을 타겟으로한 서비스라도 귀가 들리지 않거나 몸이 불편한 사람이 있다는 것을 인지하고, 사용자의 입장을 좀 더 깊게 들여다 볼 필요가 있는 것 같다. 단지 기획에 따라 수동적으로 개발을 하는 개발자를 넘어서 웹 접근성과 표준 등 수많은 사용자 경험을 고려하여 적용할 수 있는 개발자가 되자.