오전
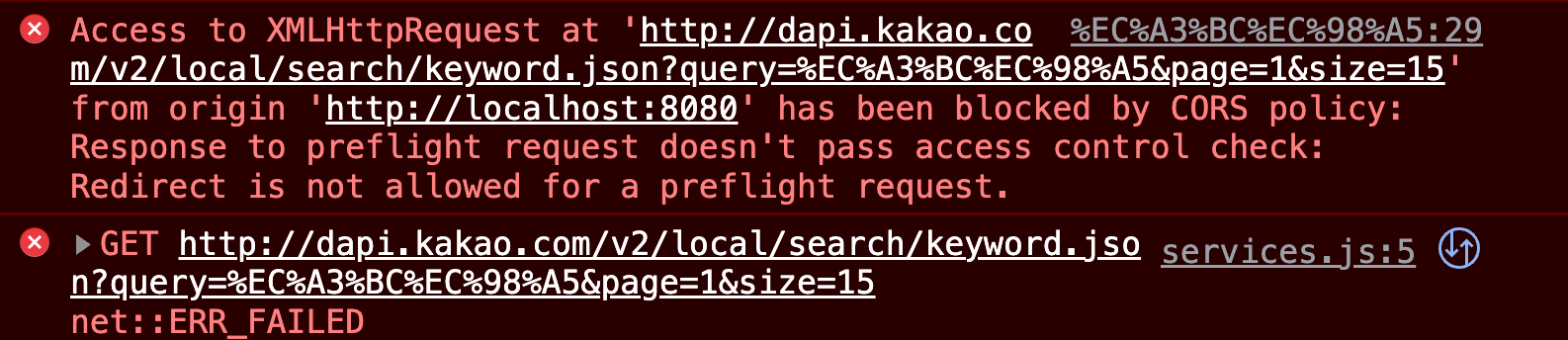
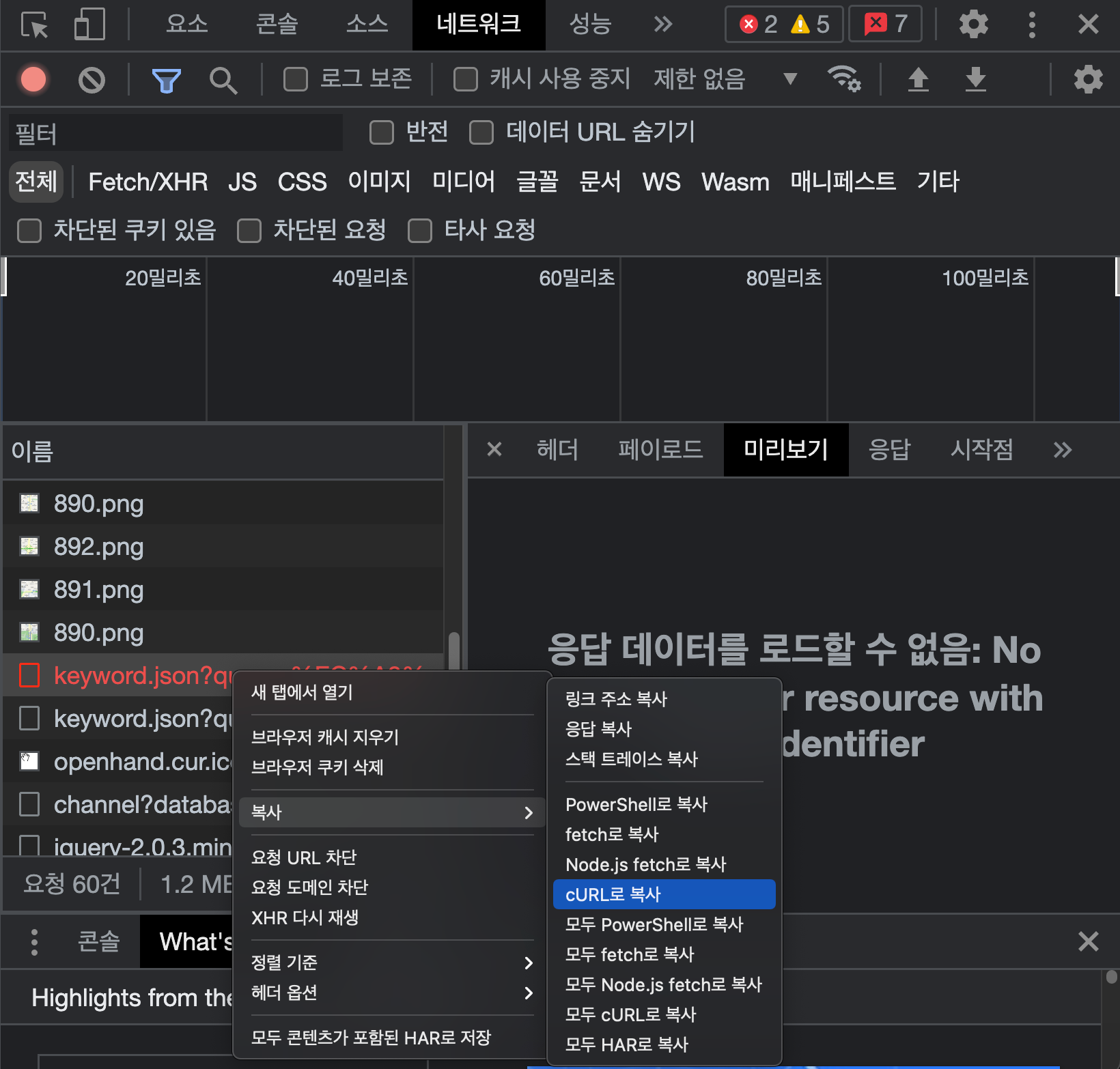
- 전날 개인프로젝트에서 발생한 아래 CORS에러를 새벽에 윤석님과 리뷰해보았다. 이전까지 혼자 시도해본 부분은 프록시 서버 우회, 크롬 확장프로그램 설치 등이나 해결되지 않았다. 자원위치 부분을 네트워크에서 cURL로 복사했다.


- 아래와 같이 복사됐고, 이 중 KA로 시작하는 부분은 카카오api를 가져다 쓰기 때문에 카카오서버에서 응답하는 과정에서 추가되는 헤더이다. 때문에 preflight request가 일어난다.
'http://dapi.kakao.com/v2/local/search/keyword.json?query=%EC%A3%BC%EC%98%A5&page=1&size=15' from origin 'http://localhost:8080/'
curl 'http://dapi.kakao.com/v2/local/search/keyword.json?query=%EC%A3%BC%EC%98%A5&page=1&size=15' \
-H 'Referer: http://localhost:8080/' \
-H 'KA: sdk/4.4.8 os/javascript lang/ko-KR device/MacIntel origin/http%3A%2F%2Flocalhost%3A8080' \
-H 'Authorization: KakaoAK 8cbe20f536259f558e9b3a52f704bca0' \
-H 'User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36' \
--compressed-
preflight request란 클라이언트가 서버와 http통신을 할 때, main request전에 일어나는 요청으로 알고있다. 클라이언트에서 주는 리퀘스트 메시지와 서버가 주는 리스폰스 메시지를 브라우저단에서 비교를 해서 똑같이 일치해야 브라우저가 클라이언트에게 정보를 넘겨주는 것이다.

-
응답코드에는 이상이 없었고, 내용이 들어오기 때문에 요청이 거부된 것은 아닌걸로 보였다.로컬 소스코드에도 이상이 없었다. 결과적으로는 카카오데브톡을 통해 해결할 수 있었다.
-
이전에 같은 문제로 질문을 올린 글이 있었고, 카카오 api파일 중에 service.js파일에서
window.location.protocol값에 따라서 http, https 프로토콜을 스위칭해주는 부분이 있다. 이 부분 때문에 크롬 브라우저상에서 오류가 나는 것으로 보인다. 결과적으로는 브러우저의 캐시를 삭제함으로써 해결할 수 있었다. 아래 캡처가 정확한 카카오측의 답변이다.
-
사실 CORS에 대한 이해도가 낮기 때문에 처음엔 에러의 본질을 파악하려는 노력보단 저 에러코드를 구글링해서 해결방법을 적용해보는데 급급했다.
-
당장 에러를 해결하는데 급급해서 공부를 놓친다는 것을 깨달았다. 기록을 통해서 남긴 뒤에 주 말미에나마 공부를 해야겠다는 생각을 했다.
-
결과적으로는 늦게 잠들어서 오늘도 아침에 피곤했고, 몸 컨디션도 좋지 못했다.
-
오전 10시부터 사전시험이 시작됐다. 테스트를 보면서 데이터베이스에 자료형을 저장하는 과정에서 NaN이 나와서 GET으로 불러오는 데이터에 연산을 적용해주어서 문제를 풀 수 있었다.
오후
- 오늘은 키보드가 도착했기 때문에 언박싱하고 데스크셋팅 및 방청소를 하느라 정신없었다. 컨디션이 안좋았기 때문에 쉬기로 했다.
- 그래도 다른 팀원들과 친해지기위해 저녁엔 밍글데이에 참석했으나 생각보다 친해질 기회는 없었던 것 같다.
