1회독 1주차 개발일지
링크텍스트
2회독 시작.
1회독 개발일지는 개인블로그에 썼었다.
미래의 내가 볼 때 언제든 찾아볼 수 있게 캡쳐 사진과 함께 세세하게 기록했는데, 2회독에서는 이해한 만큼만 기록을 해서 어떤 부분이 부족한지 체크해보려고 한다.
1주차 수업내용
1. HTML
2. CSS
3. JavaScript
html로는 머리 가슴 배 처럼 웹페이지의 각각 영역을 어떻게 채울 것인지 작성했다.
구조는 Head body 로 이루어져 있고, head 부분에는 title , font 등 웹페이지 전체에 적용할 수 있는 요소들을 작성할 수 있고, style로 CSS를 적용할 수 있다. script로 자바스크립트 즉, 실행해서 구현되는 동작을 코딩할 수 있다.
body부분에는 부트스트랩에서 퍼온 템플릿(?) 코드를 그대로 가져와서 붙여넣을 수 있다. 이를 조금 예쁜 디자인으로 만들기 위해서는 div 처리를 해서 class로 묶어 ""로 이름을 지정해준다.
<style>
.mytitle {}
1주차 강의에서 특별히 어려웠던 것은 없었지만, 코드의 구조는 눈에 익어도 안에 사용되는 것은 여전히 익숙치 않아서 암기가 필요할 것 같았다.
background-image: url();
background-position: center;
background-size: 200px;
이미지를 넣을때 대체로 묶어서 자주 쓰는 요소들이다.
display: flex;
flex-direction: column; / row;
justify-content: center;
align-items: center;
박스 안에 담긴 텍스트나 컨텐츠의 위치를 가운데로 정리할 때 묶어서 자주 쓰는 요소들이다.
이런 것들은 암기가 필요할 거 같긴 하다. 매번 찾아서 쓰기에는 구글링 할때 시간 소모가 클 거 같아서 최대한 많은 것들을 써서 실습한 후에 계속 뒤적거리면서 자연스럽게 암기 해야겠다.
그리고 초심자는 띄어쓰기, 콤마, 콜론, 세미콜론, 등호, 괄호, 중괄호, 대괄호 등 아주 작은 오타에 멘붕이 올수 있으므로 코드를 세세하게 보는 훈련을 해야겠다. 짧은 코드에도 사고가 나면 나중에 엄청 긴 코드를 다룰때는 ... 할많하않..
더불어 javascript를 배우면서는 프로그래밍 문법의 기초인 변수, 자료형, 함수, 조건문, 반복문의 기본 문법은 살짝 알아둬야 한다.
변수는 말 그대로 a=1 처럼 변수 a에 어떤 값을 정해주고 싶을때 쓰는데, let으로 호명한다.
자료형은 list를 만들어서 쭉 나열한 뒤, 원하는 값을 뽑을 때 쓰는데, 단독으로 쓰이기 보다는 함수와 조건문과 반복문을 함께 쓰게 된다.
함수는 function (x)가 떠오르는데, function 지칭명() 의 형태로 쓰며 함수 답게 어떤 값을 출력할 것인지 정하고 공식에 맞게 잘 실행되는지 확인을 해보아야 한다.
웹페이지에 코드를 짜고 확인을 해가면서 하면 작업이 더뎌지고, 수정도 번거로워서 일단 console.log()를 통해서 확인을 하는 것이 좋다. 구글콘솔창을 띄워 값이 제대로 출력되는지를 확인한다.
조건문은 if, else를 활용하는 것이다.
반복문은 형태가 정해져있다. 우선 반복할 리스트가 필요하고, 어떤 값을 추출할지 지정해줘야 한다.
let mise_list = [...]
for (let i =0; i < mise_list.length; i++){
if (mise_list[i]['IDEX_MVL'] < 40)
console.log(mise_list[i]['MSRSTE_NM'])
서울시 미세먼지 데이터 중에서 미세먼지 수치가 40 보다 작은 데이터의 이름만을 추출해 달라는 코드이다. 리스트를 먼저 구성해주고, 리스트에서 추출하고자 하는 값을 i라고 지칭한 뒤, i는 0부터 하나씩 세어나가면서 리스트 전체 길이만큼 반복하여 결과값을 콘솔에 찍어달라는 코드이다.
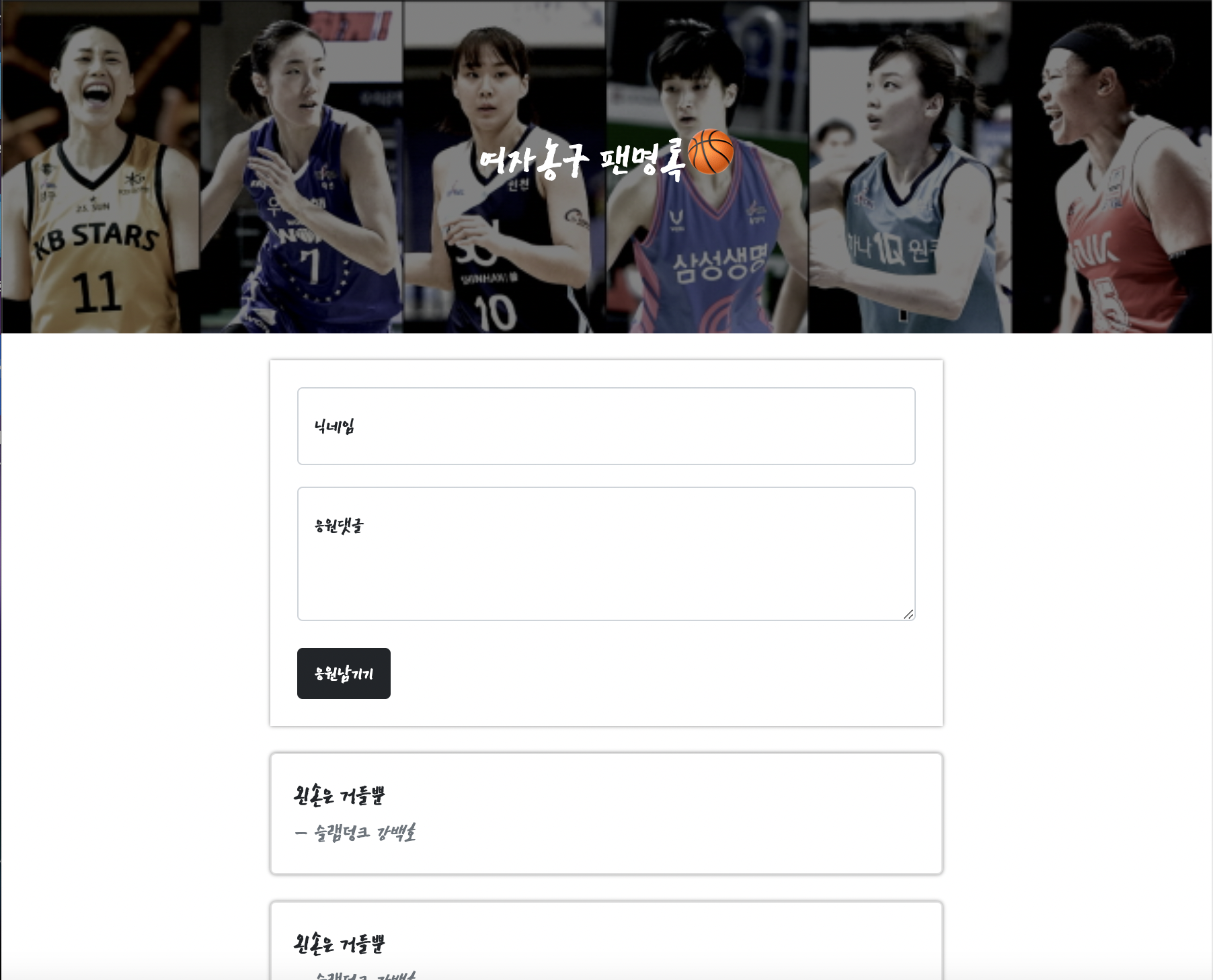
이 정도 구조를 파악한 뒤, 여자농구 팬명록 페이지를 만들었다. 1회때는 핑클 팬명록이었는데, 도메인 붙여서 아직도 서버가 돌아가고 있는 그 페이지... (molamola.shop)
2회때는 좀 다르게 해보고 싶어서 여자농구로 바꿨다ㅋ
왠만한건 복사 붙여넣기를 통해 완성했는데... 처음 스파르타코딩클럽에서 제시한 부트스트랩과 javascript를 사용하겠다는 뼈대를 붙여 넣고, 거기에 타이틀과 타이틀 배경, 내용은 박스 처리된 디자인의 템플릿을 부트스트랩에서 찾아 붙여넣기 해주고, 위치 설정은 CSS를 통해 다듬었으며, javascript로는 응원남기기 라는 버튼을 눌렀을때, 직관가자! 라는 알람이 뜨도록 설정해보았다.
붙여넣기를 하다보니 여전히 모든걸 다 암기하고 있진 않고, 따라하는데 무리는 없었지만.. 백지상태에서 다시 해보라고 하면 잘 할수 있을지 걱정이 된다.