포트폴리오 프로젝트 [PetP]를 진행하다가 발생한 에러 및 해결 방안 기록용 포스팅입니다.
👀개요
우리가 지금 진행하고 있는 [펫피]라는 프로젝트는 반려동물을 주제로 한 커뮤니티 사이트이다.
펫피의 메인 기능 중 하나인 펫미팅(소모임) 기능을 구현하다가 맞닥뜨린 401에러로 일주일을 백엔드분들과 같이 머리 싸매다가 해결하게 되어 기록하고자 한다.
💦문제
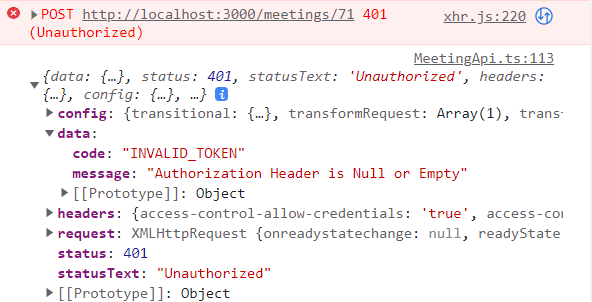
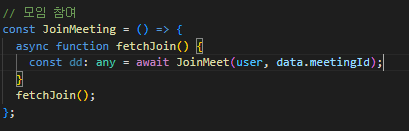
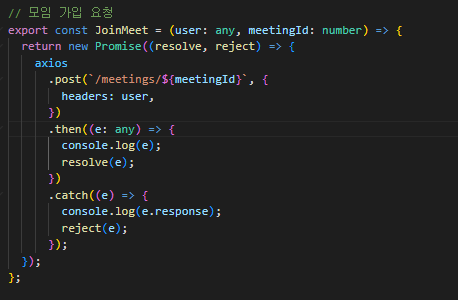
개설한 모임이 '모집중'상태이고 참여인원이 다 차지 않은 경우 방장을 제외한 다른 회원들은 '참여 신청'을 할 수 있다. 참여 신청버튼을 눌렀을 때 POST방식으로 서버에 신청한 회원의 정보와 모임ID를 전달하는데 이 API에서 401 (Unauthorized)에러가 발생했다.

에러 메시지 내용을 확인하면 Authorization Header is Null or Empty라고 표시된다. 백엔드에 확인을 요청하니 Header가 Null로 찍힌다고 했다.
아니 분명히 Header 전달했고 콘솔에도 잘 찍혔는데 왜 Null이 찍힌다는 건지..
Swagger나 포스트맨으로 요청했을 때는 잘만 되는데 뭐가 잘 못 된거지?? 의문을 가진 채 여러 개발커뮤니티와 구글링을 하다가 OKKY에서 나와 비슷한 케이스를 발견했다.
✔ 해결 방법
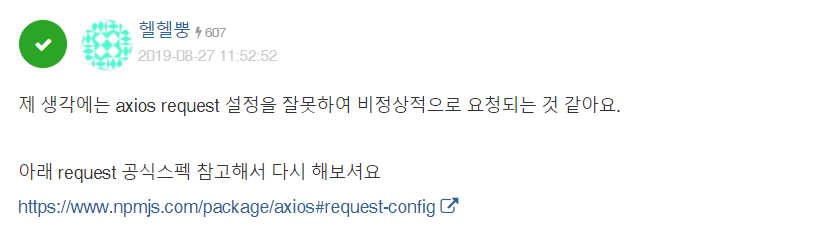
react로 axios를 사용하여 api 호출을 구현 중 이런 댓글을 발견했다.

그렇다. 모임 신청할 때는 POST방식으로 요청하지만 별 다른 data를 보내지는 않는다.


어떤 유저가 어떤 모임에 가입을 요청한건지 구분하기 위한 meetingId와 user만 넘겨준다.
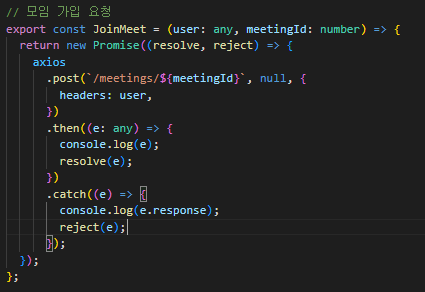
여기서 간과한 것이 body라 할 만한게 딱히 없어서 API부분에 data를 생략하고 바로 header정보를 넣었다.
axios의 용례를 확인해 보자.
https://www.npmjs.com/package/axios#request-config
axios.[method](url, data, config)
config은 객체로, 안에 header등의 객체를 넣을 수 있다.
즉, 나의 경우 data는 생략하고 config(user정보)만 넣었는데 두번째 파라미터에 config가 들어가니 header가 null로 표시되는 것이었다.
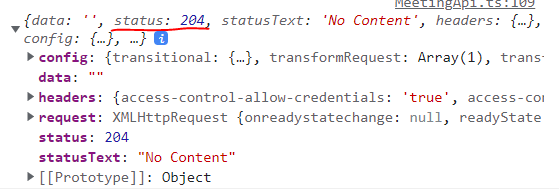
두번째 파라미터에 들어갈 데이터가 없으므로 null을 아래처럼 넣어주니 성공적으로 204코드가 떴다.