
검색기능
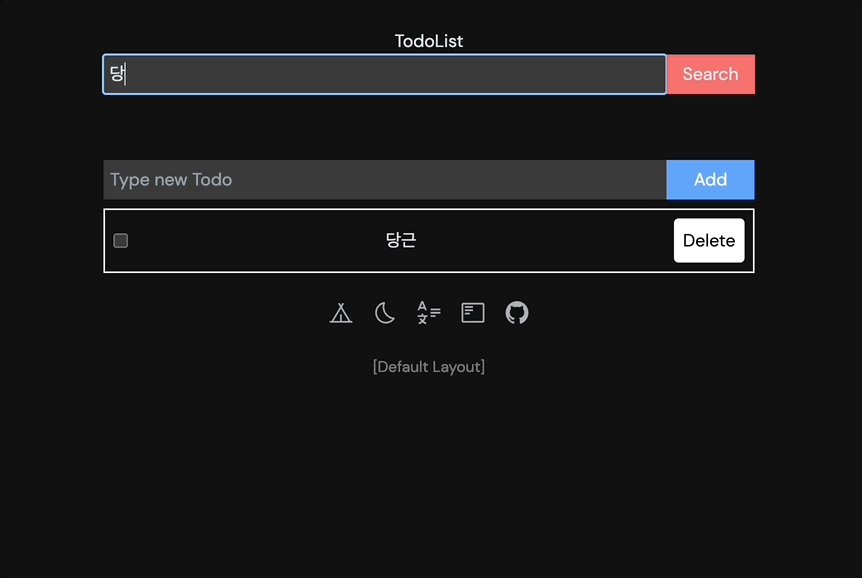
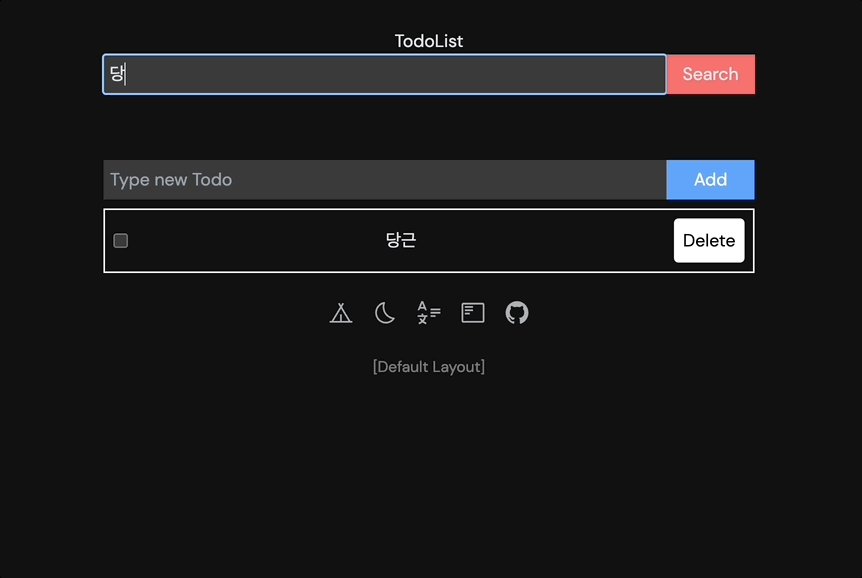
현재 DB = todos에 저장되어 있는 todo들을 실시간으로 검색이 가능하다.

<script>
const todos = ref([]) // DB 개념이라고 보면 됨 todo들의 객체가 모여있는 배열
const serachText = ref('') // 하나의 변수(ref)를 만든다.
const fileteredTodos = computed(() => { // computed를 사용하면 캐싱기능이 있다.
if (serachText.value) { // 만약 검색창의 값이 비어있지 않다면 리턴을 해라
return todos.value.filter((todo) => { // 여기서 todos는 db라고 보면됨
return todo.subject.includes(serachText.value) // db에서 subject가 포함할때, 무엇을? 내가 쓴 searchText.value에 썻던 내용이 포함되었을때 그 놈들을 보여줘라
})
}
else { return todos.value } // 만약 searchText.value가 비어있다면 기존의 todos.value를 보여줘라
})
</script>
<template>
<input v-model="serachText" class="p-1.5 w-128" placeholder="Search"> // v-model로 searchText를 연결한다.
<TodoList :todos="fileteredTodos" @toggle-todo="toggleTodo" @delete-todo="deleteTodo" />
</template>
