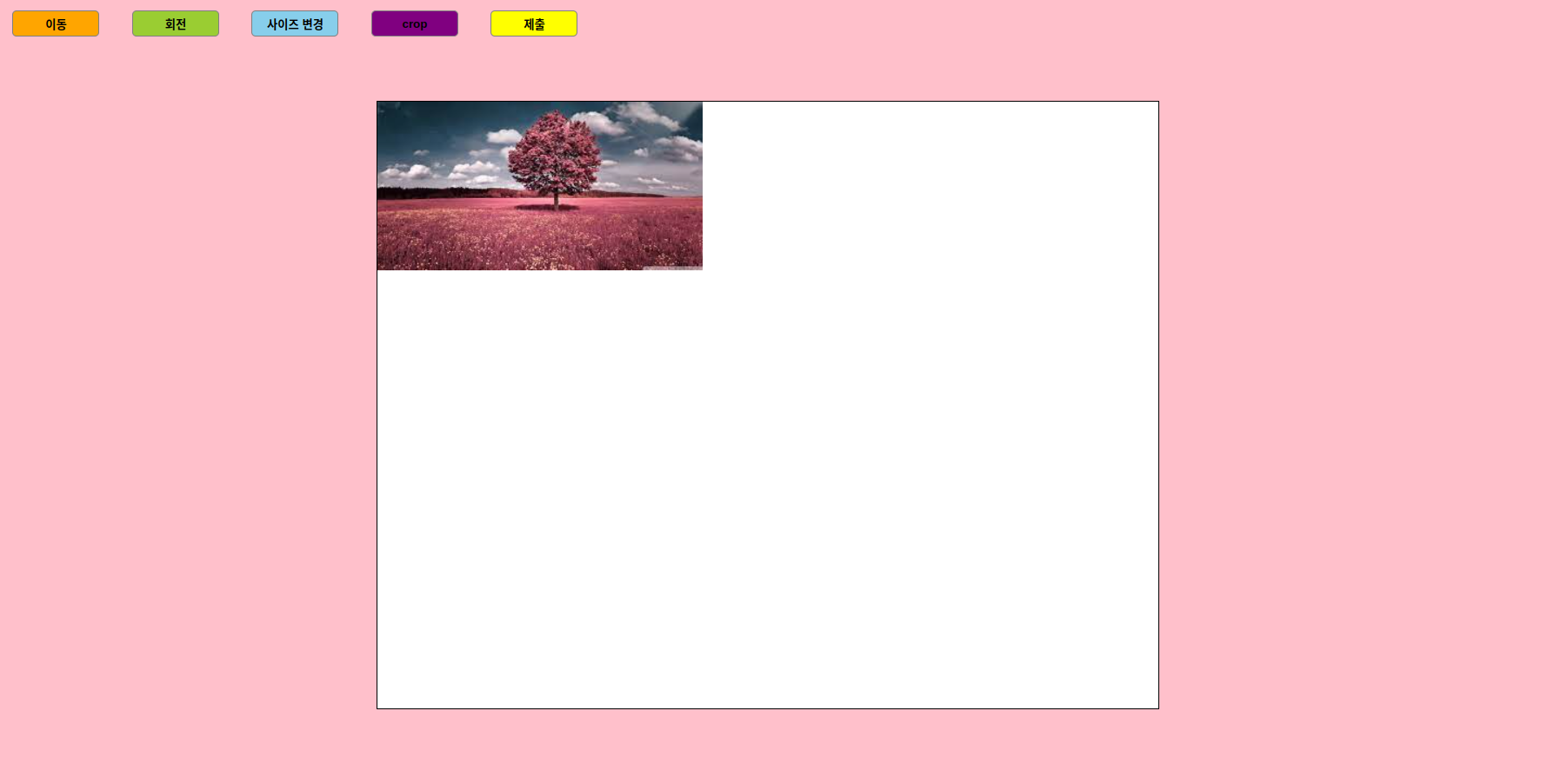
canvas에 이미지를 업로드 시켰는데 이미지의 화질이 굉장히 저하되었다.
이전에도 canvas를 사용해봤고 같은 방법으로 작성했다고 생각했는데,이번에만 유독 이미지의 화질이 눈에띄게 떨어졌다.
MDN의 canvas 성능 팁을 보니 drawImage()에서 이미지 크기를 조정하지 말고 다양한 이미지 크기를 오프스크린 캔버스에 캐시하라고 작성되어있어서 오프스크린 캔버스를 써봐야하나 고민도 해봤지만 현재 문제에서 맞는 해결법이 아닌 듯 했다.

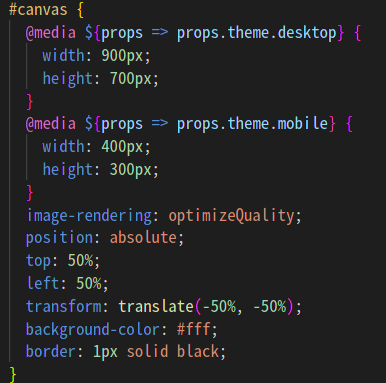
위에 처럼 css에 width값,height값을 주어서 jsx 작성부분에는 해줄 필요가 없다고 생각했었다.
해결방법
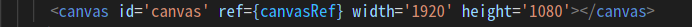
원인은 canvas에 해상도를 주지 않았기 때문이다. canvas는 자체 해상도를 가지고 있다.
해결 방법은 생각보다 간단했다.

해상도를 컴퓨터 해상도에 맞춰주면 된다.