복습!
영화 평가가 담긴 카드섹션을 Ajax로 불러와봤다.
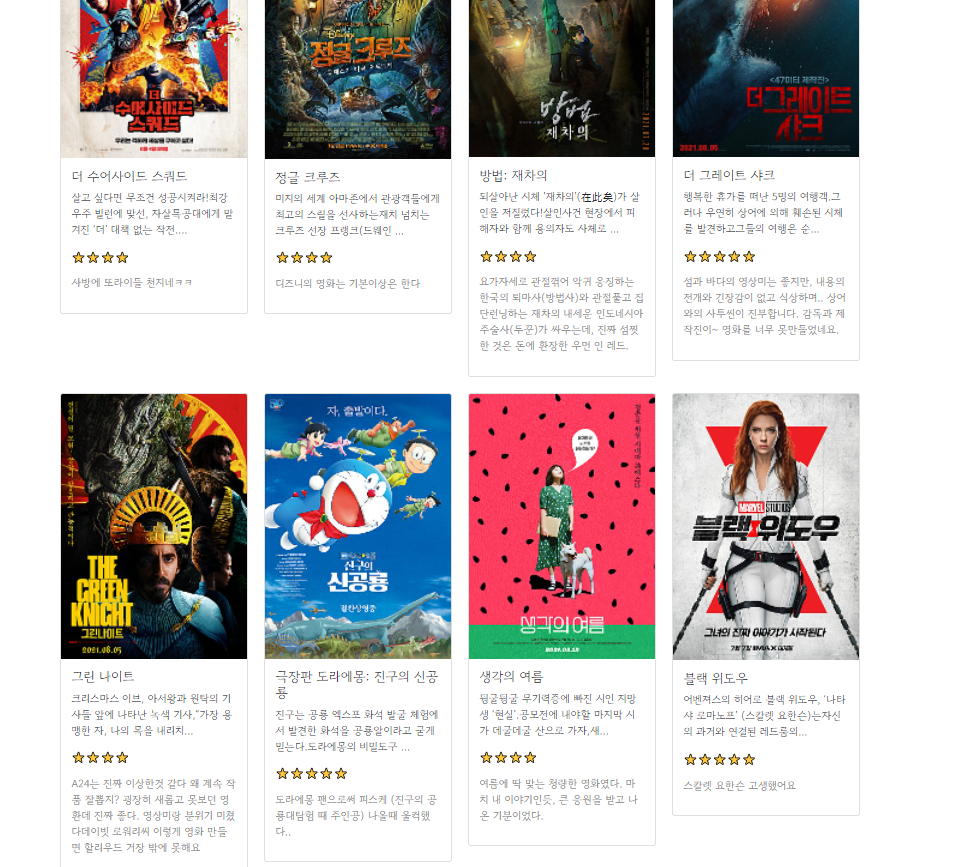
완성본

- 포인트는 API를 사용 / 호출해서 필요한 데이터를 가져와 활용하는 것!
필요한 정보인 제목, 내용, 이미지, 코멘트 그리고 별점!
$.ajax({
type : "GET",
url : "url비공개",
data:{},
success : function (response){
let rows = response['movies']
for (let i = 0; i < rows.length; i++) {
let title = rows[i]['title']
let desc = rows[i]['desc']
let image = rows[i]['image']
let star = rows[i]['star']
let comment = rows[i]['comment']필요한 정보를 각 변수에 담아주고
let temp_html = `<div class="col">
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${desc}</p>
<p>${star_image}</p>
<p class="mycomment">${comment}</p>
</div>
</div>
</div>`
$('#cards-box').append(temp_html)데이터를 넣어줘야 하는 곳 에 ${}으로 넣어준다.
temp_html에 `` 을 넣어 $('#cards-box').append(temp_html)로 추가한다!
별점의 경우
let star_image = '*'.repeat(star)
반복함수를 활용해서 변수를 만들어주고 이를
${star_image}로 만들어준다.
느낀점
프로젝트나 기능 등 여러가지를 시도하면서 배우는 것들이 많다.
되든 안되든 실제 API를 받아 뭔가를 만들어보면서 공부를 하면 정말 많은 도움이 될 것 같다.
