실전에 들어가니까 오류도 많이 나고 하나하나 하는데 꽤나 오래 걸린다. 이제부터는 실습하면서 많이 사용해서 기억나는 것들을 복습 겸 적도록 하겠다.
display : flex;
이 디스플레이를 엄청나게 많이 쓴다. div를 많이 만들어 놓고 그 div들을 좌우 정렬 하고 싶을때 마다 쓴다. 그러면 보통 항상 딸려 오는 것이 있다.
- justify-content: (space-between or center);
- align-items: center;
- flex-dirextion : column;
등 이 있다. 하나씩 복습하자면
자식 element가 아니라 부모 element에게 지시해야 한다.
주축 main axis를 기준으로 정렬할때는 justify-content를 이용한다.
교차축 cross axis를 기준으로 정렬할때는 align-items를 이용한다.
주축과 교차축을 바꾸려면 flex-direction : 에 옵션을 넣으면 된다.
position : fixed, relative, absolute
position : fixed; 초기 상태 고정(창이 움직여도 따라옴)
position : relative;(element가 처음 위치한 위치 기준으로 움직임)
ex> top:50px; right:30px; 을 주면 원래 위치에서 아래로 50px 왼쪽으로 30px을 이동한다.
html페이지에 메뉴바를 추가할 때 보통 fixed를 이용하는데 이때 다음에 오게 되는 div들과 겹치는 현상이 발생하는데 body {padding-top}을 주면 쉽게 해결 할 수 있다.
position : absolute;(가장 가까운 relative한 부모를 기준으로 움직임 없다면 body 기준으로 움직임)
ex> top:50px; left:30px;을 부모의 왼쪽 상단 끝을 기준으로 아래로 50px, 오른쪽으로 30px떨어져있다. 부모가 없다면 body의 왼쪽 상단 끝을 기준으로 삼는다.
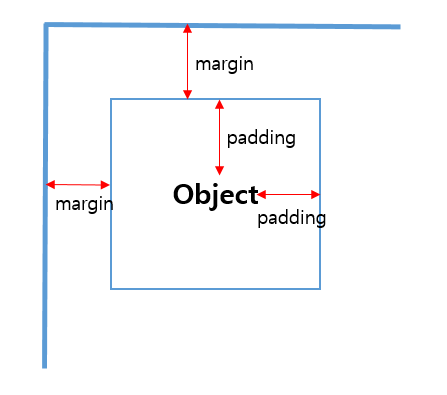
padding , margin

이 사진 만큼 쉽게 설명 할 수가 없다. 헷갈릴때 마다 참고하도록 하자.
다른 것도 많이 썼지만 우선 이정도를 엄청나게 많이 쓴거 같다. 계속 공부하면서 시리즈를 이어나가도록 하겠다.
