
이동이 자유롭다 2d(2차원)레이아웃에서 잘 작동함
참고자료
https://studiomeal.com/archives/197
https://d2.naver.com/helloworld/8540176
규칙
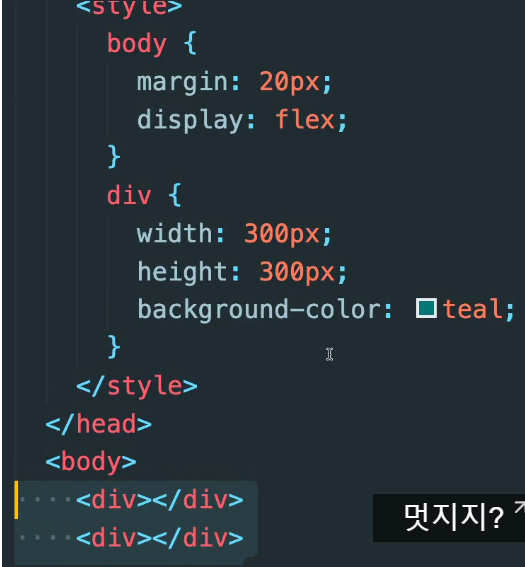
1.자식 element에는 어떤것도 적지 않아야 한다. 부모에게 적용
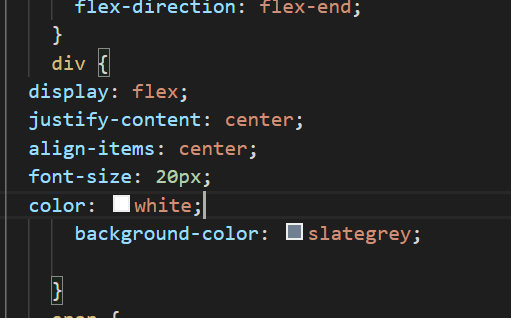
2. justify-content로 box이동 가능 center; flex-end; flex-start; space-evenly;등 [주축에 적용] 주축=수평(ㅡ)교차축=수직(ㅣ) align-items 는 교차축에 적용
3. justify-content와 align-items를 적용하고 싶으면 먼저 display:flex를 해줘야 한다.

만약 body(부모)가 height를 가지고 있지 않으면 align-items를 설정하더라도 바뀌지 않는다. 이미 맨 위아래를 차지하고 중심에 있으니까. 그래서 이경우에는 flex컨테이너, body에 height를 추가하면 된다 *vh는 화면크기에 따라 크기가 달라진다
justify-content(주축)와 align-items(교차축)을 바꾸려면, flex-direction: column; 을 사용한다
div에 글자를 입력하고 그 글자를 이동하려면= head의 div에 작성 부모에 flex를 적용하면 자식도 적용할 수 있다.

flex-wrap: nowrap(노랩 디폴트); 모든 요소를 같은줄에 있게 만들어준다 div가 300px의 width를 가지고 있어도 상관없음 flex-wrap: wrap; div가 300px의 width를 가지고 있으면 그 크기로, 한 줄에 들어가는 만큼 최대한 집어넣고 그게 되지 않으면 다음 줄로 옮김 flex-direction: row(디퐅트); 주축이 수평. 외에 column; column-reverse;(밑에서 부터위로) row-reverse(밑에서부터 위로, 수평)
