
position: relative
top, right, bottom, left 는 position 프로퍼티가 있을 때만 적용되는 프로퍼티
position: absolute
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다
- 일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여하면 된다
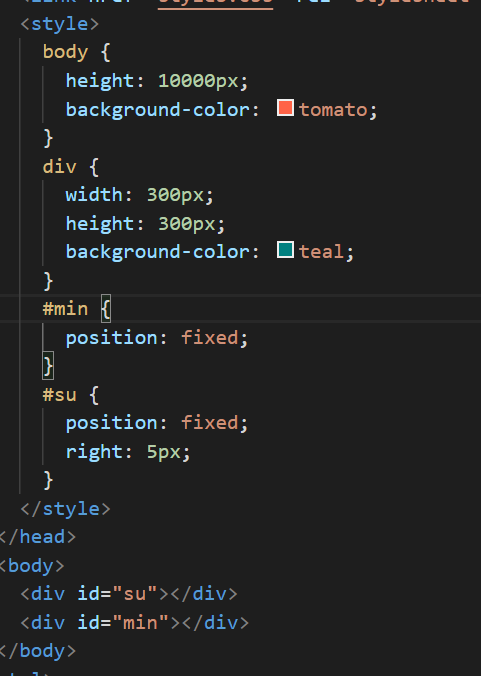
position: fixed
right, left, bottom, top으로 위치조절
position: fixed; (디폴트는 상단)box가 스크롤을 해도 계속 그자리에 위치해 있음. 단, 이것만 썼을때는 주위의 장애물을 신경쓰지만 top, left, right, bottom중 택1을 쓰면 상관하지 않는다. 보통 메뉴에 적용

position: static; 레이아웃이 박스를 처음 위치하는 곳에 두는것
relative: top, left, right, bottom중 택1을 같이 사용하면서 element가 처음 위치한 곳을 기준으로 수정됨.
**absolute; 가장 가까운 부모를 기준으로 맨 오,왼,좌,우로 간다 마찬가지로 top, left, right, bottom중 택1을 같이 사용
div: last-child{} 맨 마지막에 있는 요소 first-child{} 맨 첫번째 두번째를 가리길때는 div:nth-child(2){} 셋, 넷도 숫자만 바꿔주면 됨 (3,4) 번갈아가면서 적용하고 싶으면 nth-child(even){} even= 짝수 odd=홀수 세번째마다 적용 하고 싶다=nth-child(3n+1){} 마찬가지로 숫자만 바꿔줌 id나 class를 따로만드는것 보다 css에서만 지정하는 방법이 훨씬 좋다
pseudo-elements-css구글링 검색
