
기록해드림(Dream) 🌙
두루뭉실한 꿈을 선명하게 기록하는 서비스를 만들자!
꿈을 단순히 기록하는 것에 그치지 않고 친구들과 공유하는 서비스를 만들어보자는 취지로 기획하게 되었습니다.
오늘 주어진 소중한 내 꿈을 기록하고 다른 사람들과 꿈을 나누며 이야기 하다보면
나도 몰랐던 꿈 속의 숨겨진 이야기가 또 있을 수도 있으니까요 !
기록해드림 Repository 구경가기 >
기록해드림 사용해보기 >
내가 이번 프로젝트에서 시도해본것
styled component로 디자인 시스템 구축하기

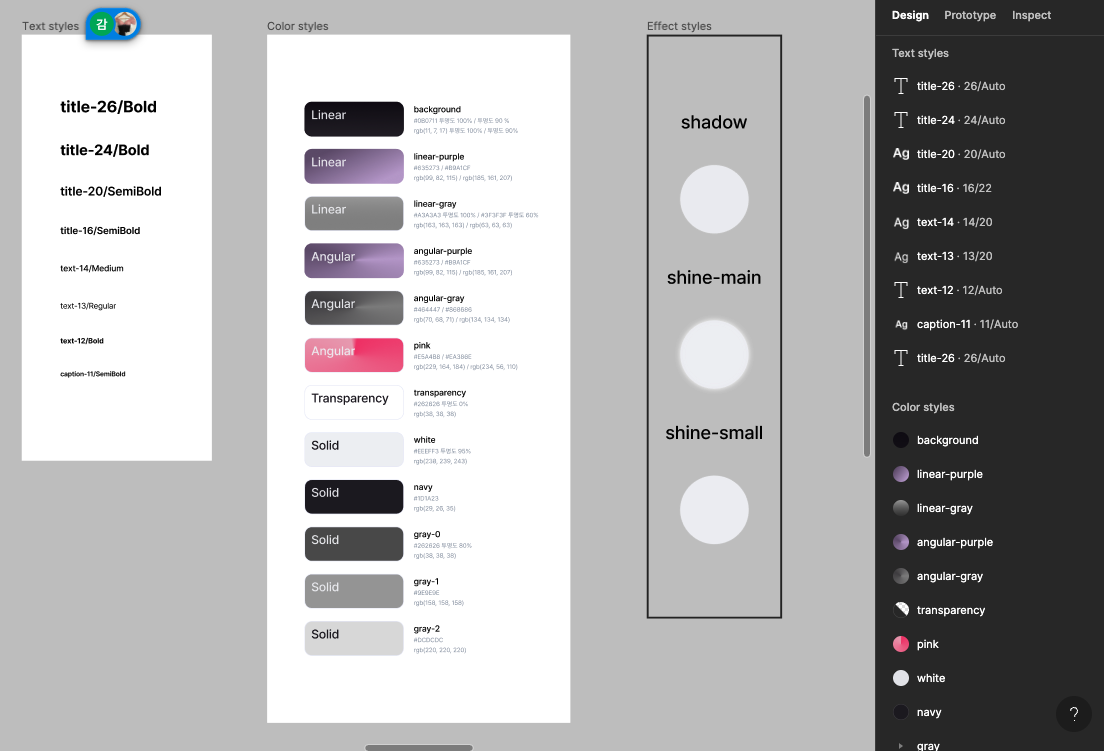
디자이너 분이 만들어주신 디자인 시스템은 위와 같다.
디자이너분이 두명이셨어서, 같이 협업하기 위해 위와 같이 디자인 시스템을 만들고, 이 색만들 이용해서 디자인을 할것이라고 전달 받았다.
그래서 UI개발을 하기 전, 이 크키, 컬러들을 하드코딩 하지않고 미리 정의해두고 사용하면 좋을것 같다고 생각하였다.
그래서 우리 팀에서 사용하기로 했던 styled-component의 theme을 이용해 디자인 시스템을 만들고 사용하자고 팀에 제안하였고, 내 제안을 팀원들이 받아들여주었다. 그렇게 디자인 시스템 세팅 시작!
사실 디자인 시스템이라고 말하기도 민망할만큼 작은 사이즈인것 같지만,,
시도해보는게 중요하다고 생각했다.
먼저 기본 fonts, colors, effects 들을 디자이너분이 만들어둔 네이밍과 통일시켜 세팅하였다.
styles/theme/fonts
type FontKeyType =
| 'title26'
| 'title24'
| 'title20'
| 'title16'
| 'text14'
| 'text13'
| 'text12'
| 'caption11'
const fonts: Record<FontKeyType, string> = {
title26: `
font-weight: 700;
font-size: 26px;
`,
title24: `
font-weight: 700;
font-size: 24px;
`,
...등등
}
위와 같은 방식으로 fonts, colors, effects를 미리 정의하고,
디자인 시스템을 세팅한다고 말했을때 한 팀원분이 요청하였던 layouts까지 정의하였다.
styles/theme/layouts.ts
type LayoutKeyType =
| 'flexStart'
| 'flexEnd'
| 'flexCenter'
| 'flexBetween'
| 'flexAround'
| 'flexEvenly'
| 'flexColumn'
| 'flexStartColumn'
| 'flexEndColumn'
| 'flexCenterColumn'
| 'flexBetweenColumn'
| 'flexAroundColumn'
| 'flexEvenlyColumn'
const layouts: Record<LayoutKeyType, string> = {
// flex-row
flexStart: `
display: flex;
justify-content: flex-start;
align-items: center;
`,
flexEnd: `
display: flex;
justify-content: flex-end;
align-items: center;
`,
flexCenter: `
display: flex;
justify-content: center;
align-items: center;
`,
...등등
}
export default layouts
위처럼 정의한 세팅들을 theme으로 만들어 styled-component의 Theme으로 지정하였다.
app.tsx 일부
const theme = {
fonts,
colors,
layouts,
effects,
}
<ThemeProvider theme={theme}>
<Component/>
</ThemeProvider>
위에 미리 정의한들은 밑과 같이 사용이 가능하다.
// color: ${({ theme }) => theme.colors.white};
// ${({ theme }) => theme.fonts.title26}그 전까지는 colors 정도의 단일 css스타일만 정의가 가능한줄 알았었는데,
flexCenter: `
display: flex;
justify-content: center;
align-items: center;
`, 위처럼 여러 스타일을 한번에 지정해서 사용할수 있다는것을 알게되었다!
앞으로도 종종 이런 방식을 이용할 것 같다.
아직 기능구현이 되지 않았다면 alert이라도 띄우기 ⭐️
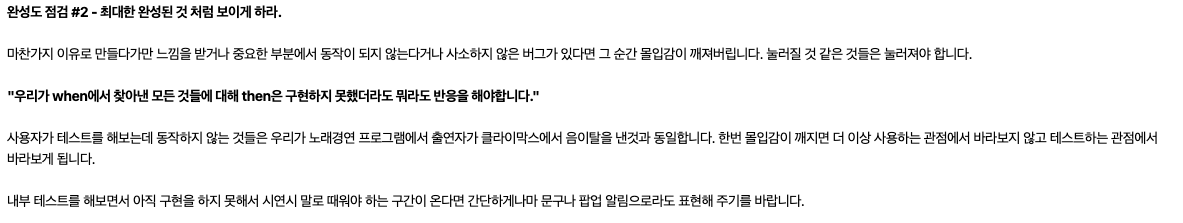
마지막날 이전 테오에게 온 메일중 일부 내용이다.

테오가 전에 밑과 같은 이야기를 했었다.
그런데 주말동안의 개발에 급급해 생각치 못하다가 위의 메일을 보고 다시 이 부분이 생각이 났다.

실제 개발 시간은 2일정도로, 우리가 원하는 기능들을 모두 구현하는 것은 어려울것 같았다.
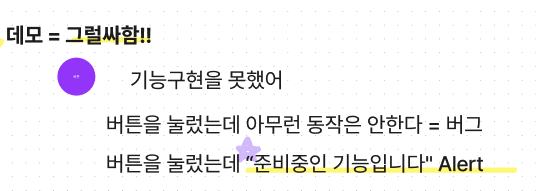
그래서 데모 전, 기능 구현이 되지 않았던 부분들을 위와 같이 동작을 하도록 변경하였다.
const yetDeveloped = () => {
alert('준비중인 기능입니다. ')
}이처럼 준비중인 기능이다! 라는 것을 사용자에게 보여줘서
눌렀을때, 버그가 아니라는 것을 알수있게 하였다.
그리고 실제로 데모를 할때, "어? 아 준비중이군요" 이러한 이야기를 들었다.
만약 alert를 띄우지 않았다면, 데모를 하는 사람은 혼란스럽고, 뭔가 잘못된건가 생각했을거라는 것을 확실히 알게되었다. (그리고 데모를 보고있는 우리도 당황스럽고..)
이런 사소한 하나하나의 디테일이 중요하다는 것을 다시 한번 깨달을수 있었다.
완성은 다 못했지만?
우리에게 주어진 개발 시간은 2일이였다.
결국은 다 완성은 못했지만, 데모는 된다.
하루가 더 있었다면 이틀째 이렇게 만들었을까?
삼일에 맞춰서 만들었을수도 있다.
내일 하루 더 하면 더 나을수 있지만,
내가 어떻게 일하느냐가 중요하다는 것이다.
나한테 마감시간이 있다면 그거에 맞춰서 일하는게 아니고, 이렇게 데모가 가능한 형태를 만들고 다른 사람들한테 보여줄 수 있도록 하는 방식이 좋다.
내가 조금의 시간을 더 들여서 데모를 할수 있도록 만들면, 디자이너나 기획자 등등이 이것을 보고 피드백을 주고, 참고를 해서 그 사람들은 더 시간을 아낄수도 있게 되는 것이다.
그러므로 이러한 데모가 가능한 형태로 만들고, 그것을 중간중간 공유하는 방법이 좋다.
라고 ⭐️테오⭐️가 말했다
이 말이 나에게는 제일 와닿는 말이였다.
회사에서 일할때, 혼자 일하는 것이 아니라.
내가 일하고 있다는 것을 남들도 알고, 그리고 어디까지 진행되었는지를 공유하면서 서로의 진행상황이 파악이 되어야한다고 들었었는데, 그래서 제일 기억에 남는 말인것 같다.
이것을 잊지 않고 앞으로 두고두고 생각하며 내 자연스러운 태도, 행동이 될수 있도록 하려고 한다.

와~ 제가 말했던 말을 너무 멋진 형태로 정리해서 적어주셨네요 :) 감사합니다. 와닿는 말이었다니 기쁘네요. 그리고 "...민망할만큼 작은 사이즈인것 같지만,, 시도해보는게 중요하다고 생각했다." 라는 말도 참 멋진 것 같아요. 뭐가 되었건 시도하고 보여주는게 중요하죠 :) 회고와 후기글 잘 읽고 갑니다. 함께 해줘서 고맙습니다. :)