드디어 리액트 시작
벌써 6주차가 지나갔다. 그 말은, 내일배움캠프 수료까지 20%이상이 벌써 진행되었다는 뜻이기도 하다.
6주차동안 느낀점은, 공부를 하면 할 수록 배워야할 것들이 정말 많다는 것이다.
무엇보다 이전에 혼자서 코딩을 할 때는, 자바스크립트의 중요성에 대해서 크게 느끼지 못했는데
현재는, 정말 자바스크립트로 시작하고 자바스크립트로 끝난다는 것을 알게 되었다.
사실 리액트는 기존의 자바스크립트와 완전 다른 느낌으로 새롭게 시작하는 줄 알았지만, 그게 아니였다.
기초로 배웠던 자바스크립트를 조금 더 심화시킨 버전이 리액트가 아닐까하는 생각이 들었다.
결론은 자바스크립트.
우선 지급된 리액트 강의를 들으면서, 코어자바스크립트도 같이 병행을 시작했다.
신긴한건 1번 볼 때는 몰랐던게 2번,3번을 볼 때는 이해가 된다는 점이다.(이래서 다회독이 중요한 것 같다.)
리액트는 조금 더 빡세게 시작을 해보자
-
기존에는 npm으로 설치를 했지만, npm보다 보완되서 나온 것이 yarn이라고 한다.
확실히 설치 속도가 조금 빠른 것 같고, 나쁘지 않은 것 같다. -
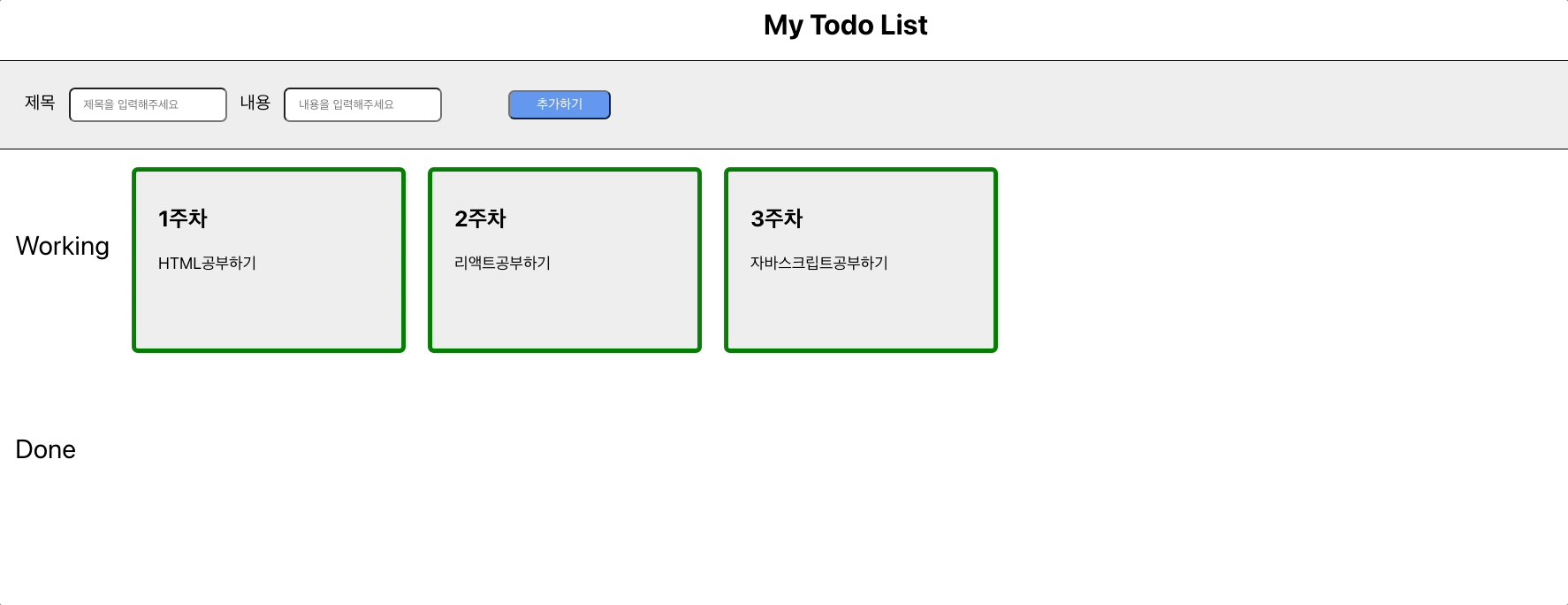
리액트 첫 과제로 투두리스트 만들기 과제가 나왔습니다.

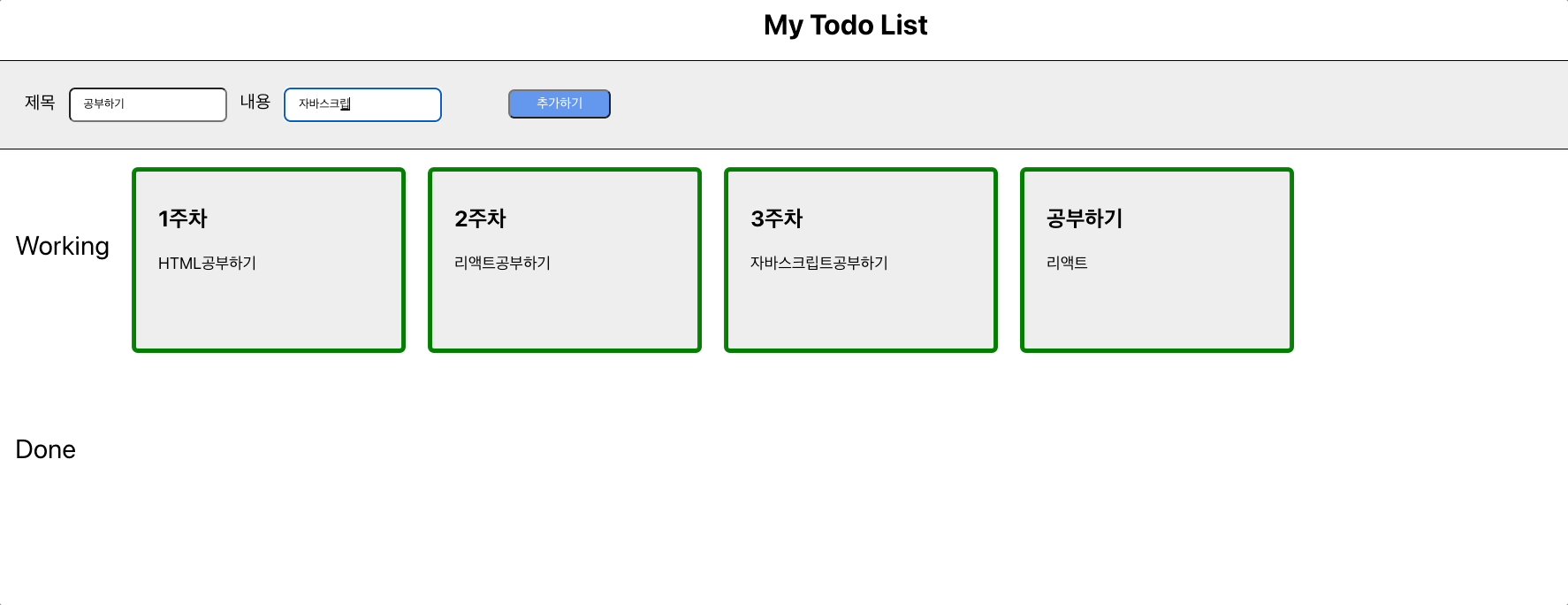
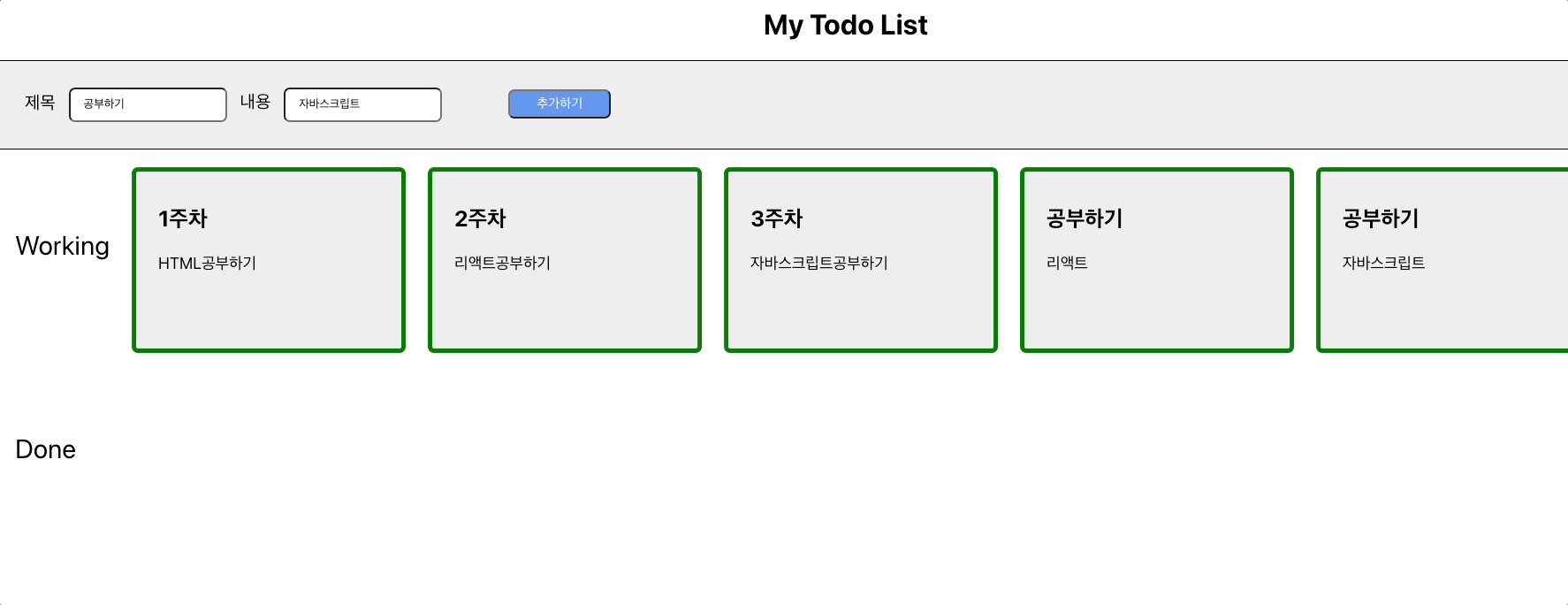
결과적으로 '할 일' 추가하기는 금방 되는 것 같더라구요.
하지만 working -> Done으로 상태변경, 수정, 삭제 부분은 조금 공부를 더 해야 할 듯 합니다.
유튜브와 구글을 검색해서 여러 코드들을 찾아봤는데, 살짝 살짝 다른 방법으로 구현을 하더라구요. 그래서 조금 혼란 스러웠지만, 결국은 추가하는 것 까지는 무리없이 해낸 것 같습니다.
아무래도 자바스크립트와 리액트 모두 약하다보니 개념 자체가 대부분 생소하더라구요.
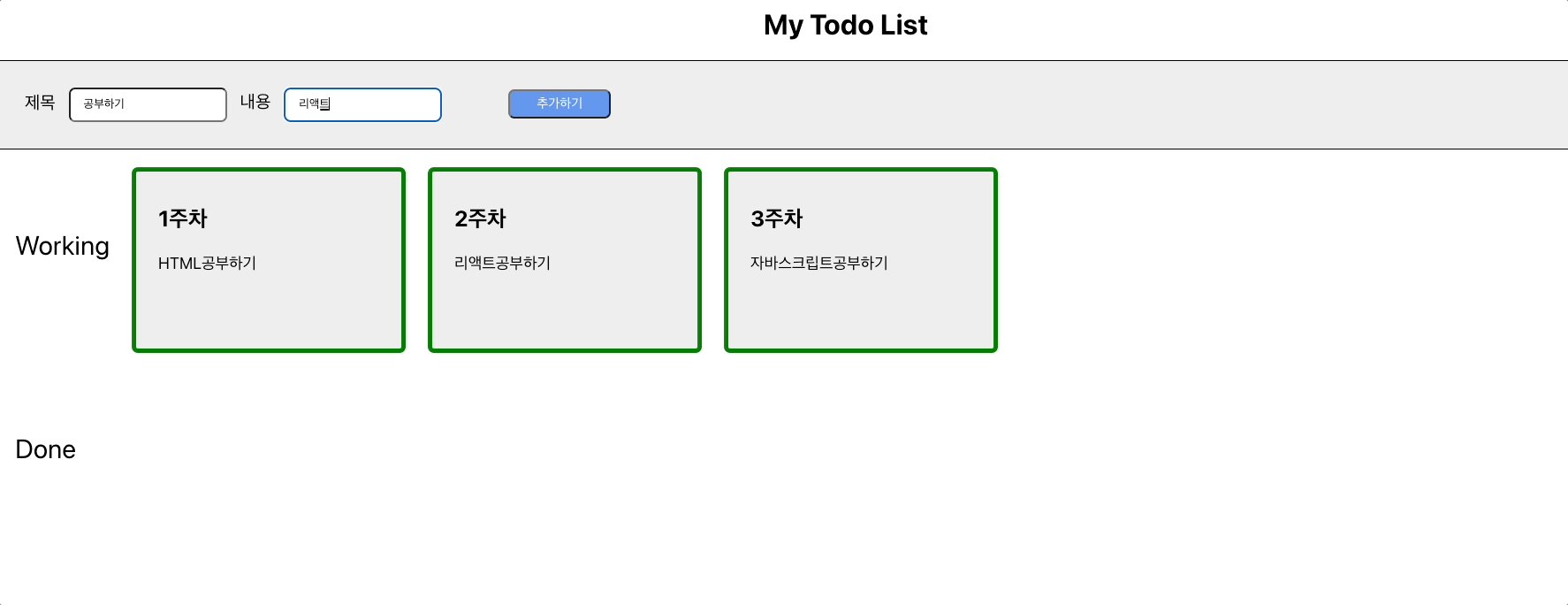
1. 우선 Form 태그 안에, Input창을 만들어야하고
2. setTitle과 setContents 등 useState를 미리 만들어야하고
3. Input창 안에는 Onchange 기능을 통해서, 해당 인풋에 변화가 생겼으면 어떤 변화가 생겼는지
setTitile과 setContents에 event.target.value를 통해서 설정을 해줘야하고
4. input 창 안의 value는 각각 {title}, {contetns}를 넣어서 내가 입력한 값이 나오게 만들어주고.
5. 마지막으로 form 태그에서 onSubmit 함수를 통해서 아래의 투두리스트 기본 골격? 을 넣어줘야 한다.
const newTodo = {
title: title,
contetns: contents,
isDone: false,
id: uuidv4(),
};
setTodos((prev) => {
return [...prev, newTodo];
});
사실 5번 부분이 가장 헷갈렸던 부분이다. 쉽게말하면 투두리스트 배열을 넣어줘야 되는 부분이다보니, 가볍게 개념강의만 들은 나에게는 조금 어렵게 다가왔다.
하지만 계속 반복을 해서 보다보니 어느정도 이해가 가고 있다.
6. 추가로 map과 filter 함수를 이용하는 것도 처음에는 쉽지 않았지만 왜 사용하는지 배우고 난 뒤로부터는 이해하는 속도가 빨라진 것 같다.너무 조급하게 생각하지말고, 이번주는 추가기능까지 ,다음주는 수정 및 완료기능을 마스터하는 것을 목표로 잡아야겠다.
