완성본(빨간 테두리는 영역표시를 위해 사용함. 별다른 의미는 없음)

HTML코드
HTML코드
<div>
<ul>
<li><a href="#" class="">고객센터</a></li>
<li><a href="#" class="">회원가입</a></li>
<li><a href="#" class="">로그인</a></li>
</ul>
</div>CSS코드
CSS코드
ul,li{
margin: 0;
padding: 0;
list-style: none;
}
a{
text-decoration: none;
color: inherit;
display: inline-block;
}
div{
border: 1px solid red;
width: 300px;
}
ul{
display:flex;
flex-flow: row nowrap;
padding: 10px;
background-color: yellow;
}
div>ul>li::after{
content: "|";
float: right;
display: block;
}
div>ul>li:last-child::after{
content: "";
}
div>ul>li>a{
padding: 0 10px;
border: 1px solid blue;
}
-
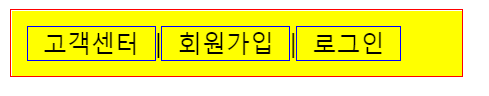
css마지막 줄의 a태그 border: blue 된곳이 클릭이 되는 영역임.
-
a태그의 상위태그인 li태그로 크기를 키우지말고, 되도록이면 a태그 자체의 클릭범위를 넓혀서 사용자가 쉽게 클릭할 수 있도록 하자.
-
::before를 써서 구분선을 사용한다면, first-child::before{content:"";} 로 바꿔서 쓰면 되겠쥬?!
수정
수정CSS
ul{
display:flex;
flex-flow: row nowrap;
/*padding: 10px;*/
background-color: yellow;
}
div>ul>li::after{
content: "|";
/*float: right;
display: block;*/
align-items: center;
}
div>ul>li:last-child::after{
content: "";
}
div>ul>li>a{
padding: 10px;
border: 1px solid blue;
}- a태그에 범위를 넓히려면 이 코드가 나은것같다.
다른 방법이 있거나, 더 효율적인 코드가 있다면 알려주세요 :->