computed
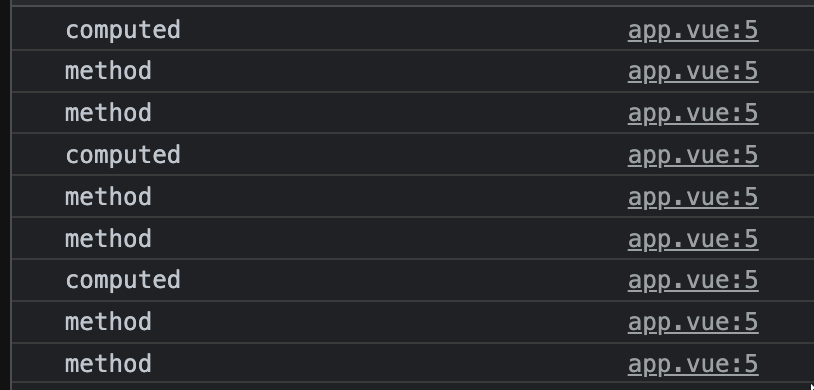
computed는 캐싱이 가능하여 method보다 더 효율적이다.
const count = ref(1)
const doubleCountComputed = computed(() => {
console.log('computed')
return count.value * 2
})
// computed는 캐싱을 하기 때문에 method보다 조금 더 효율적으로 사용할 수 있다.
const doubleCountMethod = () => {
console.log('method')
return count.value * 2
}
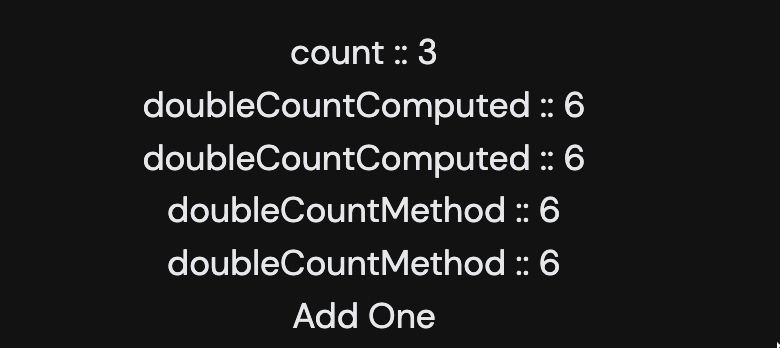
<h4>count :: {{ count }}</h4>
<h4>doubleCountComputed :: {{ doubleCountComputed }}</h4>
<h4>doubleCountComputed :: {{ doubleCountComputed }}</h4>
<h4>doubleCountMethod :: {{ doubleCountMethod() }}</h4>
<h4>doubleCountMethod :: {{ doubleCountMethod() }}</h4>
<button @click="count++">
Add One
</button>

Computed가 한 번 나올 때, method는 2번이 나온다.
