자바스크립트를 통해 모달창을 만들어봤어요.
이제 슬슬 어느정도 하루 일과의 틀이 잡히고 있습니다.
아침에 알고리즘 문제를 풀어보고 강의를 듣고,
점심즈음 HTML,CSS,자바스크립트 강의를 들으면서 조금씩 배웠던 것들을 구현해보고 있습니다.
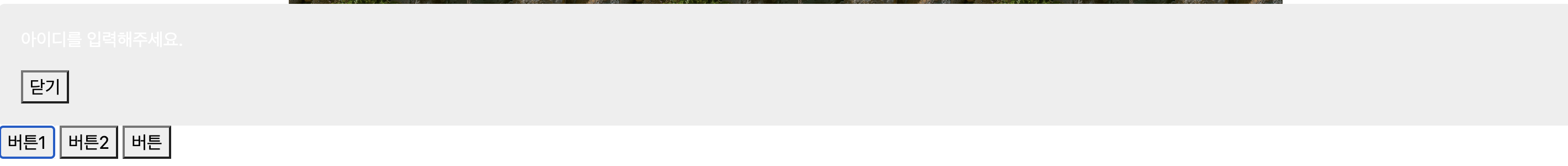
버튼1와 2를 각각 누르면, 아이디 및 비밀번호를입력하라는 알람창을 뜨게 만들어봤습니다.
-> 기본적으로 해당 모달창을 미리 만들어놓고, display:none 및 visibility 를 통해 안보기에 한다음, 자바스크립트 기능을 이용하여 버튼을 누르면 해당 속성 값이 display:block으로 바뀌게 하는 기능을 통해 만들어봤습니다.
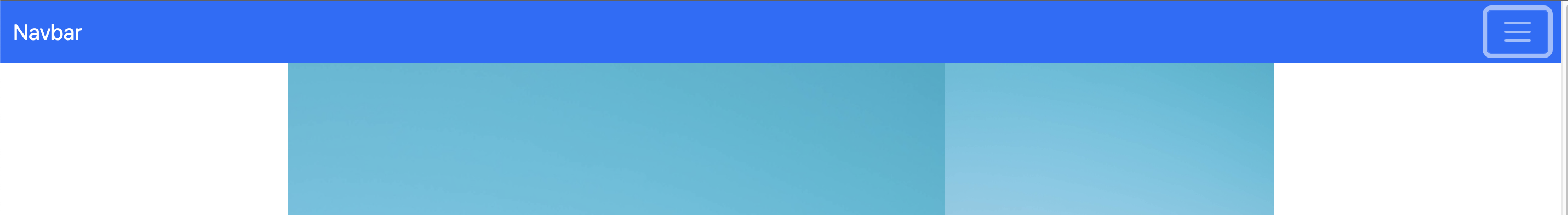
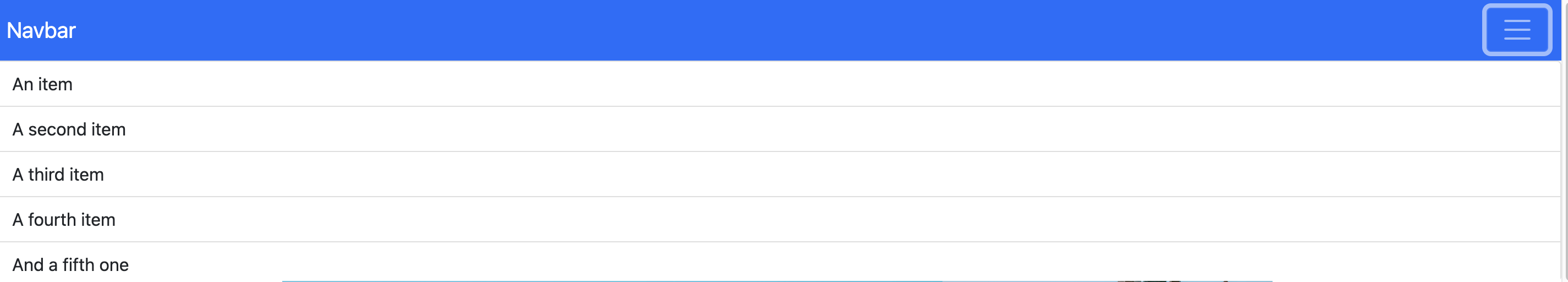
심화과정으로 모달창(네비게이션바)에 효과를 줘봤습니다.
-> transition 과 Overflow를 통해 실제 페이지에서 자주 쓰는 효과를 자자바스크립트를 이용해서 구현을 해봤는데, 정말 html에서 구현했을 때와는 다르게 매우 쉽게 만들어지더라구요.


역시 아는게 많아야 몸이 고생을 안한다는 교훈을 여기서 리마인드하고 갑니다.