
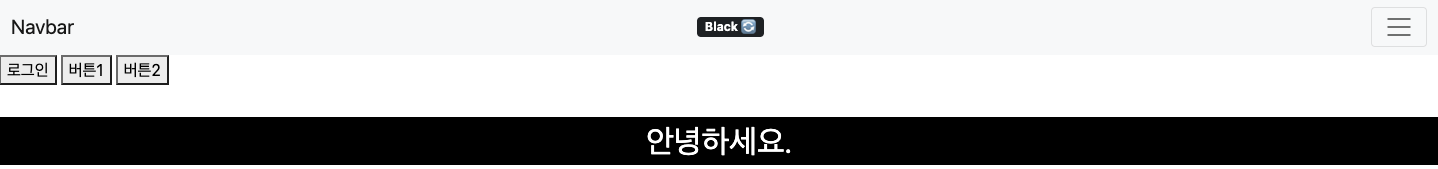
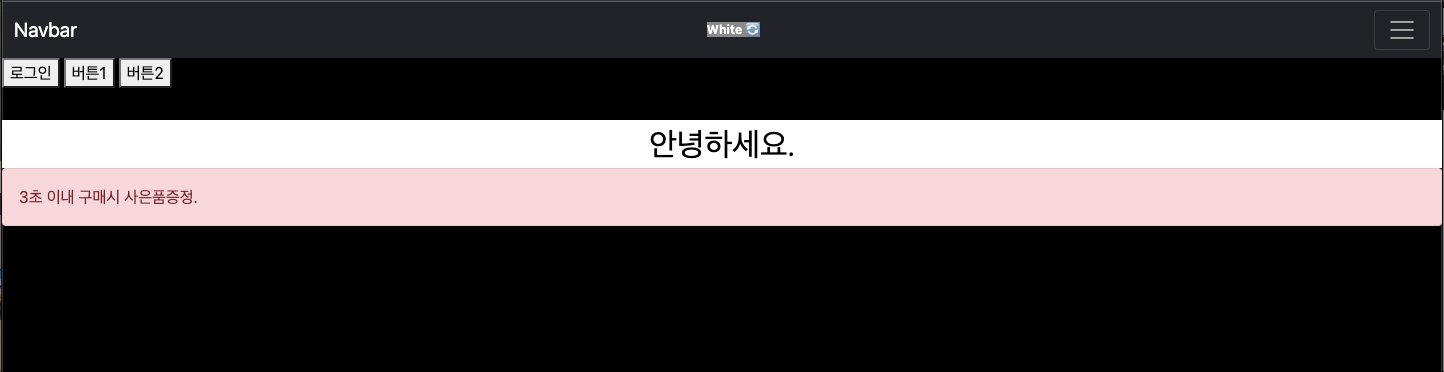
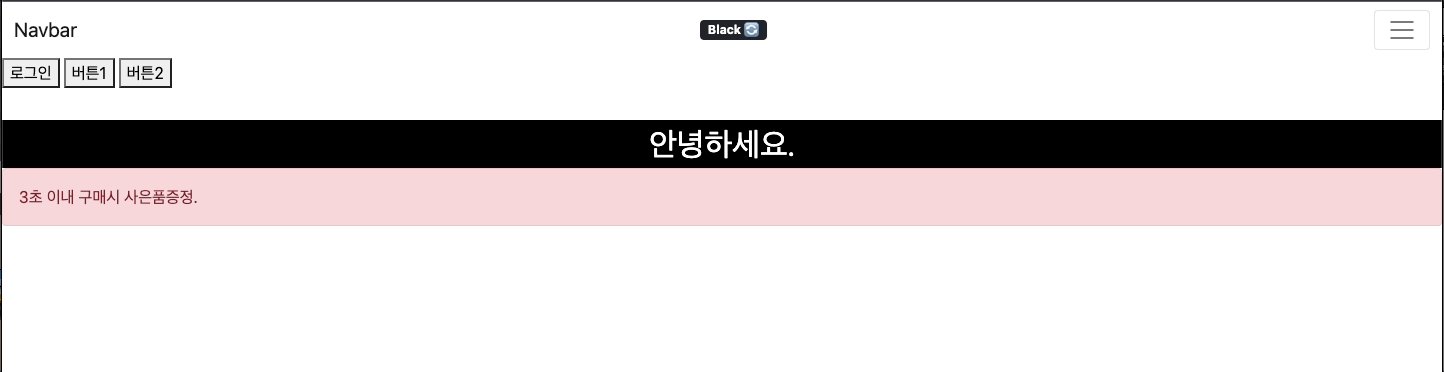
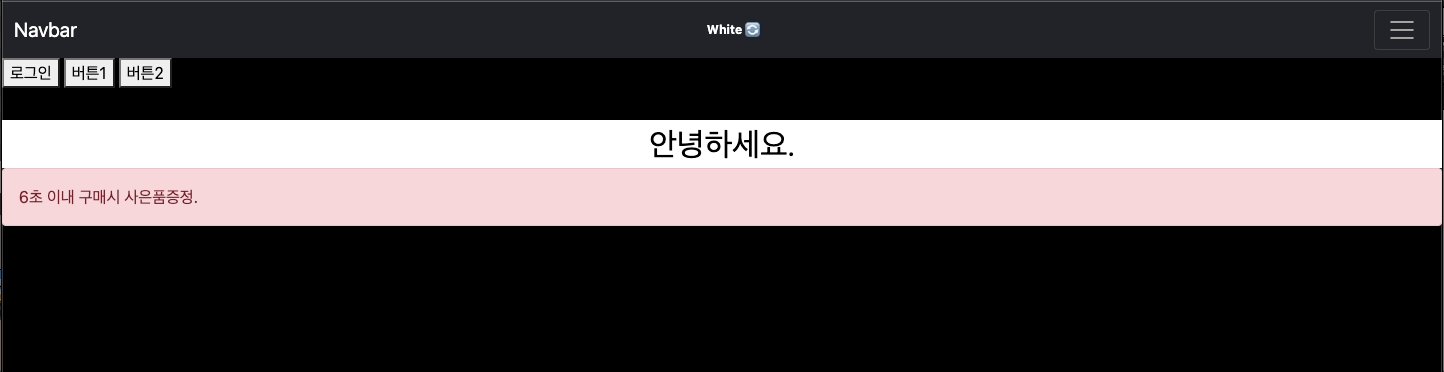
다크모드를 구현해보다.
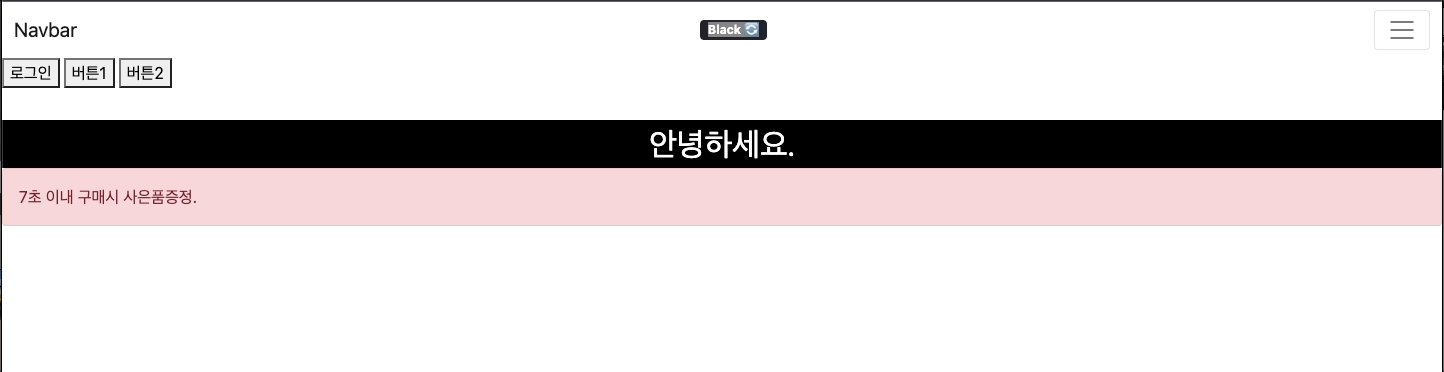
오늘은 자바스크립트를 통해 다크모드를 구현해봤습니다.
원래 현업에서는 다양한 라이브러리를 통해 조금 더 편하게 다크모드를 구현 할 수 있다고 합니다만,
자바스크립트로만 다크모드를 구현하는건 어느정도의 노가다?가 필요하다고 하네요.
하지만 지금은 자바스크립트 기초를 다져야 할 때이기에, 열심히 다크모드를 적용해봤습니다.

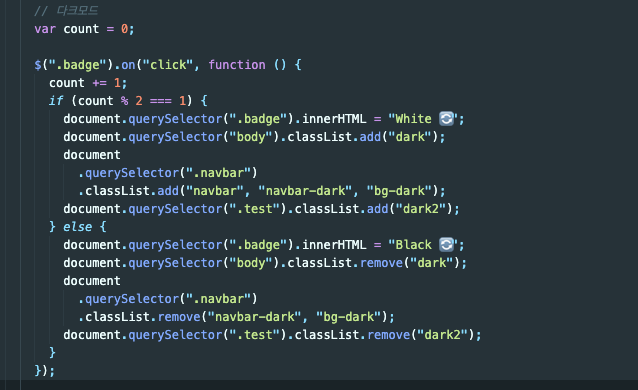
우선 제가 다크모드를 구현한 방법은
classList add와 remove를 통해 구현을 했습니다.
.dark{
background:black;
color: white; ;
}-> 자바스크립트와 Jquery를 이용하여, 다크모드 버튼을 누를 시, body에 .dark 라는 class 값을, add 및 remove 하는 기능으로 다크모드를 만들어봤습니다.

생각보다 div 하나를 만들 때마다, 만들어야하는게 많더라구요.
그래도 이왕 만들어본거 계속 하나씩 추가하면서 꾸며가보도록 해야겠습니다.
하루종이 다크모드를 연습하느라 시간이 가는 줄 몰랐는데, 그래도 굉장히 뿌듯하네요.

시간가는줄 모를정도로 몰입하시고 결국 구현해내셨다는게 너무 멋집니다 :^)