갑자기 함수??
사실 공부를 하면 할 수록, 기초가 정~말 부족하다는게 느껴졌다.
특히 js문법같은 경우, 처음에 이해하기 보다는 간단하게 보고 넘어간 경향이 있어서지금은 독이되어 돌아 온 것 같다.
그래서 다시 공부를 하면서 막히는 부분이 있을 때마다 돌아와서 보고 있다.
우선 유튜브와 구글에 함수만 검색해도 정말 어마어마한 자료가 많이 나온다.
여기서 함수에 대해 5개의 영상 및 5개의 글만 봐도 벌써 함수를 10번이나 공부하는 셈이다.
1.
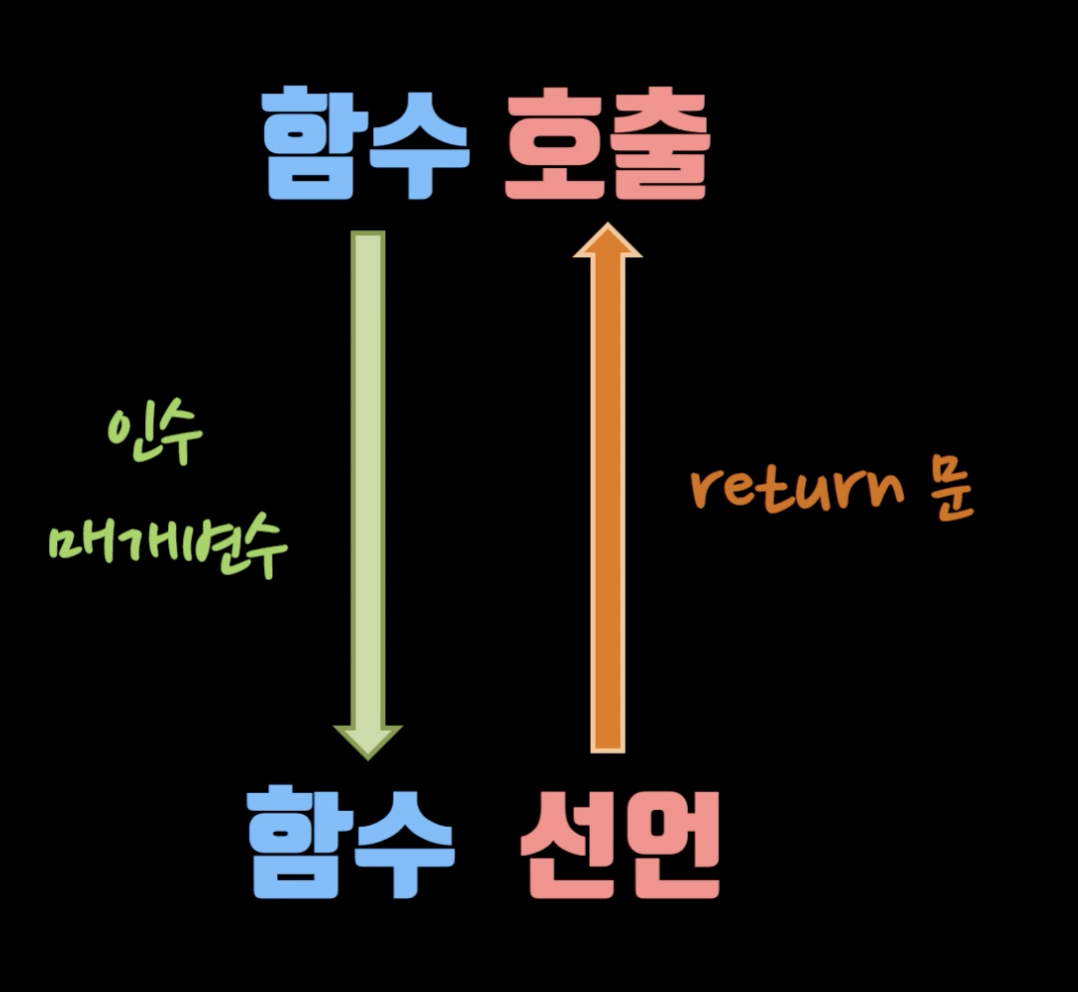
함수는 선언과 호출이 있다.
단순히 선언만 하면, 함수가 수행이 되지 않기에 꼭 호출을 해줘야한다.
현재는 doSomething 함수만 선언을 한 상황이다.
function doSomething(){
console.log('hello')
}
여기서 dosomething() 으로 호출을 해줘야한다.
// 함수선언
doSomething()
function add(a,b){
const sum = a + b // 여기서 마무리를 한다면 아무일도 안일어남, 단순히 sum으로 변수 할당만 했기 때문에
return sum // 우리가 목표하는건 sum의 값을 얻기 위함이니, 바로 이 때 return을 써줘야한다.
}
function add(a, b) {
const sum = a + b;
return sum;
}
const result = add(1, 2); // 1,2를 위의 add(a,b)에 넣고 순서대로 코드가 실행이 된다. a와b가 더해져서 sum이 3이 되었고, 이제 return을 통해 3이 result로 반환이 된다.
console.log(result); // 결국 console.log(result)를 찍어보면 3이 나온다.
어느정도 옛날에 배웠던 것들이 기억이 나기 시작한다. 하지만 이걸로는 부족하다... 조금 더 알아보도록 하자.
2.
함수는 변수에 할당이 가능하다.
자바스크립트에서 함수를 실행 == 함수를 호출한다. == printHello()
const printHello = function printBuy() {
console.log('hello')
}
printHello() // 이런 경우에는 변수의 이름으로 호출을 해야 정상적으로 실행이 가능하다.
고로 printBuy는 없어도 괜찮다. 고로 없애버리게되는데 그것을 익명함수라고 한다.
3.
매개변수를 살펴보자
function printFruit(name){
console.log(name)
}
printFruit('banana') // 바나나라는 문자열이 위의 인자 name에 들어갔다가 console.log(name)으로 찍혀서 나온다.
이제 매개변수를 2개 넣어보자
function printFruit(name, price) {
console.log(`${name}은 ${price}원 입니다.`);
}
printFruit("banana", 2000);
-> banana는 2000원 입니다.인수가 배열이면 매개변수를 배열로도 넣을 수 있다.
// 인자를 배열로 전달 할 수 있다.
function printFruitArr(arr) {
console.log(arr[0] + "는" + arr[1] + "원 입니다.");
}
printFruitArr(["banana", 2000]);
-> banana는2000원 입니다.
인수가 객체면 매개변수를 객체로도 넣을 수 있다.
// 인자를 객체로 전달 할 수 있다.
function printFruitArr(obj) {
console.log(obj.name + "은" + obj.price + "원이다.");
}
printFruitArr({ name: "apple", price: 3000 });
-> apple은3000원이다.4.

이제 return을 다시 알아보자
return은 함수가 호출한 쪽으로 데이터를 전달(=반환)하기 위해 만들어짐
function sum(a, b) {
return a + b;
}
const result = sum(1, 2); // return으로 반환된 값을 변수 result에 넣을 수 있음
console.log(result);
-> 3
// 반환 된 값을 변수에 담아서 유용하게 사용이 가능함
