HTML (HyperText Markup Language)은 웹페이지를 기술하기 위한 마크업 언어이다. 조금 더 자세히 말하면 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해 정보를 구조화하는 것이다.
마크업 언어는 "마크(Mark)"로 둘러싸인 언어로 "태그(Tag)"로 둘러싸였다고도 표현한다. HTML, XML 등의 마크업 언어들은 문서의 구조를 정의한다. 쉽게 말하면 문서의 골격에 해당하는 부분을 작성하는데 사용하는 것이다.
혹시 웹브라우저와 웹서버의 차이나 웹의 개념이 잘 정리가 안된다면 '생활코딩 web 1'강의를 들어보는 것을 추천한다.
그럼 이 마크업 언어는 마크다운과는 무슨 관계일까?
벨로그(velog)에 글을 작성하려면 마크다운(markdown)을 알아야한다.
마크다운(markdown)은 마크업 언어의 일종으로 일반 텍스트 문서의 양식을 편집하는 문법이다. 마크다운으로 작성된 문서를 html로 변환시켜주는 프로그램이 따로 존재한다.
다시 본론으로
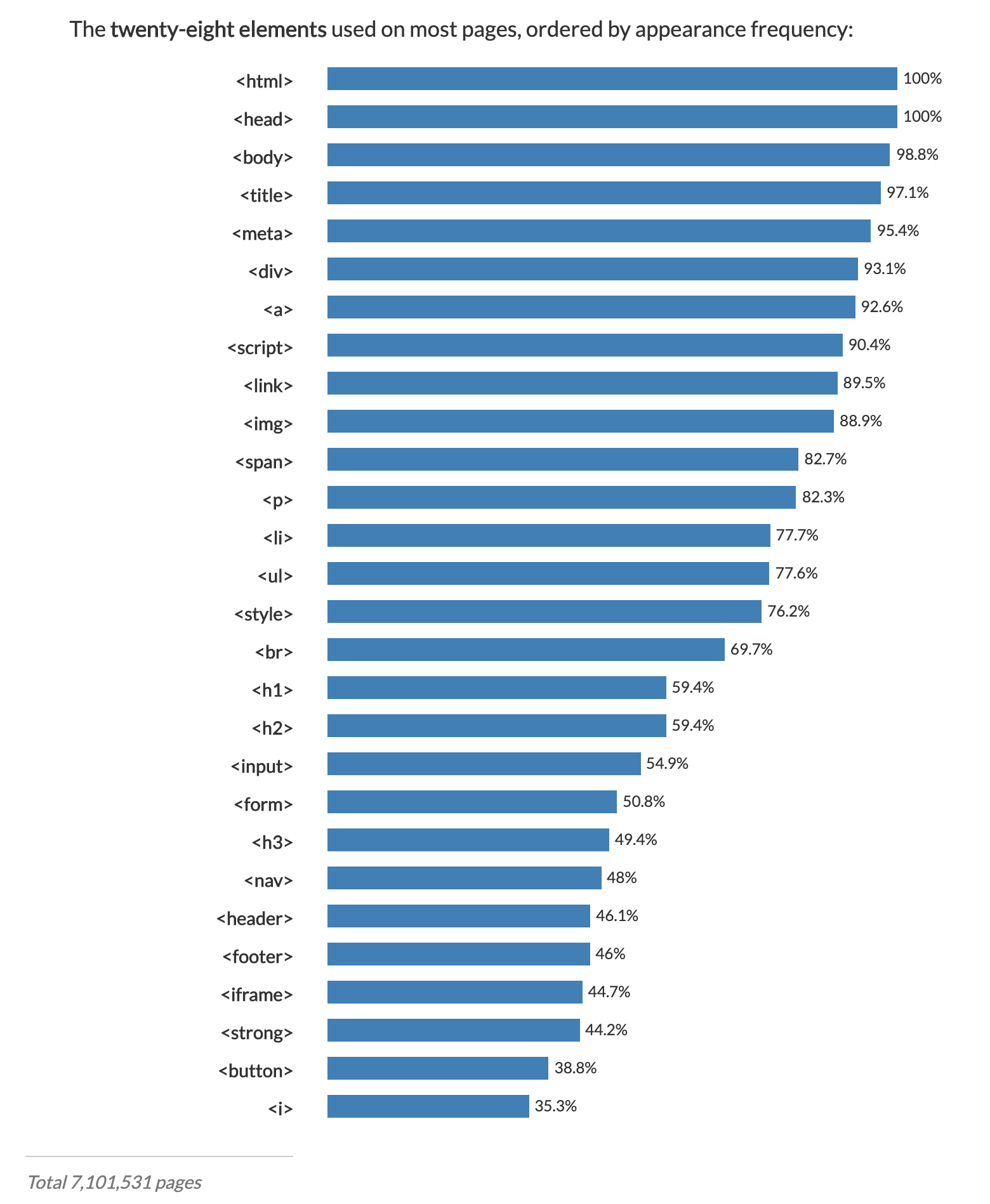
html에 사용되는 태그는 정말 많다. 자주 사용되는 태그의 빈도수를 수치화한 웹사이트가 있다.
이곳은 구글의 상위 검색 결과 20가지의 인덱스 페이지를 분석한 것이라고 한다.
아래는 2019년 9월의 데이터로 작성된 결과값이다.

현재 필자가 사용하고 있는 에디터는 Microsoft사에서 제작한 Visual Studio Code이고 웹브라우저는 Chrome이다.
이 에디터로 html파일을 만들고자 할 때,
일단은 000.html 과 같이 html을 확장자로 가진 빈 파일을 만들고
아래를 기본 값으로 작성해주면 준비 끝이다.
<!DOCTYPE html> --> html로 작성된 문서라는 뜻
<html> --> html은 head와 body로 구분된다
<head> --> head는 문서 전체에 공통적으로 적용되어야 할 내용이 들어간다
<meta charset="utf-8" /> --> 한국어를 브라우저 상에서 볼 수 있게끔 한다.
<title>Practice</title> --> 웹페이지의 이름으로 크롬에서는 탭에 명시된다.
</head> --> 닫는 태그
<body> --> body에는 웹페이지에 보여질 내용이 들어간다
</body> --> 닫는 태그
</html> --> 닫는 태그html과 자바스크립트를 함께 사용하기 위해서는 'head' 태그 안에 내용을 추가해줘야 하지만 여기서는 일단 생략한다.
html과 css 에서 가장 중요한 것은 검색이다.
내가 실현시키고자 하는 화면이 아주 쉽게 레퍼런스로 구할 수도 있기 때문이다. 수많은 레퍼런스를 통해 나의 것으로 만드는 과정 또한 습득에 도움이 될 것이라 생각한다.
내용을 구분해보자 div vs. span
<div>안녕하세요</div>
<span>안녕.</span>
<span>안녕.</span>
output>
안녕하세요 --> 한 줄 차지
안녕.안녕. --> 글자 크기만큼만 차지div 태그는 한 줄 전체를 차지하고
span 태그는 컨텐츠 크기 만큼을 차지한다.
이미지를 넣어보자 img
<img src="reference address" width="100%">
닫는 태그 없음. src내에 파일 이름이 와도 됨. 이때 파일이 같은 디렉토리 안에 있어야함.
속성(src, width)의 순서는 바뀔 수 있다.링크를 넣어보자 a
<a href="reference address" target="_blank">참조링크</a>
output>
참조링크 --> 여기에 링크가 걸리고, target 속성으로 새 창에서 열릴 것임.
만약 target 없었으면 바로 열림.목차, 순서를 넣어보자 ul & li
<ul> --> unordered list
<li>item 1</li>
<li>item 2</li>
</ul>
output>
- item 1
- item 2
<ol> --> ordered list
<li>item 1</li>
<li>item 2</li>
</ol>
output>
1. item 1
2. item 2입력 폼을 넣어보자 input, textarea 등
<input type="text" placeholder="type here">
<div>
<input type="radio" name="choice" value="a">a
<input type="radio" name="choice" value="b">b
</div>
<textarea></textarea>
<div>
<input type="checkbox" checked>checked
<input type="checkbox">unchecked
</div>output>

버튼을 만들어보자 button
<button>Submit</button>output>

To be continued..
참고
- https://cordelia273.space/15
- https://potensj.tistory.com/42
- 코드스테이츠 소프트웨어엔지니어 과정 수업자료

오 올리고계셨네요!