시작하며
현재 '데이터베이스' 수업을 듣고 있는 친구한테 갑자기 연락이 왔다.
오늘 까지 텀프로젝트 제출 마감인데.. 발생한 문제를 해결할 수가 없다고, 도와달라고 연락이 왔다
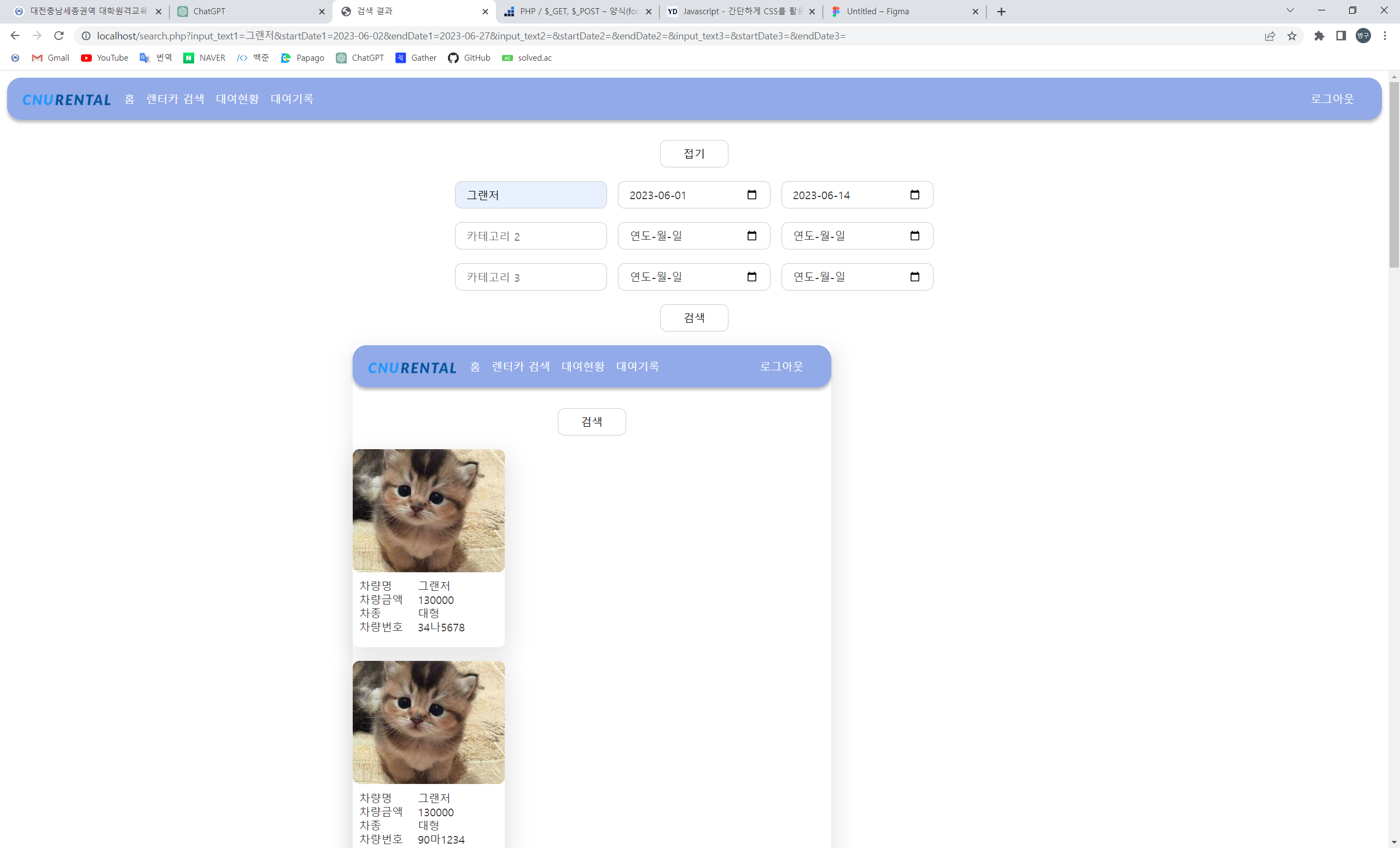
밑의 사진처럼, 검색을 눌렀을 때 헤더가 중복해서 생성이 되는데 이유를 찾지 못한 상황이였다.

코드 살펴보기
친구는 웹프로그래밍을 공부한 적이 없어서 Chat GPT에 의존해서 과제를 하고 있어서 동작 원리 등을 모르고 있었다.
"데이터 베이스" 수업에서는 html, css, js, php를 쓰고있는데 그중 php는 잘 알지 못하는 언어라 먼저 디버깅을 해보기로 했다.
아래는 검색 버튼을 눌렀을때 formData를 모아 서버에 전송하는 php코드이다.
fetch("search.php", {
method: "POST",
body: formData,
})
.then((response) => {
if (response.ok) {
return response.text();
}
throw new Error("검색 결과를 가져오는 중 오류가 발생했습니다.");
})
.then((data) => {
const searchResults = document.getElementById("searchResults");
if (searchResults) {
searchResults.innerHTML = data;
}
})
.catch((error) => {
alert(error.message);
});
}이 부분에서 브라우저에 실제 검색 결과를 보여주면서 header와 같은 dom이 같이 들어가지 않을까? 생각하였다.
searchResults.innerHTML = data;디버깅을 해보자.
innerHtml에 들어가는 data가 내가 생각하는 검색 결과만을 가진 object 형태의 데이터가 아니라고 생각하였다.
실제로 data를 console에 찍어보니 아래와 같이 html 파일을 모두 넘겨주고 있었다.
7search.php?input_text1=%EA%B7%B8%EB%9E%9C%EC%A0%80&startDate1=2023-06-02&endDate1=2023-06-27&input_text2=&startDate2=&endDate2=&input_text3=&startDate3=&endDate3=:474 <!DOCTYPE html>
<html lang="en">
<head>
....
</head>
<body>
....
</body>
</html>이 data를 json으로 변환을 시도해 보았으나.. 불가능 하였고
html에 직접 집어넣기로 결정하였다.
html 교체하기
html dom을 확인 한 후, main tag가 있는것을 확인하였다.
먼저 main tag에 'main' id를 부여하고,
폼 요청 데이터를 받는 부분에서 main dom을 찾아 그 상위 element인 html dom을 찾았다.
그리고 html dom에 받은 data를 innerHTML으로 교체해주어 문제를 해결할 수 있었다.
// POST 요청 전송
fetch("search.php", {
method: "POST",
body: formData,
})
.then((response) => {
if (response.ok) {
return response.text();
}
throw new Error("검색 결과를 가져오는 중 오류가 발생했습니다.");
})
.then((data) => {
const mainDom = document.getElementById('main');
const findDom = mainDom.parentElement.parentElement;
findDom.innerHTML = data;
})
.catch((error) => {
alert(error.message);
});그 결과
검색을 누르면, header등이 겹쳐서 나오지 않게 되었다.
(+ 검색 결과도 잘 나타나고)