📁포스트에 이미지 올리기
1. 이미지 폴더 지정하기
(1) 메인 프로젝트의 settings.py 수정하기
import os
MEDIA_URL='/media/'
MADIA_ROOT=os.path.join(BASE_DIR,'_media')(2) 앱의 models.py 수정하기
class Post(models.Model):
head_image=models.ImageField(upload_to='blog/images/%Y/%m/%d/',blank=True)- upload_to에 파일을 저장할 경로를 지정해준다.
- blank=True는 이미지를 업로드 안해도 경고창 메시지 없이 잘 저장되게 해준다.
2. Pillow 라이브러리 설치하고 마이그레이션하기
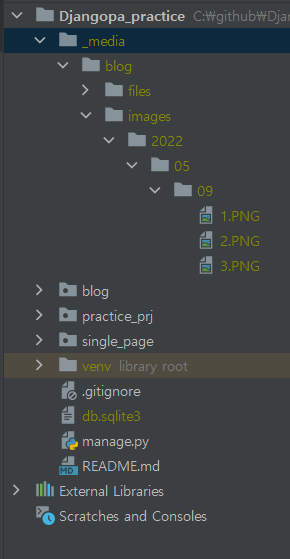
가상환경 상태에서 마이그레이션을 하면 "Pillow가 설치되어 있지 않아 ImageField를 사용할 수 없다"는 오류 메시지가 나온다. pip install Pillow를 작성하면 정상적으로 설치가 완료된다. 그 후 다시 마이그레이션을 한 후 관리자 페이지에서 이미지를 업로드 하면 아래의 사진과 같이 파일이 생성된 것을 볼 수 있다.
3. 미디어 파일을 위한 URL 지정하기
(1) 메인 프로젝트의 urls.py 파일에 아래의 코드를 추가하기
from django.conf import settings
from django.conf.urls.static import static
urlpatterns+=static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)(2) 앱의 html파일 수정하기
대표 이미지가 포스트에 보이도록 src="{{p.head_image.url}}로 수정해준다.
4. .gitignore에 _media/ 추가하기
추가하는 이유는 버전 관리를 할 필요가 없고 한다면 실세로 서버를 운영할 때 불필요한 이미지를 서버로 올려버릴 수 있기 때문이다.