시작하며
React + typescript 환경에서 emotion.js 라이브러리를 사용하려고 환경을 세팅중이였다.
@emotion/css, @emotion/react 등을 yarn을 이용해 설치한 후에,
실제로 emotion의 css를 사용하려고 하니 두가지 에러가 발생하였다.
사용 version
"react": "^18.2.0",
"@emotion/css": "^11.11.2",
"@emotion/react": "^11.10.5",
"@emotion/styled": "^11.10.5",
"typescript": "^4.4.2",첫번쨰로 발생한 error
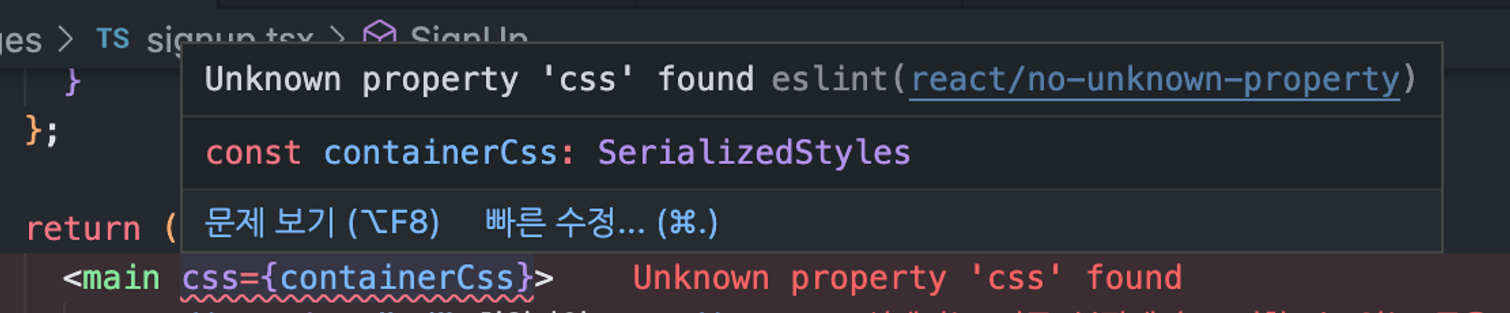
React 에서 emotion 사용시 Unknown property 'css' found 라는 에러가 발생할 때가 있다.
Unknown property 'css' found eslint react/no-unknown-property
위와 같은 에러는 eslint에러이기때문에, eslint 설정을 바꾸어 해결이 가능하다.
.eslintrc.json 파일에 밑의 코드를 추가하면 된다.
.eslintrc.json
{
"rules": {
"react/no-unknown-property": ["error", { "ignore": ["css"] }]
}
}두번쨰로 발생한 에러 - typescript error
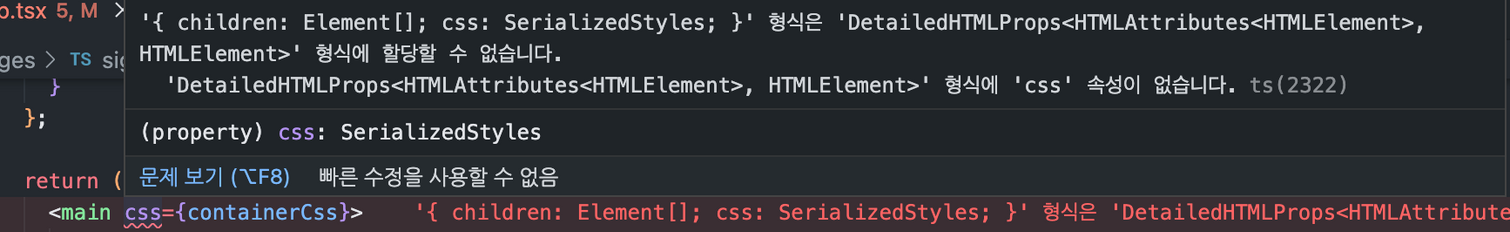
'{ children: Element[]; css: SerializedStyles; }' 형식은 'DetailedHTMLProps<HTMLAttributes<HTMLElement>, HTMLElement>' 형식에 할당할 수 없습니다.
'DetailedHTMLProps<HTMLAttributes<HTMLElement>, HTMLElement>' 형식에 'css' 속성이 없습니다.ts(2322)
에러 메시지를 확인해 보았을때 ts(2322)를 보아 typescript 에러인 것을 확인 할 수 있다.
css 속성을 typescript가 찾지 못하는 것이 문제이므로
tsconfig.json에 emtion/react의 css 관련 type을 추가해주면 된다.
tsconfig.json
{
"compilerOptions": {
...
"types": ["@emotion/react/types/css-prop"] // 추가
}
}