- 전체보기(71)
- c언어(10)
- 자바스크립트(9)
- 중국어문제(9)
- next.js(8)
- 프론트엔드(6)
- mysql(6)
- 프로젝트(5)
- 알고리즘(4)
- Effectshop(4)
- redux(4)
- JavaScript(4)
- 데이터베이스(4)
- aws(3)
- 자료구조(3)
- React(3)
- 회원가입(2)
- python(2)
- 비동기(2)
- BFS(2)
- 배열문제풀이(2)
- http(2)
- 포인터(2)
- Effect Shop(2)
- 코딩테스트(2)
- hoisting(2)
- https(2)
- 구조체(2)
- DFS(2)
- 브라우저(2)
- 실행컨텍스트(1)
- 서버사이드 렌더링(1)
- 다익스트라(1)
- Firebase(1)
- 우분투(1)
- AWS-SAA(1)
- ajax(1)
- async(1)
- class(1)
- 함수구현(1)
- EventLoop(1)
- 링크드리스트(1)
- Backend(1)
- ec2(1)
- TLS(1)
- Nginx(1)
- Node(1)
- REST API(1)
- vanillaRedux(1)
- 코딩 컨벤션(1)
- async/await(1)
- 재귀함수(1)
- 함수구현문제(1)
- this(1)
- CSS(1)
- styled components(1)
- passport-github(1)
- CSR(1)
- SSR(1)
- 로컬스토리지(1)
- 정렬(1)
- 최단경로(1)
- use strict(1)
- pm2(1)
- Defer(1)
- github(1)
- 변수(1)
- React면접질문대비(1)
- accessibility(1)
- 그래프(1)
- git 기본개념(1)
- 파이썬(1)
- closure(1)
- local-로그인(1)
- 파일입출력(1)
- git(1)
- 버그(1)
- function(1)
- propsTypes(1)
- 웹 접근성(1)
- cors(1)
- promise(1)
- 백엔드(1)
- React기본개념(1)
- passport.js(1)
- GET(1)
- POST(1)
- AWS 기타서비스(1)
- 이벤트루프(1)
- redux saga(1)
- 브라우저 렌더링(1)
- 배포(1)
- heap(1)
- 세션(1)
- 쿠키(1)
- operator(1)
- ssl(1)
- 연산자(1)

[AWS SAA] 기타 서비스 1
AWS SAA 자격증 준비 과정에서 개인적으로 헷갈렸던 부분들에 대해 집중적으로 정리한 기타 서비스 내용입니다. 개인적인 학습 목적으로 만들어졌기 때문에, 모든 범위를 완벽하게 커버하지는 못할 수 있습니다.AWS Config는 AWS 계정에 있는 AWS 리소스의 구성을

GIT 기본개념
Repository 는 Git이 파일들과 폴더들을 주시하는곳 입니다.Git이 컴퓨터의 있는 directory 를 monitor 하고 있고 그것을 Github (Cloud)에 업로드하면 repository 에 저장됩니다.그러므로 사실상 Github - cloud 에 저장

React 개념정리
UI를 구축 하기위한 자바스크립트 프론트엔드 라이브러리입니다. 주로SPA를 구현할때 사용합니다.VirtualDOM을 사용해서 실제 DOM에 직접접근해서 제어하는 것을 최소화해서 어플리케이션 최적화에 도움이됩니다.SPA기반 으로 구현되기때문에 사용자경험이 많은 어플리케이

웹 접근성(Accessibility, a11y)
웹 접근성은 모든 신체적 한계, 환경적 한계를 고려해 개발하는 것을 의미합니다. 웹 접근성을 따르는 개발은 장애가 있거나 노령으로 인한 신체 변화, 여러 기기 환경을 사용하는 모든 사람이 웹 사이트와 도구등을 사용할 수 있도록 개발 라는하을 의미합니다. WCAG(Web

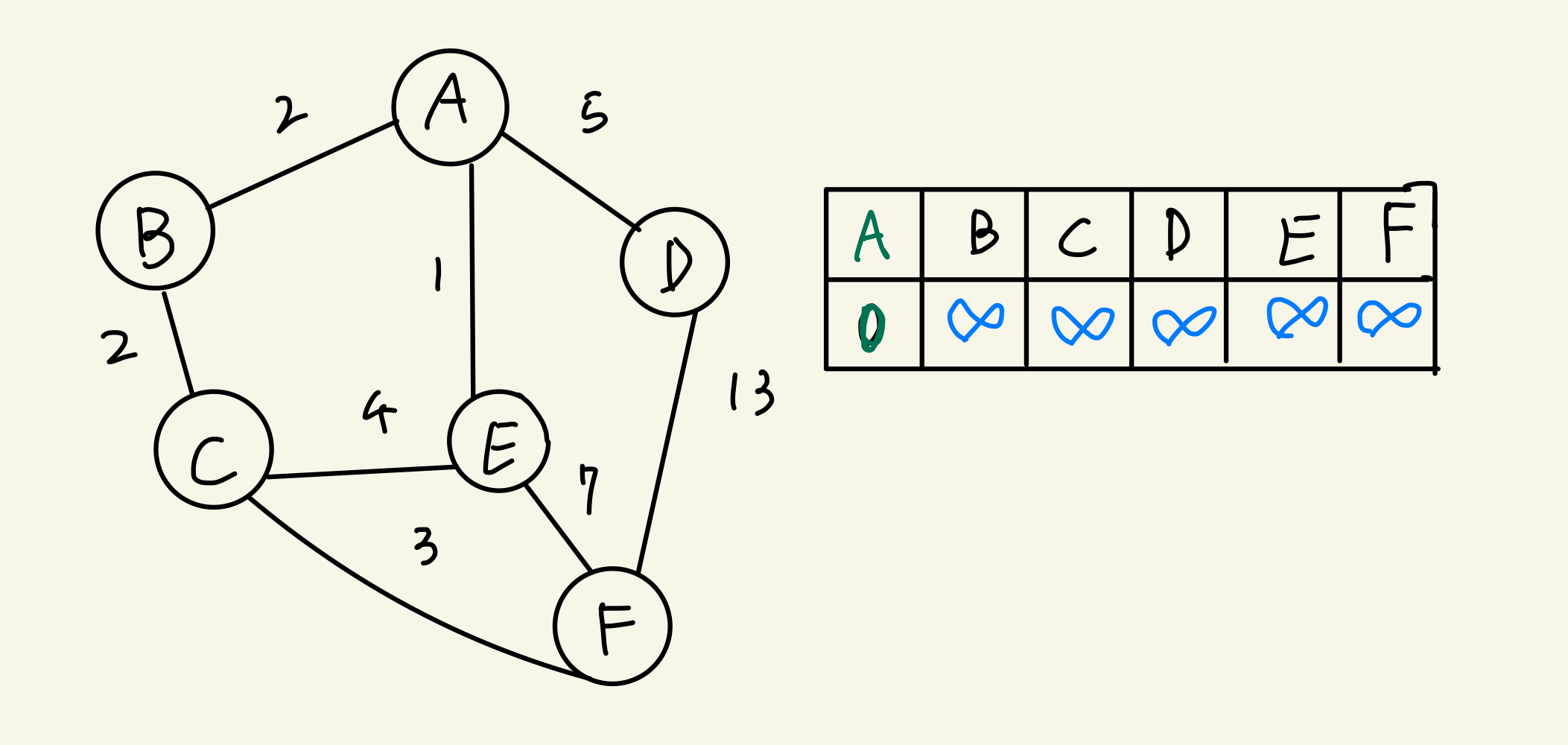
Dijkstra(다익스트라)
그래프에서 특정 정점에서 목적지까지 최단 경로를 구하는 알고리즘대표적인 최단 경로 알고리즘중 하나가 다익스트라 알고리즘이다.그래프의 간선 가중치가 모두 같을 때 적합하다.예를 들어 2차원배열에서 입력이 주어진 상태로 시작점에서 도착점까지의 최단경로 구할때 어떤 위치에서
Heap(힙)
이진 트리 형태를 가지며 우선순위가 높은 요소가 먼저 나가기 위해 요소가 삽입, 삭제 될 때 바로 정렬되는 특징이 있다.우선순위가 높은 요소가 먼저 나가는 특징을 가진다.루트가 가장 큰 값이 되는 최대 힙(Max heap)과 루트가 가장 작은 값이 되는 최소 힙(Min

GET과POST 차이
GET 요청은 데이터 요청할때만 사용할것.http 메시지에 body가 없어서 URL에 모든 정보를 담아서 보내야함.GET 요청은 캐시가 가능하다. GET을 통해 서버에 리소스를 요청할 때 웹 캐시가 요청을 가로채 서버로부터 리소스를 다시 다운로드하는 대신 리소스의 복

Hoisting
호이스팅은 코드 실행 전에 변수 및 함수 선언을 해당 범위의 맨 위로 이동하는 자바스립트 메커니즘이다.변수 생성하는데 총 3가지 단계를 걸친다.선언단계: 변수를 변수객체에 등록하는 단계이다 . 해당 변수객체는 스코프 참조대상이된다.초기화단계: 변수객체 에 있는 변수들

NGINX + HTTPS 적용하기(우분투)
Nginx도 하나의 서버다. Nginx 는 정적파일 생성, 리다이렉팅, 캐싱 등 여러가지 기능을 해준다. 그중에 저희는 Nginx를 기반으로 작동하는 웹 서버에 HTTPS를 적용하는 방법에 대해 알아보겠습니다.우분투 에서 Nginx 서버랑 Node.js 서버 두개를

PM2 사용하기
foreground process터미널 끄면 같이 꺼지는 형상을background process 터미널 꺼도 안 꺼지게 설정해야함우분투에서는 포트1024 밑으로 내려가는 포트들은 다 사용자 권한이 있어야 실행시킬 수 있다. 그래서 80번 포트로 우분투에서 서버를 실행

Event Loop
자바스크립트는 싱글쓰레드기반 언어이기때문에 한번에 여러작업을 처리할 수 없습니다. 하지만 실제로 웹 애플리케이션에서는 동시에 여러가지작업을할 수 있는 것처럼 느껴진다. 이처럽 자바스크립트를 동시성을 지원하는 것이 바로 브라우저에서 지원하는 이벤트루프입니다.(node.j

우분투에 node, mysql 설치하기
해당 코드를 우분투 환경 터미널에다가 한줄한줄 입력해서 node.js 설치를 진행합니다.위에 명령어 순서대로 잘 진행을 하셨다면 해당 우분투 환경에서 node 와 npm 이 잘 설치되었다는 것을 확인할 수 있게 됩니다.이제 해당 폴더안에 node-modules 를 다운

비동기(Asynchronous)
비동기방식은 현재 작업의 응답과 다음 작업의 요청이 동시에 진행되지 않아도 되는 것으로 응답에 관계없이 바로 다음 동작이 실행되는 것을 말한다자바스크립트를 이용해 비동기적으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 방식이다.비동기처리를 위해서 사용되는 패턴이다

HTTP와 HTTPS의 차이와 HTTPS 암호화 방식.
HyperText Transfer Protocol의 약어로 웹트라우저 클라이언트와 서버의 하나의 통신규약이다.Protocol: 컴퓨터간의 데이터 교환하는 방식 규칙.Stateless: http 통신에서 서버는 클라이언트의 상태를 저장하지 않는다. 클라이언트의 상태를 저

쿠키,세션,로컬스토리지,세션스토리지
쿠키는 클라이언트 로컬에 키와 값이 들어있는 작은 데이터 파일이다.쿠키는 클라이언트의 상태정보를 로컬에 저장했다가 참조합니다.특징은 브라우저창 닫더라도 데이터가 유지됩니다.장점은 서버에 불필요한 데이터를 저장하지않습니다.브라우저마다 차이는 있지만 용량이 약5MB 정도된
.gif)
EffectShop PostForm 버그 수정.
프로젝트 개인 Profile 페이지에서 자신의 Effect효과를 새로 만드는 PostForm 부분에서 css코드를 실시간으로 작성할때 버그가 발생했다.CSS CODE textarea 안에다가 “ { ” 괄호를 제대로 안 닫으면 사진처럼 테스트 결과 보여주는 컴

AWS를 통한 배포(EC2 생성)
1. aws 회원가입 aws 사이트 들어가서 회원가입 진행. 2. EC2생성 aws 회원가입이 끝나면 자신만에 주소인 https://ap-northeast-2.console.aws.amazon.com/ 주소로 이동해서 여기를 클릭하여 EC2 생성 준비를 한다.

EffectShop 에서getStaticProps, getServerSideProp 적용하기
프로젝트가 어느정도 완성이되가서 이제 next.js 의 강점을 적용해볼 시간이 된듯 하다. 각 페이지의 용도에따라서 getStaticProps 를 사용할껀지 아니면 getServerSideProps를 사용할껀지 정하고 구현을 했습니다.store/configureStor

next.js 에서 styled components 서버사이드 렌더링 적용하기.
styled-components 는 컴포넌트가 실행이 될때 같이 그려주기 때문에 서버사이드 렌더링으로 불러오는 페이지에서는 css가 안 입혀져서 불러오는 문제가 생긴다. 그래서 styled-components 도 서버에서 같이 그려줘서 가져올 수 있게끔 어느정도 설정이

passport-github
GitHub으로 로그인(GitHub strategy) 저번 포스터에서는 passport-loacl를 통한 로그인에 대한 자세한 과정을 다뤄봤다. local이랑 구현하는 방법이 어느정도 차이가 있어서 이렇게 블로그를 작성해본다.설치:GitHub OAuth페이지에서 애플리
